MediaWiki talk:Common.js
Hiding the page titles in the main namespace[edit]
Can someone please point me to what our final solution was for hiding the native page titles on articles in the mainspace? I need it for pt: Thanks. Texugo (talk) 17:04, 18 September 2013 (UTC)
- If I understand you correctly, you can find it in the {{Pagebanner}} code. • • • Peter (Southwood) (talk): 05:38, 19 September 2013 (UTC)
- Or are you referring to this discussion? • • • Peter (Southwood) (talk): 07:38, 19 September 2013 (UTC)
- Our banner template is equivalent to the one here, so I don't think it's there. And from the second discussion you mentioned, I had already tried what I thought was the latest fix, adding:
if ($('div.topbanner').length > 0) $('#firstHeading span').hide();
- to the .js file. But that doesn't seem to have worked so far, even with purging the cache, unless it for some reason takes a really really long time to start working... Texugo (talk) 11:27, 19 September 2013 (UTC)
- There doesn't seem to be any record in the banner expedition discussion of what was actually done, so I guess the best bet will be to ask the people closest involved, which seems to be Andyrom75, Shaundd, torty3 and Ryan. So lets see if the new notification system pings them. Cheers • • • Peter (Southwood) (talk): 16:20, 19 September 2013 (UTC)
- You want the following from MediaWiki:Common.js:
- There doesn't seem to be any record in the banner expedition discussion of what was actually done, so I guess the best bet will be to ask the people closest involved, which seems to be Andyrom75, Shaundd, torty3 and Ryan. So lets see if the new notification system pings them. Cheers • • • Peter (Southwood) (talk): 16:20, 19 September 2013 (UTC)
- Our banner template is equivalent to the one here, so I don't think it's there. And from the second discussion you mentioned, I had already tried what I thought was the latest fix, adding:
/* Hide normal page title and move location of geo map symbol when a page has a pagebanner */
$(".topbanner").closest(".mw-body").children(".firstHeading").hide();
$(".topbanner").closest("#mw-content-text").children("#geoCoord").css({top:0});
- The changes that were made to the DISPLAYTITLE magic word required that we use a Javascript hack to hide the title. -- Ryan • (talk) • 16:43, 19 September 2013 (UTC)
- Also note that the current version of pt:MediaWiki:Common.js has an unclosed comment ("/* Esconder títulos no espaço principal quando banner está presente") so any Javascript following that comment won't be executed. -- Ryan • (talk) • 16:46, 19 September 2013 (UTC)
- Well spotted, Ryan! --W. Frankemailtalk 16:50, 19 September 2013 (UTC)
- Perfect. Got it working. Thanks so much guys. Texugo (talk) 16:54, 19 September 2013 (UTC)
- Well, actually, almost working. It didn't get rid of the line above the breadcrumb, and the geo icon is too high, encroaching on the search box. Any ideas? Texugo (talk) 16:58, 19 September 2013 (UTC)
- Try changing:
- Well, actually, almost working. It didn't get rid of the line above the breadcrumb, and the geo icon is too high, encroaching on the search box. Any ideas? Texugo (talk) 16:58, 19 September 2013 (UTC)
- Perfect. Got it working. Thanks so much guys. Texugo (talk) 16:54, 19 September 2013 (UTC)
- The changes that were made to the DISPLAYTITLE magic word required that we use a Javascript hack to hide the title. -- Ryan • (talk) • 16:43, 19 September 2013 (UTC)
if ($('div.topbanner').length > 0) $('#firstHeading span').hide();
- ...to:
if ($("div.topbanner").length > 0) {
$("#firstHeading").hide();
$("#mw-content-text").children("#geoCoord").css({top:0});
}
- Alternately, if you want to keep en: and pt: in sync then just copy the last three lines of MediaWiki:Common.js. -- Ryan • (talk) • 17:21, 19 September 2013 (UTC)
- I agree that the page looks better without the redundant title, but suspect that removing the <title> tag may be a bad idea in terms of visibility to search engines. I have asked about this at Wikivoyage_talk:Search_Expedition#Questions Pashley (talk) 17:47, 19 September 2013 (UTC)
- Sorry, Ryan. I'm getting a little confused. Do I need both the .js code and the .css? I had both when it was doing as described above with the line and geo icon off. I removed the .js code and the title came back. Texugo (talk) 18:17, 19 September 2013 (UTC)
- Unless I'm mistaken, hiding the title is done entirely with JS now as there wasn't any way to conditionally hide it for pages with page banners using only CSS. -- Ryan • (talk) • 20:16, 19 September 2013 (UTC)
- Problem now resolved. Thanks for you help. Texugo (talk) 20:30, 19 September 2013 (UTC)
- Unless I'm mistaken, hiding the title is done entirely with JS now as there wasn't any way to conditionally hide it for pages with page banners using only CSS. -- Ryan • (talk) • 20:16, 19 September 2013 (UTC)
- Sorry, Ryan. I'm getting a little confused. Do I need both the .js code and the .css? I had both when it was doing as described above with the line and geo icon off. I removed the .js code and the title came back. Texugo (talk) 18:17, 19 September 2013 (UTC)
Give search results even when page doesn't exist[edit]

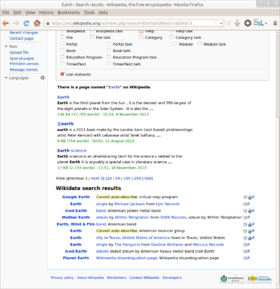
Hello, I propose to enable the tool created by Magnus Manske (creator of MediaWiki) to provide results from other languages and Commons (via Wikidata) when a page doesn't exist here: links are added to Special:Search and noarticletext. This helps to encourage translation and to make readers use your wiki more, because they can be sure to find something even if it's not local (rather than searching directly on the biggest wiki). The Italian and Polish Wikipedias, among others already enabled it by default.
Examples: [1] [2] [3]. More information: Magnus blog.
How to: just add the following line at the end of Common.js.
// Results from Wikidata
// [[File:Wdsearch_script_screenshot.png]]
if ( mw.config.get( 'wgCanonicalSpecialPageName' ) === 'Search' || ( mw.config.get( 'wgArticleId' ) === 0 && mw.config.get( 'wgCanonicalSpecialPageName' ) === false ) ) {
importScriptURI("//en.wikipedia.org/w/index.php?title=MediaWiki:Wdsearch.js&action=raw&ctype=text/javascript");
}
--Nemo 13:14, 7 February 2014 (UTC) (comments, translations and last instructions)
insecure content warnings on HTTPS[edit]
Please replace icon: 'http:// to icon: '// --RLuts (talk) 13:14, 7 February 2014 (UTC)
Please update links on MediaWiki:Common.js to protocol-relative URLs[edit]
- Swept in from the pub
Hi! Could some administrator change the links on MediaWiki:Common.js from
http://upload.wikimedia.org to //upload.wikimedia.org (i.e. protocol-relative url), so that if users visit Wikivoyage in HTTPS, they won't get a "mixed content" error. Thanks! Chmarkine (talk) 00:00, 25 March 2014 (UTC)
 Done -- WOSlinker (talk) 00:13, 25 March 2014 (UTC)
Done -- WOSlinker (talk) 00:13, 25 March 2014 (UTC)
New module for carousel code[edit]
We get a lot of requests from other language versions to re-use our main page carousel, and so in an effort to make that code easier to re-use, and also to follow best practices, I've split the carousel into its own module:
- MediaWiki:Common.js/carousel.js (Javascript)
Note that I initially tried to create a module for CSS as well, but occasionally encountered issues where the importStylesheet call executed after the carousel had started to initialize and things went wonky. For now the carousel CSS is still in MediaWiki:Common.css.
There will be a (very) slight performance hit in requiring an additional file to be downloaded when a page has a carousel on it, but that should be offset by not requiring the rest of the site to download JS when it doesn't need it. The Main Page carousel still looks fine to me, but if anyone encounters any issues please revert my changes. -- Ryan • (talk) • 00:06, 3 January 2015 (UTC)
Template insertion icons on edit page[edit]
- Swept in from the pub
On the edit screen, above the edit window, there are some icons for inserting See/Do/Buy/etc. templates. Over on pt:, those icons have become corrupted for some reason, so I need to look at it and see what's going on, but although I was involved in setting all this up, I don't remember what Mediawiki page has the code for this stuff. Can anyone point me in the right direction? Texugo (talk) 13:07, 28 January 2016 (UTC)
- Best guess I'm taking a look but I have to walk out the door ASAP: it seems like there are thumbnails but the images are much larger. They should probably be rescaled in SVG. —Justin (koavf)❤T☮C☺M☯ 15:05, 28 January 2016 (UTC)
- It was (or so I thought) using the exact same code as here on en:, so I'm not sure what the problem is, but... Where is this code located again? Texugo (talk) 18:17, 28 January 2016 (UTC)
- Texugo, apply on pt:MediaWiki:Common.js the patch I've applied on it:MediaWiki:Gadget-PulsantiBase.js. PS png icons are compatible also on old browser, while svg don't. --Andyrom75 (talk) 20:53, 28 January 2016 (UTC)
- Here's a similar patch to what User:Andyrom75 did that I applied to MediaWiki:Common.js a while back: Special:Diff/2905020/2922144. I'm not sure of the source of the issue, but I also switched from SVG to PNG for the listing buttons. -- Ryan • (talk) • 23:47, 28 January 2016 (UTC)
- Texugo, apply on pt:MediaWiki:Common.js the patch I've applied on it:MediaWiki:Gadget-PulsantiBase.js. PS png icons are compatible also on old browser, while svg don't. --Andyrom75 (talk) 20:53, 28 January 2016 (UTC)
Clarify edit summary re 'fax' change[edit]
I edited the js with an edit summary of "Remove 'fax' from all types of listings except Sleep, per Talk". The Talk is at Wikivoyage talk:Listings#Fax numbers. Nurg (talk) 08:35, 3 March 2018 (UTC)
Moving breadcrumb update[edit]
Dear @Wrh2: and others!
I've finally got a patch merged to fix the longstanding issue with breadcrumb positioning. The change should go live on 20th June, at which point the following code can be removed from Common.js:
/* Remove when https://phabricator.wikimedia.org/T113642 fixed */
$( function () {
$( '#contentSub' ).insertBefore( '.ext-wpb-pagebanner' ).addClass( 'visible' );
$( '.ext-wpb-pagebanner' ).addClass( 'bugfix-T113642' );
} );
Let me know on Wednesday if you see any issues with this. In mean time, you can test this out on our test server at https://en.wikivoyage.beta.wmflabs.org/wiki/Bancouver
Jdlrobson (talk) 23:02, 13 June 2018 (UTC)
Listing buttons[edit]
I'd like to propose modifying the listing buttons to change switch from the use of listing aliases, like {{see}}, to instances of {{listing}} with the appropriate `|type=` parameter. This is for consistency, to make types like "go" first-class citizens, and, in the future, to reduce the work needed to add new listing types. This was previously discussed at Wikivoyage_talk:Listing_editor#New_changes (somewhere in there).
Along those lines, I think we could also add a new button for "go" listings. Is anyone opposed to either change? ARR8 (talk | contribs) 02:11, 17 February 2019 (UTC)
- Support adding go. Using aliases like see or the type format I have no real preference either way.--Traveler100 (talk) 06:51, 17 February 2019 (UTC)
- Like T100. But the "new" types should be documented in Listings. --LPfi (talk) 10:04, 17 February 2019 (UTC)
- I also support the new button for "go" listings and am neutral on the aliases. —Granger (talk · contribs) 15:41, 17 February 2019 (UTC)
- Like T100. But the "new" types should be documented in Listings. --LPfi (talk) 10:04, 17 February 2019 (UTC)
The code as requested follows.
var LISTING_TOOLBAR_ITEMS = {
'see': {
label: 'See listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Italian_traffic_signs_-_icona_museo.svg/22px-Italian_traffic_signs_-_icona_museo.svg.png',
options: {
pre: '* \{\{listing | type=see\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree=\n| hours= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'do': {
label: 'Do listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/3/30/Pictograms-nps-bicycle_trail-2.svg/22px-Pictograms-nps-bicycle_trail-2.svg.png',
options: {
pre: '* \{\{listing | type=do\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree=\n| hours= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'buy': {
label: 'Buy listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/a/a1/Italian_traffic_signs_-_icona_supermercato.svg/22px-Italian_traffic_signs_-_icona_supermercato.svg.png',
options: {
pre: '* \{\{listing | type=buy\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree=\n| hours= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'eat': {
label: 'Eat listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/2/2c/Italian_traffic_signs_-_icona_ristorante.svg/22px-Italian_traffic_signs_-_icona_ristorante.svg.png',
options: {
pre: '* \{\{listing | type=eat\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree=\n| hours= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'drink': {
label: 'Drink listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/a/a5/Verre_cocktail.svg/22px-Verre_cocktail.svg.png',
options: {
pre: '* \{\{listing | type=drink\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree=\n| hours= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'sleep': {
label: 'Sleep listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/2/25/Pictograms-nps-lodging.svg/22px-Pictograms-nps-lodging.svg.png',
options: {
pre: '* \{\{listing | type=sleep\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree= | fax=\n| checkin= | checkout= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'go': {
label: 'Go listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/a/ae/Pictograms-nps-airport.svg/22px-Pictograms-nps-airport.svg.png',
options: {
pre: '* \{\{listing | type=go\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree= | fax=\n| checkin= | checkout= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
},
'listing': {
label: 'Other listing', // or use labelMsg for a localized label, see above
icon: '//upload.wikimedia.org/wikipedia/commons/thumb/7/7e/Italian_traffic_signs_-_icona_informazioni.svg/22px-Italian_traffic_signs_-_icona_informazioni.svg.png',
options: {
pre: '* \{\{listing\n| name=',
post: ' | alt= | url= | email=\n| address= | lat= | long= | directions=\n| phone= | tollfree=\n| hours= | price=\n| wikipedia= | wikidata=\n| lastedit=' + CURRENT_LAST_EDIT_DATE + '\n| content=\n}}' // text to be inserted
}
}
};
ARR8 (talk | contribs) 20:06, 23 February 2019 (UTC)
- I've made the change, although I set the parameter list for "go" the same as "do" rather than "sleep". -- WOSlinker (talk) 20:31, 23 February 2019 (UTC)
Editing toolbar icons[edit]
As the editing toolbar style has changed a bit recently, it probably makes sense to use icons that are in the style of the rest of the toolbar. Here are a set of icons with extra background and borders removed, to match that style:
Let me know if any icons are missing or adjustments needed. ESanders (WMF) (talk) 22:49, 26 February 2020 (UTC)
GPX visibility[edit]
https://en.wikivoyage.org/wiki/MediaWiki:Common.js#L-196 sets the value to inline, but the proper value these days for this element is inline-block. TheDJ (talk) 12:22, 10 May 2023 (UTC)
- hi, @Andyrom75 or @Atsirlin. Can either of you make this change ?
- At the same time, please copy the contents of User:TheDJ/common.css to MediaWiki:Vector-2022.css. This should ensure the correct text size on the banner and avoid the extra white space that Vector-2022 adds for indicators when there is no sitesub tagline. TheDJ (talk) 22:56, 25 May 2023 (UTC)
- @TheDJ, done. Thank you! I think that the indicators are placed properly now. -- Alexander (talk) 05:52, 26 May 2023 (UTC)