Talk:Main Page/2013 Archive
| This is an archive of past discussions. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current talk page. |
Introduction
Hi! Thanks for taking a look at this proposal for a new Main Page. This is designed as a desktop and tablet Main Page - the mobile site would hopefully receive a separate site with fewer images and of a smaller size. If you have any ideas please feel to comment below or (even better!) plunge forward and try implementing them. We'd also welcome any opinions you have, or for those of you with a knowledge of coding, a look through the CSS of this page would also be much appreciated (I made it myself despite my distinct lack of knowledge, so it's likely to be a bit lot ropey). Thanks for taking the time to have a look, hopefully, together we can all make the front page of this great site even better than it already is. --Nicholasjf21 (talk) 21:44, 3 February 2013 (UTC)
Page title
I'd suggest the name as being Main Page/New, just to keep everything together. Users will not see the header, as we will hide it here as well. JamesA >talk 11:51, 3 February 2013 (UTC)
- Sure moved. Travel Doc James (talk · contribs · email) 12:00, 3 February 2013 (UTC)
- I have to scroll down 3 times to reach the search button. If this is what the new main page is going to look like, I think it needs considerable tweaking. Ikan Kekek (talk) 12:41, 3 February 2013 (UTC)
- Sure moved. Travel Doc James (talk · contribs · email) 12:00, 3 February 2013 (UTC)
Yes so a couple of things need to occur first before this works for everyone.
- We need to set the CSS for everyone (IP or logged in) as default (need an admin to do this I think, mine is here
- We need to suppress "Main Page New" by editing this http://en.wikivoyage.org/wiki/MediaWiki:Vector.css like we have done for the main page
This needs doing before we add a link from the old main page to the new one Travel Doc James (talk · contribs · email) 12:44, 3 February 2013 (UTC)
- After numerous tests, I worked out we couldn't hide the Page title properly unless the page was at Main Page New and not under a subpage, so I've moved it back and the title will be hidden universally soon, along with the auto-scaling code. JamesA >talk 14:27, 3 February 2013 (UTC)
- The title is also hidden on the article history page, which is a little disorienting. LtPowers (talk) 00:36, 5 February 2013 (UTC)
Scrolling
I want to say I really like the magazine-like format for the page, but I have some concerns.
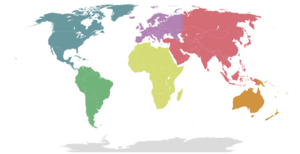
Primarily, when I open the page in my browser, I see the world map and the very top of the DoTM. That's it. While stark and attention-grabbing, it seems to defeat the point of having the pretty magazine-style pictures if they can't even be seen without scrolling. I guess I'd say that the images don't need to use the entire available width, at least on my browser. I'm running 1920x1280 resolution with Firefox on Windows XP.
-- LtPowers (talk) 16:55, 3 February 2013 (UTC)
- Hi, thanks for the feedback and kind comments. I understand your concerns about scrolling - there does still seem to be a little free space above the first image so we probably could move the elements up a little. The problem is the World Map really has to be that size for it to be usable, particularly at lower resolutions, otherwise the text covers it and the continents are very small. This means that the other pictures are always going to have to be further down the page, even if their width were reduced and they were placed side-by-side. Unfortunately, because you have a high resolution screen you will probably see a greater image:text ratio that would be seen for users with medium and small resolutions, much as those at the other spectrum will see more text on smaller images. Whilst this isn't perfect, I believe that the current set-up is the best compromise whereby users at a wide range of resolutions may have a similar experience. Perhaps by inhibiting the 'Please join Wikimedia's newest project by contributing to an article today!' banner on the front page and moving everything up slightly to fill the slither of blank space, we could improve the page, although I am unsure whether the former is possible or indeed desirable. --Nicholasjf21 (talk) 18:04, 3 February 2013 (UTC)
- Quite frankly, that wouldn't do anything to solve the basic problem: I simply cannot fit even two of the images on my screen at the same time. I think ideally all four of our major elements should fit on the screen at resolutions as small as 1024x768. LtPowers (talk) 18:31, 3 February 2013 (UTC)

- I understand what you mean, but I think making all 4 fit on the screen at the same time would drastically reduce the imagemap's usability - at some resolutions it is almost too small as it is. At your resolution there probably is room for it to be possible, but at lower resolutions, images would become very small indeed. The present proposal is show in 1024 resolution in the screenshot below. As you can see, were the map to become much smaller (as it would have to), the page's utility would be limited. I could tinker with the CSS to make your high resolution use smaller images if you'd like?--Nicholasjf21 (talk) 18:46, 3 February 2013 (UTC)
- It would be nice to get at least the worldmap and destination of the month fully viewable, though. --Peter Talk 22:10, 3 February 2013 (UTC)
- I do agree with you - the only problem is how to do it! :) As can be seen in the image, at some resolutions this already happens, so we'd have to approach it as if using the largest realistic resolution. Whether we could do that by removing the top 'Please join Wikimedia's newest project by contributing to an article today!' banner and moving everything up slightly to fill (what is admittedly!) the slither of blank space at the top I'm not quite sure. I suppose this is the problem with scaling - it's different for everyone! --Nicholasjf21 (talk) 22:25, 3 February 2013 (UTC)
- I suppose we could make the other images smaller and leave the imagemap as it is - if I'm honest the current 3:1 width:height ratio is completely arbitrary! Any thoughts? --Nicholasjf21 (talk) 22:35, 3 February 2013 (UTC)
- Is there a way to suppress the sitenotice on the Main Page? Everyone will still see it as soon as they navigate to any other page. We could also trim the height of the imagemap banner (although that might mean having to redo all the coordinates...). The Arctic Sea isn't needed, and Antarctica is taking up a lot more real estate than necessary because of the projection—we could just chop off 3/4 of it. --Peter Talk 23:08, 3 February 2013 (UTC)
- I think supppressing that notice would definitely be a good starting point! Re-doing the co-ordinates wouldn't be too much of a chore I don't think, as you say we could just chop off the top and bottom. I'm not quite sure how the CSS would react to such a change (it might keep it at the same size), but if we want it smaller than it's perhaps something to try! I'd also suggest slimming the other banners to the same size if we did that in order to make the whole page uniform. The only problem is that, with every different resolution, the effect will be more or less pronounced. As LtPowers has a large resolution he may not see a huge difference.--Nicholasjf21 (talk) 23:17, 3 February 2013 (UTC)
- Could we set a maximum width for the banners? --Peter Talk 23:46, 3 February 2013 (UTC)
- Do you mean maximum height? We could do, yes, so it should be possible, certainly. Perhaps if we try and disable the notice and then see how much space we need to make up?--Nicholasjf21 (talk) 00:12, 4 February 2013 (UTC)
- Could we set a maximum width for the banners? --Peter Talk 23:46, 3 February 2013 (UTC)
- I think supppressing that notice would definitely be a good starting point! Re-doing the co-ordinates wouldn't be too much of a chore I don't think, as you say we could just chop off the top and bottom. I'm not quite sure how the CSS would react to such a change (it might keep it at the same size), but if we want it smaller than it's perhaps something to try! I'd also suggest slimming the other banners to the same size if we did that in order to make the whole page uniform. The only problem is that, with every different resolution, the effect will be more or less pronounced. As LtPowers has a large resolution he may not see a huge difference.--Nicholasjf21 (talk) 23:17, 3 February 2013 (UTC)
- Is there a way to suppress the sitenotice on the Main Page? Everyone will still see it as soon as they navigate to any other page. We could also trim the height of the imagemap banner (although that might mean having to redo all the coordinates...). The Arctic Sea isn't needed, and Antarctica is taking up a lot more real estate than necessary because of the projection—we could just chop off 3/4 of it. --Peter Talk 23:08, 3 February 2013 (UTC)
- I suppose we could make the other images smaller and leave the imagemap as it is - if I'm honest the current 3:1 width:height ratio is completely arbitrary! Any thoughts? --Nicholasjf21 (talk) 22:35, 3 February 2013 (UTC)
- I do agree with you - the only problem is how to do it! :) As can be seen in the image, at some resolutions this already happens, so we'd have to approach it as if using the largest realistic resolution. Whether we could do that by removing the top 'Please join Wikimedia's newest project by contributing to an article today!' banner and moving everything up slightly to fill (what is admittedly!) the slither of blank space at the top I'm not quite sure. I suppose this is the problem with scaling - it's different for everyone! --Nicholasjf21 (talk) 22:25, 3 February 2013 (UTC)
- It would be nice to get at least the worldmap and destination of the month fully viewable, though. --Peter Talk 22:10, 3 February 2013 (UTC)
- I understand what you mean, but I think making all 4 fit on the screen at the same time would drastically reduce the imagemap's usability - at some resolutions it is almost too small as it is. At your resolution there probably is room for it to be possible, but at lower resolutions, images would become very small indeed. The present proposal is show in 1024 resolution in the screenshot below. As you can see, were the map to become much smaller (as it would have to), the page's utility would be limited. I could tinker with the CSS to make your high resolution use smaller images if you'd like?--Nicholasjf21 (talk) 18:46, 3 February 2013 (UTC)
To hide the sitenotice on Main Page New, the following code should be copied to MediaWiki:Common.css by an admin:
/* Hide sitenotice on Main Page New */
body.page-Main_Page_New #siteNotice {
display:none;
}
Thanks, JamesA >talk 00:56, 4 February 2013 (UTC)
- That's fantastic - thanks very much! It looks much cleaner now! A slimmed map should hopefully sort it all out! --Nicholasjf21 (talk) 09:00, 4 February 2013 (UTC)
I've swapped the world image for Peter's cropped version (in JPG format). As a result, the imagemap doesn't work as precisely as it did previously, but I'll change that later today. --Nicholasjf21 (talk) 16:18, 4 February 2013 (UTC)
- The image-map should now be fully functional.--Nicholasjf21 (talk) 18:22, 4 February 2013 (UTC)
I'd like to echo some of LtPowers concerns. I like the new design, and with the recent CSS changes it finally scales properly for me, but I'm concerned that we're making poor use of vertical space. Right now I see the world map and Bali, and have to scroll to see anything else. The various destination images now have only about 40% of their vertical space devoted to text, so it seems like there may be some room to crop things a bit more and make better use of the screen real-estate.
An unrelated note, but it would be good to work in a link to Peter's Destinations page next to the "Click on a continent" link, both for accessibility and as an alternative navigational aid for those who won't realize that the world map is clickable. -- Ryan • (talk) • 03:06, 7 February 2013 (UTC)
Wow!
On the whole, I love it.
My sole complaint is that I'd like to find some way to incorporate the DotM/OtBP/FTT blurbs as they are now, rather than condensing them to only a sentence or two. Even if that doesn't happen, though, I'm fully on board with this design.
-- AndreCarrotflower (talk) 00:23, 4 February 2013 (UTC)
- I agree. I'm fine with this, regardless of the fact that one has to scroll down to see all the photos. The photos are so vivid, they're really magnificent! Ikan Kekek (talk) 02:00, 4 February 2013 (UTC)
Moving images up
Can we move the "provide design feedback and loading slowly" on to the top picture? Also the main page of Wikipedia has a lot less space before stuff begins. Can we get rid of the white space at the top?Travel Doc James (talk · contribs · email) 00:58, 4 February 2013 (UTC)
- I would like to see the pictures start immediately below the edit buttons. Travel Doc James (talk · contribs · email) 01:04, 4 February 2013 (UTC)
- (edit conflict x2) I was thinking the same thing, but the issue is that they would only be seen if we set their text-color as white. If the images are loading slowly or strangely, than we need users to be able to see the text without the requirement of images. However, the assumption could be made that the top of the first 'map' banner will always load first, and if someone's computer is loading slowly, they will still see the text at least. JamesA >talk 01:05, 4 February 2013 (UTC)
- Should be some details here to help with suppression of the white space. While we have gotten ride of "Main page" we have not gotten rid of the space it was in.Travel Doc James (talk · contribs · email) 01:09, 4 February 2013 (UTC)
- I would in fact like the images to move right over to the left ie to the blue line. Not sure if that is possible. Travel Doc James (talk · contribs · email) 01:10, 4 February 2013 (UTC)
- I tested some of the code at the Wikipedia MW page, but I really think we've gone as far as we can with this. I just removed a lot of hidden text crap that was leaving whitespace at the top. Any whitespace that is left is either built into the root of the Vector skin and would be difficult to change, or is caused by the Feedback/Loading Slowly? inteface. JamesA >talk 01:15, 4 February 2013 (UTC)
- Wikipedia still has less white space on their main page. We should be able to do at least that good. Travel Doc James (talk · contribs · email) 01:20, 4 February 2013 (UTC)
- Look better :-) Travel Doc James (talk · contribs · email) 01:40, 4 February 2013 (UTC)
- You're right. I used some more Wikipedia code and got it even higher. Anything beyond this would need a lot more code. The following needs to be copied to MediaWiki:Common.css by an admin to take effect (along with the stuff above):
- Look better :-) Travel Doc James (talk · contribs · email) 01:40, 4 February 2013 (UTC)
- Wikipedia still has less white space on their main page. We should be able to do at least that good. Travel Doc James (talk · contribs · email) 01:20, 4 February 2013 (UTC)
- I tested some of the code at the Wikipedia MW page, but I really think we've gone as far as we can with this. I just removed a lot of hidden text crap that was leaving whitespace at the top. Any whitespace that is left is either built into the root of the Vector skin and would be difficult to change, or is caused by the Feedback/Loading Slowly? inteface. JamesA >talk 01:15, 4 February 2013 (UTC)
- I would in fact like the images to move right over to the left ie to the blue line. Not sure if that is possible. Travel Doc James (talk · contribs · email) 01:10, 4 February 2013 (UTC)
- Should be some details here to help with suppression of the white space. While we have gotten ride of "Main page" we have not gotten rid of the space it was in.Travel Doc James (talk · contribs · email) 01:09, 4 February 2013 (UTC)
/* Don't display some stuff on Main Page New */
body.page-Main_Page_New #deleteconfirm,
body.page-Main_Page_New #t-cite,
body.page-Main_Page_New #footer-info-lastmod,
body.page-Main_Page_New.action-view #siteSub,
body.page-Main_Page_New.action-view #contentSub,
body.page-Main_Page_New.action-view h1.firstHeading {
display: none !important;
}
-- JamesA >talk 01:48, 4 February 2013 (UTC)
- Do we really want to hide the central notice and sitenotice on the new main page? –sumone10154(talk) 01:59, 4 February 2013 (UTC)
- Wow amazing. All the white space is gone :-) We should only show a central notice / site notice on very special occasions. Most of the time it should be clean IMO. Travel Doc James (talk · contribs · email) 02:07, 4 February 2013 (UTC)

- I find it quite amazing myself! So everyone is aware, to the right is how the page now appears on my fairly wide screen. All the text of the DotM is now visible. JamesA >talk 02:17, 4 February 2013 (UTC)
- I guess the last thing we could do is trim the top and bottom bit of the black map. Travel Doc James (talk · contribs · email) 02:25, 4 February 2013 (UTC)
- I find it quite amazing myself! So everyone is aware, to the right is how the page now appears on my fairly wide screen. All the text of the DotM is now visible. JamesA >talk 02:17, 4 February 2013 (UTC)
The "loading slowly" text is just "loading" for me now, at all resolutions. --Peter Talk 05:54, 17 March 2013 (UTC)
- I just removed the "provide design feedback" link, as it probably shouldn't be up there indefinitely. Revert if you think it should stay. --Peter Talk 22:21, 10 April 2013 (UTC)
Bali picture
I preferred the previous one. I find this one too dark. Travel Doc James (talk · contribs · email) 01:01, 4 February 2013 (UTC)
- How about this image? http://en.wikipedia.org/wiki/File:Balinese_Stone_Carvings.jpg Travel Doc James (talk · contribs · email) 01:26, 4 February 2013 (UTC)
- Still not perfect. Contrast issue gr. I still like the white text though I guess we could consider altering the color. Travel Doc James (talk · contribs · email) 01:41, 4 February 2013 (UTC)
- We could put the countries flag into the word Bali? Travel Doc James (talk · contribs · email) 01:52, 4 February 2013 (UTC)
- I, ah, flipped the image, and the text is much more readable now ;) Is that too crazy? Am I deceiving the world regarding the orientation of Balinese statues? --Peter Talk 03:53, 4 February 2013 (UTC)
- How ingenious. But does anyone else find it ironic saying "Stakes a serious claim to be paradise on earth" when there's some screaming rock devil a few centimetres below :P JamesA >talk 04:00, 4 February 2013 (UTC)
- I really like the new image - it works really well! In terms of text colours, if a suitable picture not available in future, I think we could also use grey or black, although I think it would be preferable to keep all the text uniform. --Nicholasjf21 (talk) 08:58, 4 February 2013 (UTC)
- Great call on the flipping of the image. I am happy with that. Travel Doc James (talk · contribs · email) 10:48, 4 February 2013 (UTC)
- I really like the new image - it works really well! In terms of text colours, if a suitable picture not available in future, I think we could also use grey or black, although I think it would be preferable to keep all the text uniform. --Nicholasjf21 (talk) 08:58, 4 February 2013 (UTC)
- How ingenious. But does anyone else find it ironic saying "Stakes a serious claim to be paradise on earth" when there's some screaming rock devil a few centimetres below :P JamesA >talk 04:00, 4 February 2013 (UTC)
- I, ah, flipped the image, and the text is much more readable now ;) Is that too crazy? Am I deceiving the world regarding the orientation of Balinese statues? --Peter Talk 03:53, 4 February 2013 (UTC)
- We could put the countries flag into the word Bali? Travel Doc James (talk · contribs · email) 01:52, 4 February 2013 (UTC)
- Still not perfect. Contrast issue gr. I still like the white text though I guess we could consider altering the color. Travel Doc James (talk · contribs · email) 01:41, 4 February 2013 (UTC)
- How about this image? http://en.wikipedia.org/wiki/File:Balinese_Stone_Carvings.jpg Travel Doc James (talk · contribs · email) 01:26, 4 February 2013 (UTC)
What IPs see
Wondering if we should remove this line for IPs "Please join Wikimedia's newest project by contributing to an article today!" As we already have "anyone can edit" below Wikivoyage.Travel Doc James (talk · contribs · email) 01:48, 4 February 2013 (UTC)
- To my mind that could go, unless anyone else objects?--Nicholasjf21 (talk) 18:55, 5 February 2013 (UTC)
Adding link from old main page
IMO we have something which we should announce to a limited extent anyway by adding a link to it from the main page. Thoughts? Travel Doc James (talk · contribs · email) 01:49, 4 February 2013 (UTC)
- Maybe we should add the link by tomorrow, and give it 10 days for discussion until 15 February when we decide if we want to implement or go back to the drawing board. Possibly something like "Want to try something new? Click here to see our new Main Page protype." as small text in the far top-right corner. JamesA >talk 04:04, 4 February 2013 (UTC)
- Any chance we could get a small link on the main page to garner opinions? It would be really useful (and important!) to hear from a wider audience on this issue. --Nicholasjf21 (talk) 23:44, 4 February 2013 (UTC)
PNG
It seems all the banners are in PNG format. This should be changed to JPG. JPG was designed for photos, which all our banners are, while PNG is for computer-generated images. Changing to JPG will also drastically decrease the file-size, bandwith, and loading times which is far too high as it stands. JamesA >talk 04:16, 4 February 2013 (UTC)
- Good point. I'm also thinking we should host them locally, or otherwise create a special category for them on Commons. --Peter Talk 07:25, 4 February 2013 (UTC)
- Good thinking - I only used PNGs as a temporary solution - I'm sure JPEGs will have the same impact (at a much greater speed!). --Nicholasjf21 (talk) 08:54, 4 February 2013 (UTC)
- Good call. Should be hosted locally and protected. Travel Doc James (talk · contribs · email) 10:49, 4 February 2013 (UTC)
- Right, being able to delete and protect easily is a primary benefit. --Peter Talk 15:26, 4 February 2013 (UTC)
- I've just changed all the images to JPEGs, tohugh they are still hosted on Commons - hopefully the page will load more quickly as a result.--Nicholasjf21 (talk) 16:16, 4 February 2013 (UTC)
- Right, being able to delete and protect easily is a primary benefit. --Peter Talk 15:26, 4 February 2013 (UTC)
- Good call. Should be hosted locally and protected. Travel Doc James (talk · contribs · email) 10:49, 4 February 2013 (UTC)
- Good thinking - I only used PNGs as a temporary solution - I'm sure JPEGs will have the same impact (at a much greater speed!). --Nicholasjf21 (talk) 08:54, 4 February 2013 (UTC)
Resolution
It seems like many people were concerned about editing the current Main Page with a low resolution, with an iPad, or while on the road. With the current Main Page, I can't even click on Oceania or anything east of India with my current computer! Only "Discover", "Getting involved" and the sister links work properly. Of course I use a laptop now with a low resolution, but isn't this now suddenly not important anymore? I thought that was the point of changing the Main Page in the first place. Globe-trotter (talk) 09:59, 4 February 2013 (UTC)
- Could you provide a screenshot please? Do the DotM, OtBP and FTT boxes not work either? The links there should scale regardless of the images, so I suspect some other issue. Also, what's the resolution of the screen you were viewing from? JamesA >talk 10:14, 4 February 2013 (UTC)
- The new design displays better for me than the old one. You might need to clear your cache. Travel Doc James (talk · contribs · email) 10:51, 4 February 2013 (UTC)
- If I change the resolution of my screen to 1024px (the horizontal resolution of an iPad) everything still appears to function, albeit in a tighter space. It might be worth clearing your cahce as James suggests above, just in case some amended code hasn't taken effect.--Nicholasjf21 (talk) 13:35, 4 February 2013 (UTC)
- Clearing cache doesn't change anything. My resolution is 1440x900. If I view full screen, it does display correctly, but I usually watch it windowed just a bit smaller than full screen, and then everything east of India is missing. The current Main Page works fine, so this is not an improvement in that regard. And the largest problem with the current Main Page was not being able to deal with lower resolutions... Globe-trotter (talk) 14:16, 4 February 2013 (UTC)
- I'd consider your resolution to be in the higher bracket - I'm on 1366 and the page is designed to work down to 1024 (and maybe a bit less!). It's not the resolution that's to blame in this case, I think it's more the fact that you use a window that is smaller than your screen. The current CSS uses the device's width to choose which size image to display. These images are then fixed, which allows us to use a fixed number of imagemaps and position the rest of the page properly. My first attempt at making the page scale used CSS which dynamically scaled the images to the size of the user's screen. This however proved impractical for two major reasons:
- 1. This meant that rather than the current 11 variations of the imagemap hundreds would be required.
- 2. For the dynamic scaling to work, the images must be positioned 'absolutely'. This means that the images readily mess up the rest of the page and text.
- Very few pages use dynamic scaling, preferring instead to combat the issue with space to the left and right of the content. As can be seen on the Lonely Planet website, the page can withstand being in a window up until the margins of the content, at which point, rather than resizing, the edges of the images (starting on the right) will disappear.
- Unfortunately, I don't think Wikivoyage can implement such spaces on the left and right as we have to use a frame to house the content. Text happily moves to accommodate a shrinking page, however it appears to be extremely difficult to programme an image to do the same (though if anyone knows better (and I'm sure people do!) please let me know!). As such however, it is only the shrinkage of the top image that is any major problem as content on the lower pages moves to resolve the issue. Unfortunately, I can't really think of a solution to this issue (short of significantly thinning the images), but if anyone else has any ideas, I'd be very grateful. --Nicholasjf21 (talk) 15:03, 4 February 2013 (UTC)
- So this Main Page cannot be used windowed? That's very unwanted I think, with the bigger screens more and more people use a browser windowed. Globe-trotter (talk) 00:44, 5 February 2013 (UTC)
- The old main page works just as poorly windowed as the new one for me. Maybe even worse. Travel Doc James (talk · contribs · email) 02:30, 5 February 2013 (UTC)
- Is there any way to scale based on the image size, but force the best fit of the 11 discrete sizes? Or possibly set the banners to display smaller than they currently do at each screen size (to allow for space)? --Peter Talk 02:37, 5 February 2013 (UTC)
- To correct what issue? Travel Doc James (talk · contribs · email) 02:43, 5 February 2013 (UTC)
- Correct the issue of sizing (because the image is too big when the window is resized). Perhaps instead of selecting the image that would fit across the entire screen size, select the image that is one or two sizes smaller. It would still look great.
- I think the most dynamic way would actually be to use Javascript/jquery to resize the image map, like so , but it would need some work and add extra overhead, so not necessarily the best option. - Torty3 (talk) 05:34, 5 February 2013 (UTC)
- If you create an example would be happy to look at it. Why is one resizing the window? Most people use the window at full size. Travel Doc James (talk · contribs · email) 16:01, 5 February 2013 (UTC)
- If given access again, I could knock each resolution's image down to the next level, although I fear this would only create a maximum of 240 px of extra space, decreasing as the resolution does. We are to an extent limited by the framework in which this page is created: were this merely a blank html page then improved window compatibility could be achieved easily. My only fear is that we are forced to compromise to the extent that the page's impact is lost. --Nicholasjf21 (talk) 16:11, 5 February 2013 (UTC)
- I think a slight reduction in banner size might be nice, actually. It would allow readers to see more of the banners at first glance. --Peter Talk 17:59, 5 February 2013 (UTC)
- I've had another look at the CSS code and the images now scale with the window, whilst preserving the imagemap! Any issues, please let me know! As yet, the text does not resize, but it should work down to a minimum resolution 1024px. --Nicholasjf21 (talk) 15:21, 6 February 2013 (UTC)
- I think a slight reduction in banner size might be nice, actually. It would allow readers to see more of the banners at first glance. --Peter Talk 17:59, 5 February 2013 (UTC)
- If given access again, I could knock each resolution's image down to the next level, although I fear this would only create a maximum of 240 px of extra space, decreasing as the resolution does. We are to an extent limited by the framework in which this page is created: were this merely a blank html page then improved window compatibility could be achieved easily. My only fear is that we are forced to compromise to the extent that the page's impact is lost. --Nicholasjf21 (talk) 16:11, 5 February 2013 (UTC)
- If you create an example would be happy to look at it. Why is one resizing the window? Most people use the window at full size. Travel Doc James (talk · contribs · email) 16:01, 5 February 2013 (UTC)
- To correct what issue? Travel Doc James (talk · contribs · email) 02:43, 5 February 2013 (UTC)
- Is there any way to scale based on the image size, but force the best fit of the 11 discrete sizes? Or possibly set the banners to display smaller than they currently do at each screen size (to allow for space)? --Peter Talk 02:37, 5 February 2013 (UTC)
- The old main page works just as poorly windowed as the new one for me. Maybe even worse. Travel Doc James (talk · contribs · email) 02:30, 5 February 2013 (UTC)
- So this Main Page cannot be used windowed? That's very unwanted I think, with the bigger screens more and more people use a browser windowed. Globe-trotter (talk) 00:44, 5 February 2013 (UTC)
- Right, both text and images should now scale down to a resolution of 800px wide. I'd hope that below that, we could use a separate mobile page to cover other devices. Let me know if you have any issues. --Nicholasjf21 (talk) 21:19, 6 February 2013 (UTC)
Yes agree, this page is not really for mobile and the special mobile page will also need development. Travel Doc James (talk · contribs · email) 21:27, 6 February 2013 (UTC)
- It looks better now, but it's still not functioning correctly with my laptop on windowed. Now the extreme left and extreme right side of the images are cut off, including the text. What also happens in full screen view is that the images don't align with the tables underneath them. Globe-trotter (talk) 23:37, 8 February 2013 (UTC)
Night and day
I still love the idea of having a night banner and a day banner based on the users time. Did we come up with a way of doing that? --Peter Talk 22:46, 4 February 2013 (UTC)
- Well, back when that idea was first proposed I made a banner to fit over the original one without disturbing the imagemap. Whilst it would need cropping to fit the new one, I'm sure there will be a way of doing it and it is a nice idea!http://commons.wikimedia.org/wiki/File:Bluemarble_banner.png I'll have a look at what's possible! --Nicholasjf21 (talk) 23:31, 4 February 2013 (UTC)
- This site (http://www.katgal.com/2007/03/time-sensitive-css-switcher/) seems to describe something similar to what we'd like, though it would require JavaScript and 2 CSS stylesheets(not too difficult, but is it possible to have two common CSS files on here?). We'd then have to add the day image at different resolutions to the proposed page and it should (he said!) then work! --Nicholasjf21 (talk) 23:35, 4 February 2013 (UTC)
- I believe the issue is determining whether it's night or day; as you know, each is present on half of the planet at any given time. LtPowers (talk) 00:08, 5 February 2013 (UTC)
- If we could do this it would be cool. Travel Doc James (talk · contribs · email) 02:33, 5 February 2013 (UTC)
- I believe the issue is determining whether it's night or day; as you know, each is present on half of the planet at any given time. LtPowers (talk) 00:08, 5 February 2013 (UTC)
- This site (http://www.katgal.com/2007/03/time-sensitive-css-switcher/) seems to describe something similar to what we'd like, though it would require JavaScript and 2 CSS stylesheets(not too difficult, but is it possible to have two common CSS files on here?). We'd then have to add the day image at different resolutions to the proposed page and it should (he said!) then work! --Nicholasjf21 (talk) 23:35, 4 February 2013 (UTC)
CSS Changes
Hi everyone!
I'm going to do some tinkering with the page's CSS code this evening, particularly of the following features:
- Change image resolution to next size down, allowing for window space.
- Attempt to fix iPad issues (here).
- Idea of an image carousel.
- Map image that changes with user time.
If I've missed anything or if you have any other ideas, I'd be glad to (try and(!)) implement them!--Nicholasjf21 (talk) 18:56, 5 February 2013 (UTC)

- The top banner for some reason disappears when I view in window. --Peter Talk 21:45, 6 February 2013 (UTC)
- Hi! Would mind posting a screenshot of this? --Nicholasjf21 (talk) 22:10, 6 February 2013 (UTC)
- Here it is. I have the problem in Windows on Firefox and in Linux in Chromium (I haven't tried other options). --Peter Talk 22:21, 6 February 2013 (UTC)
- Hmm - would you mind checking if you have any custom CSS in your preferences? If you still have an old version in there it will clash with this new one, so you'll need to clear it. If you don't, let me know and I'll have another look! --Nicholasjf21 (talk) 22:41, 6 February 2013 (UTC)
- That was the culprit—it scales beautifully now! --Peter Talk 01:40, 7 February 2013 (UTC)
Carousel?
First, I think this is excellent, and as others have mentioned, a very fresh idea. Some feedback:
- Instead of having to scroll down, can we have a Carousel? We could have a menu on top "Navigate", "Destination of the Month", etc. and clicking on it should show each element separately.
- I am not a fan of the "Click on a Continent" text. If you have to tell them, it defeats the purpose of the design. Can we think of some other way?
- Likewise, we shouldn't give "Other destinations so much prominence when it is probably one of the weakest parts of the site.
— Ravikiran (talk) 04:30, 5 February 2013 (UTC)
- Really impressed, good work. Still scaling issues on all my devices - on an Apple macbook pro, looks good if my window is full screen, but won't scale to size of browser window (i wouldn't choose to have my browser window full screen, normally). Still needs a lot of work for iPhone and iPad, I think you're working on it, but let me know if screenshots would be helpful, if you don't have an iPad etc – cacahuate talk 05:09, 5 February 2013 (UTC)
- Thank you both for your very kind comments.
A carousel sounds like a really nice idea - I'll look into whether it's possible on here. I'm not quite sure how else we could tell people to click on the map , but if you have any ideas, please let me know! The 'Other Destinations' link wasn't originally there, but was suggested by another user (above) as it means one can now access the whole world from the main page's top banner. We are still tinkering with the scaling and hopefully we'll be able to create a separate site optimised for mobile phones. If you could give us a screenshot from your iPad, that would be really useful as we don't currently know how the page reacts on a tablet or to a change in orientation. Thanks! --Nicholasjf21 (talk) 11:51, 5 February 2013 (UTC)
- Adding new subsection below for tablet talk. I'd be interested to see a carousel version, but actually quite like it as it is. Only other comment so far is that I'm not sold on the blue color of the bottom two boxes. Wondering what it would even look like as a darker grey or black with white type, maybe it would tie in nicely with the top banner then? – cacahuate talk 17:10, 5 February 2013 (UTC)
- Thanks very much for those screenshots - I'll see what I can do! Just to double check, you are using thehttp://en.wikivoyage.org/wiki/Main_Page_New link rather than the one on my user page? I might have a play with carousels, but there's no requirement to use it. There has been a bit of a debate on the colours of the boxes, but we'll keep looking at them -your ideas sound great! --Nicholasjf21 (talk) 18:40, 5 February 2013 (UTC)
- Yep, that's the one! – cacahuate talk 23:58, 5 February 2013 (UTC)
- Here's a thought. We could replace the two boxes with a "banner," which would just be an image mimicking their current appearance, but which would then scale in concert with the rest of the banners. --PeterTalk 02:42, 6 February 2013 (UTC)
- Yep, that's the one! – cacahuate talk 23:58, 5 February 2013 (UTC)
- Thanks very much for those screenshots - I'll see what I can do! Just to double check, you are using thehttp://en.wikivoyage.org/wiki/Main_Page_New link rather than the one on my user page? I might have a play with carousels, but there's no requirement to use it. There has been a bit of a debate on the colours of the boxes, but we'll keep looking at them -your ideas sound great! --Nicholasjf21 (talk) 18:40, 5 February 2013 (UTC)
- I *feel* that if we could get the carousel with a tabbed header like "Navigate", then it would be intuitive to most folks that the map is clickable. But this is just a guess. — Ravikiran (talk) 03:50, 6 February 2013 (UTC)
- Although I think the carousel would be cool, I think there are a number of issues that make it unfeasible. Firstly, it will be extremely difficult to code, requiring complex JS or even something beyond that. We may even need an extension, but I don't believe one exists (yet). The only wikis I've seen do this are all of those over on Wikia, but they spent multiple months of paid time developing that. The second issue is scaling. I can't ever imagine getting a live, ever-changing carousel to also resize or auto-size itself to someone's window. It was hard enough getting a static image. And finally, a carousel would make the Main Page very small indeed. We would need to think about adding more boxes, as it would be 2 banners high. While a great idea, it's not really an option on a wiki. JamesA >talk 11:13, 6 February 2013 (UTC)
- I agree with you James. It is a great idea and for a conventional website, I'm sure it would be excellent. But I fear we're already pushing the Wiki formatting to its limits. I think I've managed to get the images scaling now; I'm just waiting for it to be tested. Perhaps a carousel could go on a list of long-term desires; something that we could consider and play with once the page is (hopefully) in place?--Nicholasjf21 (talk) 11:27, 6 February 2013 (UTC)
+1
Looks stunning. We do have to make sure the mobile situation is sorted out before we can roll it out though. Jpatokal (talk) 01:22, 7 February 2013 (UTC)
- The mobile site is different completely no? Travel Doc James (talk · contribs · email) 18:24, 7 February 2013 (UTC)
- As noted above, many tablets get the "full" version, which doesn't render usable. Jpatokal (talk) 03:12, 8 February 2013 (UTC)
- The mobile site is different completely no? Travel Doc James (talk · contribs · email) 18:24, 7 February 2013 (UTC)
Not appearing correctly

The page is no longer appearing correctly for me, the text is now smaller and part of it is cut off from the side (it was fine a few days ago though). I'm using Firefox on Windows 7, but Google Chrome doesn't have any of these problems. Here's a screenshot:
–sumone10154(talk) 02:30, 7 February 2013 (UTC)
- That should now be fixed for you - thanks for letting me know!--Nicholasjf21 (talk) 09:25, 7 February 2013 (UTC)
- Again very fine. Curtaintoad (curtain or toad) 12:09, 22 February 2013 (UTC)
First impression
- Visually striking, the images look good. However images take up too much screen real-estate. Do not think you should have to scroll too far to reach the Discover and Get Involved sections. For frequent visitors people will tend to click straight to watchlist and will not see that these section have been updated.
- Don't forget not everyone has broadband, too high a quality images take time to build.
- Really like the Welcome mapped image at the top, this is a good way to encourage people to explore. Also like the search field as well as the travel topics being more prominent. Could however be overall a little smaller.
- Think the 3 feature subjects should stay side by side as with current main page.
--Traveler100 (talk) 07:06, 7 February 2013 (UTC)
- My first impressions are pretty much exactly the same as Traveler100. Needs to be much smaller, I do like the three features side-by-side, don't want to scroll so much.
- To add one more point; it makes the "Discover" and Get Involved sections look a bit primitive. As a result, they look out-of-place. ChubbyWimbus (talk) 15:16, 7 February 2013 (UTC)
- nah! New and striking look is awesome! I do think we need to redesign the two bottom boxes a bit to fit the new style though – cacahuate talk 16:39, 7 February 2013 (UTC)
- The three side by side does not fit on my monitor. But than I have it vertical. The old style looks too much like an "encyclopedia" rather than a travel guide :-) I think realistically we may need to have two pages one for those with fast and one for those with slow connections. Travel Doc James (talk · contribs · email) 18:23, 7 February 2013 (UTC)
- I think you're right - two pages may be necessary. I'm afraid I don't presently know how long this page would take to load on a slower connection - any ideas? Also, does anyone jave any ideas about ways in which I could spice up the bottom boxes?--Nicholasjf21 (talk) 18:53, 7 February 2013 (UTC)
- The three side by side does not fit on my monitor. But than I have it vertical. The old style looks too much like an "encyclopedia" rather than a travel guide :-) I think realistically we may need to have two pages one for those with fast and one for those with slow connections. Travel Doc James (talk · contribs · email) 18:23, 7 February 2013 (UTC)
- nah! New and striking look is awesome! I do think we need to redesign the two bottom boxes a bit to fit the new style though – cacahuate talk 16:39, 7 February 2013 (UTC)
- On a portrait mounted high resolution screen this page looks really good, but that is not what most people will be viewing on. Most will be medium sized landscape screens or portrait tablets. I agree with Travel Doc James it should look more like a guide book than an encyclopaedia, but the when you pick up a physical book you view the whole cover. Can we have something that sizes to the readers browser size? I like the overview world map (would want to keep that) and the quality good sized images look great. How about only displaying one topic and not three? Could alternate every 20 seconds which topic is displayed if no page change made, or cycle through a different topic every time the user/IP re-visits the page.--Traveler100 (talk) 20:01, 7 February 2013 (UTC)
- The three side-by-side was really problematic when not viewed in widescreen. I'm interested in Traveler100's idea, which I think is basically what Ravikiran was proposing, but could you (or someone) mock something up so we could test it out? By the way, this current layout already looks awesome on a tablet. --Peter Talk 20:31, 7 February 2013 (UTC)
- Thanks very much! I'll have a go at the change every 20 seconds idea - if all is well, it should be do-able without too much hassle....--Nicholasjf21 (talk) 21:01, 7 February 2013 (UTC)
- Actually, I was thinking more of the carousel: have three links on the top of the second banner for dotm, otbp, and ftt, and have the one currently viewed highlighted. I'm not sure whether anyone actually looks at a splash page for more than 20 seconds! --Peter Talk 21:46, 7 February 2013 (UTC)
- The new layout is really impressive visually. I also like the idea of rotating the DotM, Otbp and Ftt to address the screen size issue -- either every 10-15 seconds or through the three links that Peter mentioned above (or both).
- How do the high-res images work? Is that a cropped version of one the guide's photos that will have to be prepared before the guide can be featured? -Shaundd (talk) 04:12, 8 February 2013 (UTC)
- Yes, they are cropped, and will need to be prepared as part of our DotM process (I have some lined up for Niamey next week). --Peter Talk 05:29, 8 February 2013 (UTC)
- Actually, I was thinking more of the carousel: have three links on the top of the second banner for dotm, otbp, and ftt, and have the one currently viewed highlighted. I'm not sure whether anyone actually looks at a splash page for more than 20 seconds! --Peter Talk 21:46, 7 February 2013 (UTC)
- Thanks very much! I'll have a go at the change every 20 seconds idea - if all is well, it should be do-able without too much hassle....--Nicholasjf21 (talk) 21:01, 7 February 2013 (UTC)
- The three side-by-side was really problematic when not viewed in widescreen. I'm interested in Traveler100's idea, which I think is basically what Ravikiran was proposing, but could you (or someone) mock something up so we could test it out? By the way, this current layout already looks awesome on a tablet. --Peter Talk 20:31, 7 February 2013 (UTC)
- The carousel feature sounds like an interesting solution. I'd definitely like to see how it looks. ChubbyWimbus (talk) 06:49, 8 February 2013 (UTC)
- The carousel would be great if we could get it working, but as I said, we'd need a pre-built MW extension or months of coding by trained experts. If you can prove me wrong, that's fantastic. You can see an example of a carousel in action on this Wikia wiki, but I remember that Wikia put a lot of time and monetary resources into developing that thing, and a lot of people didn't like it. JamesA >talk 06:59, 8 February 2013 (UTC)
- Would a Slideshow work?--Traveler100 (talk) 07:24, 8 February 2013 (UTC)
- We might be able to make that work I suppose... the only major problem as I see it is how to make the text loop with the pictures, but it should be do-able (hopefully!).--Nicholasjf21 (talk) 09:38, 8 February 2013 (UTC)
- I fear a fully fledged carousel may perhaps be a bit beyond our (but more specifically my) capability! I could perhaps do a sort of 'slideshow' that changed the images every 5 seconds or so, but whether that would be any good I don't know....--Nicholasjf21 (talk) 16:37, 8 February 2013 (UTC)
- Would a Slideshow work?--Traveler100 (talk) 07:24, 8 February 2013 (UTC)
- The carousel would be great if we could get it working, but as I said, we'd need a pre-built MW extension or months of coding by trained experts. If you can prove me wrong, that's fantastic. You can see an example of a carousel in action on this Wikia wiki, but I remember that Wikia put a lot of time and monetary resources into developing that thing, and a lot of people didn't like it. JamesA >talk 06:59, 8 February 2013 (UTC)
- The carousel feature sounds like an interesting solution. I'd definitely like to see how it looks. ChubbyWimbus (talk) 06:49, 8 February 2013 (UTC)
Mobile compatibility or new site?
Hi! I was just thinking whether it would be preferable to try and make this site mobile compatible or to create a new page altogether. The former means that we would only need 1 page for all devices (although whether it would be quick enough on a mobile network is a moot point), whilst the latter would offer the opportunity to customise a page specifically for mobile usage, but does require multiple pages. Any thoughts? --Nicholasjf21 (talk) 19:10, 7 February 2013 (UTC)
- I'm all for a dedicated mobile main page, particularly one that would be really stripped down and focused on navigation. I kind of had that in my mind while putting together the very bare-bones Destinations page. --21:48, 7 February 2013 (UTC)
- That sounds great! With a bit of tweaking I'm sure that would be ideal! --Nicholasjf21 (talk) 23:30, 7 February 2013 (UTC)
- Agree that this is a smarter way to go. One does not want to ask a single page to do too much or it will not do it all well. Travel Doc James (talk · contribs · email) 09:04, 8 February 2013 (UTC)
- That sounds great! With a bit of tweaking I'm sure that would be ideal! --Nicholasjf21 (talk) 23:30, 7 February 2013 (UTC)
- Do we then want to start work on the mobile site at the same time as this one, or wait until the desktop version is up and running first? --Nicholasjf21 (talk) 12:02, 10 February 2013 (UTC)
Tablets
Hi! I'm still slightly concerned about how this page now renders on tablets. If you have one and experience issues would you mind posting a screenshot and/or reporting any problems? Thanks!--Nicholasjf21 (talk) 16:15, 8 February 2013 (UTC)
A bit late to the discussion
Hi all, sorry I'm a bit late to the discussion. I've had quite a bit of work/travelling/work/etc going on for the last couple of weeks since James and Nicholas asked me to look at this, so I haven't really participated. I'm going to take a bit to read this discussion completely and then I'll probably have some more stuff to write, and ideas for what to do. In the meantime I have sorted out a couple of the issues raised via my own CSS implementation. Sadly it's already superseded by what you see here in the Page under discussion, so I'm going to have to do it all again. -- MarkJaroski (talk) 20:13, 8 February 2013 (UTC)
- Thanks very much for taking a look at this Mark! I really do appreciate it. The major issue I'm facing is attempting to implement a carousel (see above), it looks like it will involve lots of JavaScript and CSS. I will have a go, but I'm not sure I'll do very well!--Nicholasjf21 (talk) 21:48, 8 February 2013 (UTC)
- I'll look at that, but first I think it might be a good idea to look at how the layout is done in the first place. It looks to me that this is mostly done right now with big HTML tables, and that the various banner images are all loaded in multiple sizes no matter what. We should probably think about changing to pure CSS layout and loading only the images needed for a given layout. That will be lighter and simpler. What do you think? -- MarkJaroski (talk) 07:36, 9 February 2013 (UTC)
- That sounds like a great idea - I fear that, whilst the current one works, I've done it clumsily so there's probably some redundancy in there that we could remove and use to improve it.--Nicholasjf21 (talk) 10:01, 9 February 2013 (UTC)
starting to think it might be best to do it add an extension. That will give us more control so we won't have to fight the wikitext engine to get the HTML we need. -MarkJaroski (talk) 12:23, 9 February 2013 (UTC)
- That sounds like a good idea - at times I've felt like I'm attempting to build a skyscraper on foundations of sand! Is it going to be a very time-consuming process?--Nicholasjf21 (talk) 13:15, 9 February 2013 (UTC)
- Not really. If I'm right the longest part will be getting WMF to accept the extension, but if we all want it it shouldn't be a problem. -- MarkJaroski (talk) 09:20, 10 February 2013 (UTC)
- Brilliant - that sounds great. --Nicholasjf21 (talk) 10:55, 10 February 2013 (UTC)
- Neat! I've just discovered that these days I can apt-get mediawiki! That was easy. So now I'll start working on an extension to do our carrousel, etc. -- MarkJaroski (talk) 16:57, 12 February 2013 (UTC)
Any other thoughts?

Hi! Does anyone have anything else they'd like to see added to (or removed from) the page? At present, the 'carousel' idea is proving tricky, and Mark's very kindly looking at rationalising some of the code. In the meantime are there any other (slight smaller preferably!) changes that you'd like to see? --Nicholasjf21 (talk) 16:45, 10 February 2013 (UTC)
- I would definitely rethink the blue boxes at the bottom - Peter suggested above maybe converting into a banner, I like that idea. Maybe try to match it to the header? Black with white type? Or maybe even if grey would be nice, can you try some things and show options? – cacahuate talk 05:02, 11 February 2013 (UTC)
- I'll take a look this evening and report back! --Nicholasjf21 (talk) 15:12, 11 February 2013 (UTC)
- I've changed the bootom boxes to grey and the text to white (as much as possible!). As you can see, lots of the content in those boxes uses templates, meaning that to display them in white we'd have to mess up the current front page. As for the bullet points, that would require some more code in Common.CSS. Any thoughts? I'll keep thinking of what we can do with it. --Nicholasjf21 (talk) 18:28, 11 February 2013 (UTC)
- I'd like, ideally, to see what I've visualized at right. Clicking the dotm, otbp, ftt buttons would change the displayed banner. The table at bottom would be replaced by a banner of similar dimensions and identical scaling to the banners above (so the banner is a 1700 x 567 PNG file with two blue boxes separated by a white area, with text then added over it in the code, as we add text to the other banners). --Peter Talk 04:47, 12 February 2013 (UTC)
- I like that layout. How about changing the dotm/otbp/ftt buttons to a carousel approach, i.e. a left arrow button on the left side, a right arrow button on the right side, and leave out the button corresponding to the one currently displayed? I also wonder if the "Click on a continent" text would be more noticeable if we moved it across onto the map, maybe in the ocean under Africa. --Avenue (talk) 11:59, 12 February 2013 (UTC)
- Right, I think I may have found a way to create a carousel using pure CSS. Would we prefer buttons or a timer system to control it? --Nicholasjf21 (talk) 13:38, 12 February 2013 (UTC)
- This might be asking too much, but could we possibly do both? Have a 10 sec rotation, which would be halted by the button controls? --Peter Talk 16:19, 12 February 2013 (UTC)
- Great mockup! I'd really like the carousel approach to the featured destinations. Globe-trotter (talk) 16:59, 12 February 2013 (UTC)
- Wow! Buttons please. I hate timers. — Ravikiran (talk) 17:49, 12 February 2013 (UTC)
- Sounds good! Right, I'll aim for buttons and do my best to get a timer as well. I'll post on here when I've got a working version. --Nicholasjf21 (talk) 18:34, 12 February 2013 (UTC)
- I second Peter's suggestion of a timer, but also with arrows / buttons that can overrule it. On another note, I'm sure you're working on this, but the boxes at the bottom aren't aligning the same width as everything above it, they tend to extend wider – cacahuate talk 01:47, 13 February 2013 (UTC)
- Looks very very fine. - Curtaintoad (curtain or toad) 12:06, 22 February 2013 (UTC)
- I second Peter's suggestion of a timer, but also with arrows / buttons that can overrule it. On another note, I'm sure you're working on this, but the boxes at the bottom aren't aligning the same width as everything above it, they tend to extend wider – cacahuate talk 01:47, 13 February 2013 (UTC)
- I'm not a fan. I love when people think outside the box so I truly appreciate the effort. But while I actually do believe it looks good in many ways, I don't think it goes well with the general Mediawiki layout, and takes us to far away from the Wikimedia family. I also think using large images as default is problematic for a site which is meant to be used while travelling, even with the link to revert to the old main page, since I believe that functionality for people on the road should be our main objective, not an afterthought. I do like the top header, with the clickable world map, if we can integrate that with our current layout somehow and PNGcrush the hell out of that image, I could quite possible support that though. I hate to sound like a nay-sayer, and put down a commendable effort, but that unfortunately is my feedback as it stands, sorry --Stefan (sertmann) talk 15:10, 24 February 2013 (UTC)
Problems on monobook
Using the monobook skin (), it looks quite strange. The left part is hidden, so it reads "elcome" instead of "Welcome". PiRSquared17 (talk) 21:27, 12 February 2013 (UTC)
- I'll get that fixed for you! --Nicholasjf21 (talk) 21:41, 12 February 2013 (UTC)
- Also applies to the "modern" skin, Cologne Blue, and to some of the lesser-used skins (chick, standard, myskin, nostalgia). However, you should mainly focus on getting Vector and Monobook to work because almost nobody uses the other skins. PiRSquared17 (talk) 22:01, 12 February 2013 (UTC)
Carousel Update
Hi! I've hit a bit of a brick wall with the carousel implementation if I'm honest. The method I was attempting to use used CSS which, whilst complicated, was hopefully simpler than JavaScript. Unfortunately, that type of CSS only functions with the newest versions of browsers (particularly with Internet Explorer) and it was becoming very difficult to maintain the scaling effect within the carousel framework. As such, I think a JavaScript solution might be the answer. Unfortunately, my knowledge of JS could be written on the back of a postage stamp, but if anybody is, or knows of, someone who is adept with it and would be prepared to help, I'd be very grateful. I have tried on Stack Overflow, but no-one has responded as of yet.
The scaling of the boxes at the bottom in relation to the banners is also somewhat problematic. Whilst the boxes scale dynamically, the banners scale in stages in order to preserve the imagemap of the world image. As such, they tend not to line up as would be desirable. If anyone has any thoughts as to how that would be fixed, I'd also be very grateful!
Unfortunately, I'm not really a coder and I'm sure that if anyone with some experience were to look at what I've done, their first thought would be 'What a mess!'. I have however learnt a lot whilst working on this, and I'll keep trying to improve it. Unfortunately, I'm slightly concerned a carousel could be beyond our reach on here - unfortunately, MediaWiki is not designed or optimised for this sort of effect, but I've not given up hope yet.
Any more ideas / opinions are very welcome! :)
- Can you put together a mock-up outside of Mediawiki ? I'll use that to build the extension. Doing it as an extension will make it much much simpler to get the HTML you need. A pure div/span layout would probably be ideal, no? Thanks! -- MarkJaroski (talk) 15:19, 13 February 2013 (UTC)
- Hi! Sorry for the slow response! I'll try my best to put a mock-up together, but I can't vouch for the quality! I was planning on using the examples here, but I'm not sure they'll be compatible with all browsers. Something purely made up of div and span formatting that would be brilliant - it's quite hard using a Wiki/HTML hybrid! --Nicholasjf21 (talk) 23:35, 13 February 2013 (UTC)
- Exactly. Those examples are exactly the sort of thing that I think we can pull off with an extension, since we won't be bound by the limits of Mediawiki. I'm going to be on leave next week, and though I'll have to spend a certain amount of time with the kids I'm also hoping to get some time to work on this. -- 18:24, 15 February 2013 (UTC)
- Thanks very much, that's brilliant! :) If there's any way I can be of assistance, please just let me know! --Nicholasjf21 (talk) 22:13, 15 February 2013 (UTC)
- OK, so I've got a sandbox up and running and am ready to get started. Now we need two things, the HTML/CSS/JS design and a design for the tag API which we'll use to implement it in Wikitext. The Parser extensions support an XML-like syntax, so probably we're going to have to do something like this:
- Thanks very much, that's brilliant! :) If there's any way I can be of assistance, please just let me know! --Nicholasjf21 (talk) 22:13, 15 February 2013 (UTC)
<carrousel> <banner img="someimage.jpg" title="Bali" feature="DOM">"Stakes a serious claim to be paradise on Earth"</banner> <banner img="someimage.jpg" title="Niamey" feature="OtBP">A lively Sahellan city on the banks of the Niger River</banner> </carrousel>
- Or something like that. We probably need more data, it really depends on how much control editors should have over the final design. The extension code will take the data editors supply in the proposed carrousel and banner tags and turn that into HTML. I presume that you can supply that? Otherwise I'll work on it too. -- MarkJaroski (talk) 14:38, 17 February 2013 (UTC)
- Do you mean the html? I should be able to supply that... I'm not so hot with JavaScript and CSS though (particularly the former!). --Nicholasjf21 (talk) 16:59, 17 February 2013 (UTC)
World map
I would like to see the clickable areas on the world map light up when I hover over them with the mouse, or drag a finger over them on a touch screen. This visual feedback will help make it clear what clicks we are inviting folks into. Outlining or highlighting would do it. --Rogerhc (talk) 05:36, 16 February 2013 (UTC)
- That does like a nice idea, although I confess, it also sounds difficult to implement! If we redid the image-map in pure html it might be possible I think...? --Nicholasjf21 (talk) 19:49, 16 February 2013 (UTC)
- There's a Javascript script that might help with this, discussed here: mediawikiwiki:Extension talk:ImageMap#Imagemap Area highlight script 11186. It seems to work fine with imagemaps like the one in our Oceania article, but I can't get it to work well with this new Main Page yet. (If you want to see it in action, add
importScript('User:Avenue/Imagemap-Highlight.js');to your common.js page (like I've done here), then visit User:Avenue/Oceania map test.) --Avenue (talk) 03:45, 18 February 2013 (UTC)
- There's a Javascript script that might help with this, discussed here: mediawikiwiki:Extension talk:ImageMap#Imagemap Area highlight script 11186. It seems to work fine with imagemaps like the one in our Oceania article, but I can't get it to work well with this new Main Page yet. (If you want to see it in action, add
- That's a lovely effect! Is there any way I can help with it? --Nicholasjf21 (talk) 10:05, 18 February 2013 (UTC)
- Probably. I've got it working semi-okay for just a single screen size here. I haven't figured out how to handle multiple screen sizes, but then, I don't really understand how these work even without the mouseover script. So perhaps you're in a better position to sort that out than me. The script also adds continent labels below the map, which I don't think we'd want here. I imagine it's easy to remove them if you know Javascript, but I don't. I'll let the writer of the script know we're interested in it; maybe they can help too. --Avenue (talk) 13:50, 18 February 2013 (UTC)
- That would be great, yes! I'll try and tweak the co-ordinates as well so it looks a bit cleaner when highlighted. As for the different sizes, if you copy the new Div class tag you've added into all of them, I can's see quite why it shouldn't work. Thanks! --Nicholasjf21 (talk) 16:20, 18 February 2013 (UTC)
- Yes, adding the class to all the div tags seems like the obvious approach, and I tried that first. It doesn't seem to work for me (running Firefox under Ubuntu); it displays blank rectangles for each size except the one that fits best (where the map is displayed), with the mouseover effect working for both the map (good) and all the blank rectangles (bad). I don't know why. The search box appears in the blank rectangle above the map. The other writing isn't visible against the white background there, although underlines appear when you mouse over the links for Itineraries, Phrasebooks, etc. --Avenue (talk) 02:59, 20 February 2013 (UTC)
- (i wrote the script that Avenue mentioned above): i do not know that it's even possible to immitate the "hover" effect on handheld computers, smartphones and tablets using touchscreens. as to different screen sizes: not sure i understand the issue, but you can see the demonstration page of the tool as used on hewiki here: w:he:תבנית:מפת_תמונה/דוגמאות. note the "if you do not speak hebrew" box. if you need tech support installing this tool, let me know. the next paragraph is some technical description of the tool.
- if you do not care about the actual technical implementation, you probably want to skip the next paragraph altogether.
- That would be great, yes! I'll try and tweak the co-ordinates as well so it looks a bit cleaner when highlighted. As for the different sizes, if you copy the new Div class tag you've added into all of them, I can's see quite why it shouldn't work. Thanks! --Nicholasjf21 (talk) 16:20, 18 February 2013 (UTC)
- Probably. I've got it working semi-okay for just a single screen size here. I haven't figured out how to handle multiple screen sizes, but then, I don't really understand how these work even without the mouseover script. So perhaps you're in a better position to sort that out than me. The script also adds continent labels below the map, which I don't think we'd want here. I imagine it's easy to remove them if you know Javascript, but I don't. I'll let the writer of the script know we're interested in it; maybe they can help too. --Avenue (talk) 13:50, 18 February 2013 (UTC)
- how does it work
- the tool uses a feature of web browsers that was introduced long time ago as a proprietary enhancement, and eventually incorporated into html5 standard, which is called "canvas". all major browsers support this, but in the case of IE, support was introduced only in version 9 (IE-9), so it does not work for users of IE-8 and earlier, or IE-9 in "compatibility mode".
- in order for this to work, i am creating a 3-layer sandwitch: there is the image itself at the bottom, on top of it the canvas is layered, and on top of it the image again. the canvas and the 2nd instance of the image are transparent: the 2nd image is required because when you layer the canvas on top of the image, it "steals" the mouse events of hover and clicks, in effect disabling the imagemap.
- the script sniffs the hover events off the imagemap, and uses it to "highlight" or mark the area . it does it by drowing a translucent, or semi-transparent area on the canvas: since the canvas lies below the completely transparent but "active" image, and above the visible but inert image, these translucent areas are visible on top of the image.
- one little things this script does, is to "unify" areas if they share link and tooltip: if several different areas share the same link and tooltip, hovering over one of them highlights all of them. this can be use, for instance, when a country contains several non-contiguous regions, such as archipelago, or make Alaska and Hawaii highlight together with continental US etc.
- in addition, the script optionally generate a list of the areas, and displays it below the image. hovering above any of this list's items, highlights the corresponding areas. again, this feature is optional. when packaged in a template, you control it simply by a parameter to the template.
- in hewiki, the template that uses this script also uses another script that allows toggling image display size within the page. IOW, under the image we show a link-like legend, "לחצו להגדלה", such that clicking it shows the image in an alternative size. think about it as having 2 thumbs on the page, say [[File:filename|thumb|200px]] and [[File:filename|thumb|800px]], such that one of them is hidden and one visible, and pressing the linkette toggles which of them is visible and which is hidden.
- peace - קיפודנחש (talk) 19:54, 18 February 2013 (UTC)
- Hi! Thanks very much for your explanation; sorry for my slow response! We're planning on creating another page for mobile devices, so the problems with touch-screens hopefully wouldn't apply here. At present, when the page is resized, a new version of the image is called up with a corresponding image-map. Do you think your technique could be used for this page, any technical help that could provide, would be very gratefully received! --Nicholasjf21 (talk) 21:44, 19 February 2013 (UTC)
- i did not dive deeply into the technique you used to switch images, but since all the coordinates are the same for all sizes, it seem you can at least use a template or something, so this section of main page will look maybe like so:
- Hi! Thanks very much for your explanation; sorry for my slow response! We're planning on creating another page for mobile devices, so the problems with touch-screens hopefully wouldn't apply here. At present, when the page is resized, a new version of the image is called up with a corresponding image-map. Do you think your technique could be used for this page, any technical help that could provide, would be very gratefully received! --Nicholasjf21 (talk) 21:44, 19 February 2013 (UTC)
{{world imagemap|world|1637}}
{{world imagemap|world2|1433}}
{{world imagemap|world3|1353}}
{{world imagemap|world4|1193}}
{{world imagemap|world5|1125}}
... and so on and so forth
- and the actual imagemap will reside in Template:world imagemap, which accept 2 parameters - the div ID and the image width. this is technically not any different than what you have now, in principle, but you won't have to repeat the same thing so many times, and it makes the main page a bit tidier. if you want to toy with the imagehighlighter script discussed above, you may also want to note that all the actual parameters used for highlighting (like the border color of the highlighted area, or the color of the highlighted area itself) are controlled by a single variable in the script ("areaHighLighting"), and it is very probable that there are better values than the ones i chose.
- peace - קיפודנחש (talk) 00:43, 20 February 2013 (UTC)
- Thanks! That's brilliant! I'll try and have a go with that tomorrow and see if I can combine it with Mark's efforts (above). --Nicholasjf21 (talk) 00:52, 20 February 2013 (UTC)
- Yes, thanks very much for your interesting explanation. I've hacked away at the script a little bit to try and remove the list of areas below the map. But I don't really understand the code, so maybe my edit has unintended consequences. If you have a better suggestion, I'm all ears.
- I didn't mean to imply that your script would work for mobile devices/touchscreens. I think it would be nice if it failed gracefully on them though, since I imagine some users of such devices (especially tablets) will visit the usual main page, not the mobile one. Just from playing around a little, it seems to me that selection areas in imagemaps are more discoverable on such devices anyway. (An enclosing rectangle is shown when my finger is put down within one of the selection areas, with or without the script).
- I quite like how the highlight border colour you chose looks on our nighttime map. --Avenue (talk) 12:34, 20 February 2013 (UTC)
Colors of the bottom

I find the bottom color and text contrast not enough to show up well. I think it was better before. Travel Doc James (talk · contribs · email) 02:37, 19 February 2013 (UTC)
- I agree! I'd quite like to make the text white, but because it uses a template that also controls the current front page, I can't change it. Would you like me to revert it to its previous blue? --Nicholasjf21 (talk) 21:47, 19 February 2013 (UTC)
- Please. Black text on a black background does not work. Travel Doc James (talk · contribs · email) 06:01, 21 February 2013 (UTC)
- Have attached what I currently see. Wondering if we should increase the size of the text for "Bali" and "Niamey" so that it is the same size as the "welcome" Travel Doc James (talk · contribs · email) 06:07, 21 February 2013 (UTC)
- Please. Black text on a black background does not work. Travel Doc James (talk · contribs · email) 06:01, 21 February 2013 (UTC)
- Thanks for the screenshot! I'll change the colour back tot he previous blue. Text size is a little difficult as, although the images scale, the text doesn't (I've tried, but it all went berserk!), so I've had to balance legibility at lots of different resolutions, though we could probably still tweak it. --Nicholasjf21 (talk) 10:33, 21 February 2013 (UTC)
Hi! Whilst the main site is tickled up and its carousel installed, I was thinking it would probably be worth starting on the accompanying mobile site (see above). Any ideas for good starting points? --Nicholasjf21 (talk) 21:54, 19 February 2013 (UTC)
- What precisely needs to be done, and how to we tell mobile devices to use it instead of our standard main page? Destinations almost works really well. The image map would need to scale, and the bulleted lists below should be replaced with a more tidy table (or something that gets less mashed up on small screens). --Peter Talk 20:13, 20 February 2013 (UTC)
- Well, the mobile page can, I suppose, be anything we want it to be (just smaller than the main main page!). I think we'd be able to sort out an automatic redirect depending on screen size without much fuss, so that shouldn't be too much of a problem. The only minor issue could be getting a truly dynamic image map to work, but I'm sure it's possible. With a bit of a tidy, I'm sure the Departures page would make a great starting point! --Nicholasjf21 (talk) 00:01, 21 February 2013 (UTC)
- The mobile page should be displayed automatically by MediaWiki when it detects a mobile device (or by going to http://en.m.wikivoyage.org/). LtPowers (talk) 02:26, 21 February 2013 (UTC)
- Right, but how do we edit en.m.wikivoyage.org/Main_Page? --Peter Talk 03:04, 21 February 2013 (UTC)
- Hmmm... I'm not sure, but I'll look into it! --Nicholasjf21 (talk) 10:26, 21 February 2013 (UTC)
- I've cloned the Destinations page here. Feel free to have a play and see what comes out! --Nicholasjf21 (talk) 22:57, 21 February 2013 (UTC)
- It's generated automagically by parsing the Main Page for special tags. Some details are at m:Mobile projects/Mobile Gateway/Mobile homepage formatting and m:Mobile projects/Mobile Gateway. LtPowers (talk) 01:28, 22 February 2013 (UTC)
- Is it therefore possible to use a separate page, or would we have to embed it within the desktop version? --Nicholasjf21 (talk) 08:39, 22 February 2013 (UTC)
- I don't know. LtPowers (talk) 15:11, 22 February 2013 (UTC)
- I think this: http://meta.wikimedia.org/wiki/Mobile_projects/Mobile_Gateway#The_easy_way should work, hopefully. I've also had a play with the page here - what do we think? --Nicholasjf21 (talk) 22:58, 24 February 2013 (UTC)
- Not bad, but the imagemap doesn't line up correctly with the image, as far as I can tell. LtPowers (talk) 23:42, 24 February 2013 (UTC)
- No, you're right! :D I must have done it to the wrong scale - I'll fix it now. --Nicholasjf21 (talk) 00:00, 25 February 2013 (UTC)
- There we go - fixed! --Nicholasjf21 (talk) 00:11, 25 February 2013 (UTC)
- No, you're right! :D I must have done it to the wrong scale - I'll fix it now. --Nicholasjf21 (talk) 00:00, 25 February 2013 (UTC)
- Not bad, but the imagemap doesn't line up correctly with the image, as far as I can tell. LtPowers (talk) 23:42, 24 February 2013 (UTC)
- I think this: http://meta.wikimedia.org/wiki/Mobile_projects/Mobile_Gateway#The_easy_way should work, hopefully. I've also had a play with the page here - what do we think? --Nicholasjf21 (talk) 22:58, 24 February 2013 (UTC)
- Yes, I do think the new wikivoyage page should replace the old one. It looks very fine and good the new one. Curtaintoad (curtain or toad) 12:04, 22 February 2013 (UTC)
- I don't quite understand your 'THIS MESSAGE IS NOT FOR USER:NICHOLASJF21' header, but thanks for your comments. --Nicholasjf21 (talk) 16:43, 22 February 2013 (UTC)
- Actually, that message may be for you (and few errors), sorry about that... :/ Curtaintoad (curtain or toad) 02:12, 23 February 2013 (UTC)
- Don't worry about it. :) --Nicholasjf21 (talk) 09:29, 23 February 2013 (UTC)
- Thank you. :) Curtaintoad (curtain or toad) 23:23, 23 February 2013 (UTC)
- Around 20 hours ago, i made two edits to the new wikivoyage page: this: - and this: . ;) Curtaintoad (curtain or toad) 23:31, 23 February 2013 (UTC)
- And i 'm not sure if it is correct or not. Is it correct ? :) Curtaintoad (curtain or toad) 23:33, 23 February 2013 (UTC)
- I think you're probably right here, though if other people think differently, we could probably consider what they think looks best as well. :) --Nicholasjf21 (talk) 23:42, 23 February 2013 (UTC)
- Great, it 's correct! Thanks for the answer. :) Curtaintoad (curtain or toad) 03:12, 24 February 2013 (UTC)
- We should help improve the new main page and create new main pages until we get the perfect one someday. :) Curtaintoad (curtain or toad) 03:56, 24 February 2013 (UTC)
- Great, it 's correct! Thanks for the answer. :) Curtaintoad (curtain or toad) 03:12, 24 February 2013 (UTC)
- I think you're probably right here, though if other people think differently, we could probably consider what they think looks best as well. :) --Nicholasjf21 (talk) 23:42, 23 February 2013 (UTC)
- And i 'm not sure if it is correct or not. Is it correct ? :) Curtaintoad (curtain or toad) 23:33, 23 February 2013 (UTC)
- Around 20 hours ago, i made two edits to the new wikivoyage page: this: - and this: . ;) Curtaintoad (curtain or toad) 23:31, 23 February 2013 (UTC)
- Thank you. :) Curtaintoad (curtain or toad) 23:23, 23 February 2013 (UTC)
- Don't worry about it. :) --Nicholasjf21 (talk) 09:29, 23 February 2013 (UTC)
- Actually, that message may be for you (and few errors), sorry about that... :/ Curtaintoad (curtain or toad) 02:12, 23 February 2013 (UTC)
- I don't quite understand your 'THIS MESSAGE IS NOT FOR USER:NICHOLASJF21' header, but thanks for your comments. --Nicholasjf21 (talk) 16:43, 22 February 2013 (UTC)
If we're going to launch the New Main Page soon we could do with setting up a mobile redirect ASAP to the mobile page - any suggestions? --Nick (talk) 17:55, 25 March 2013 (UTC)
Feedback

Two points:
- The text on top of the Bali image is really hard to read, due to low contrast.
- I have a high-resolution widescreen (16:9) monitor and the the individual sections/images are getting too big. Perhaps a bit of Reactive Design is needed and starting from a certain width two columns need to be used?
—Ruud 10:54, 21 February 2013 (UTC)
- Hi! Thanks for your feedback! Would you mind posting a screenshot so we can have a closer look? We're aiming to put the 3 banners in a carousel arrangement eventually, so that should hopefully solve one of your problems. --Nicholasjf21 (talk) 11:09, 21 February 2013 (UTC)
- Could we make the text slightly bigger? Travel Doc James (talk · contribs · email) 06:51, 24 February 2013 (UTC)
Bottom banner
This is what I was talking about when I suggested converting the bottom boxes into a banner. The text would need to be set over them (I'm not great at doing that), but this will solve the scaling issues. --Peter Talk 23:31, 22 February 2013 (UTC)
- Do you mean to be used like the other banners currently are? It is a nice idea, though I do have a slight concern - it's really rather difficult to keep text in place on top of the banners. As these boxes contain a lots of text, I fear it may get lost as the page resizes. Perhaps I could fine-tune the margins on the current boxes first and we could see how that worked? --Nicholasjf21 (talk) 23:52, 22 February 2013 (UTC)
- Yes that's what I mean, and also yes, I don't have a good idea of how to keep the text both well positioned on the banner and readily editable ;) --Peter Talk 00:14, 23 February 2013 (UTC)
- I've had a play and I think it should be do-able just using tables! The only issue now is that the page is so complicated behind the scenes I can't quite decide where to put it! I'll keep at it! :) --Nicholasjf21 (talk) 00:31, 23 February 2013 (UTC)
- Right, the boxes should now scale in-line with the banners, however, it has moved the travel topic text out of place and I'm not quite sure how to put it back. If anyone has an idea, please feel free to have a go! If we can't fix it, it hopefully won't matter because it would eventually be self-contained as part of the proposed carousel. --Nicholasjf21 (talk) 01:08, 23 February 2013 (UTC)
- I love that it now lines up :-) Travel Doc James (talk · contribs · email) 06:52, 24 February 2013 (UTC)
- Right, the boxes should now scale in-line with the banners, however, it has moved the travel topic text out of place and I'm not quite sure how to put it back. If anyone has an idea, please feel free to have a go! If we can't fix it, it hopefully won't matter because it would eventually be self-contained as part of the proposed carousel. --Nicholasjf21 (talk) 01:08, 23 February 2013 (UTC)

- After extending the blurb text for the feature banners to two lines, the bottom boxes are bleeding together at the very bottom on wider displays. See screenshot at right. --Peter Talk 03:19, 25 March 2013 (UTC)
Possible extension
Hi all, I'm working on implementing some of the ideas that Nicolas and others have floated here in a Mediawiki extension. The idea is that updating the main page without breakage should be a simple as possible, while still preserving our ability to do some advanced layout stuff.
I have skeleton code working right now for a simple extension which will be used by adding a number of new SGML/XML-like tags to the page on which you want to use the extension. I'm starting with the banners which we see here already, but I think I'd like to implement a carousel as discussed above (I've noticed I was habitually using the French spelling above, but I'll switch now).
Anyhow, in the limited banner version we'll need some way to tell the extension which way to orient the image and text (left or right), a way to tell it which image to use, and a way to tell it what the headline, section, and abstract text for the banner are. Am I leaving anything out? Here's what I'm working with in my sandbox:
<banner direction="left" title="A place" section="Destination of the Month" img="An image name on common.">Something about the place</banner>
Anyhow, that's the idea so far. I'll be posting extension code on GitHub in a little while. -- MarkJaroski (talk) 13:34, 24 February 2013 (UTC)
- My code repository is online. Please clone and submit at will. -- MarkJaroski (talk) 15:10, 24 February 2013 (UTC)
- That looks absolutely fantastic Mark! Thanks for all your hard work! --Nicholasjf21 (talk) 16:54, 24 February 2013 (UTC)
Progress
- Basic layout works, still to do, image resize, pop-up. -- MarkJaroski (talk) 09:29, 25 February 2013 (UTC)
- Links work, added "section-link" attribute to give editors control over the link out from the section title -- MarkJaroski (talk) 11:40, 25 February 2013 (UTC)
Demo site
I suppose it would be helpful to put up a demo site. After my last experience with hosting Mediawiki at waterwit.ch I think my hosting provider would prefer that it be a locked-down instance, in which I create accounts for each of you here. Would that be acceptable? -- MarkJaroski (talk) 15:25, 25 February 2013 (UTC)
- That would be great - thanks very much! --Nick (Nicholasjf21) (talk) 15:29, 25 February 2013 (UTC)
- OK. Here it is: http://waterwit.ch/index.php?title=Main_Page
- Nicolas, or anybody else, if you want a login to play with the banner tag, just let me know. I think I have my email turned on.
- Keep in mind that this is a first draft. The banners don't even do half of what the ones here do, but I intend to implement most or all of that stuff. -- MarkJaroski (talk) 20:46, 26 February 2013 (UTC)
- Excited to see this developing and eager to get it implemented! Do you have an idea of what the roadmap looks like? Will it require a lengthy deployment phase? --Peter Talk 23:34, 4 March 2013 (UTC)
- Mark that site look perfect. Travel Doc James (talk · contribs · email) 00:52, 5 March 2013 (UTC)
- It really is looking great - thanks Mark! :) --Nick (talk) 01:16, 5 March 2013 (UTC)
- Thanks! I wish I knew who to talk to about getting it deployed. I suppose we could deploy it just for the banners at first and keep adding features as we go, but we'll have to figure out who's in a position to do that. -- MarkJaroski (talk) 06:23, 6 March 2013 (UTC)
- OK, so I think I understand the deployment process a bit better. I'm going to spend some time getting acquainted at the extension developers project, and we'll see how it goes from there. I'll also make a list of TODO items which we can prioritise and then make release decisions based on which ones are done and which are still todo. -- MarkJaroski (talk) 07:55, 6 March 2013 (UTC)
- That sounds brilliant Mark! If there's anything I can do to help, please just let me know! --Nick (talk) 10:23, 6 March 2013 (UTC)
- It really is looking great - thanks Mark! :) --Nick (talk) 01:16, 5 March 2013 (UTC)
- Mark that site look perfect. Travel Doc James (talk · contribs · email) 00:52, 5 March 2013 (UTC)
- Excited to see this developing and eager to get it implemented! Do you have an idea of what the roadmap looks like? Will it require a lengthy deployment phase? --Peter Talk 23:34, 4 March 2013 (UTC)
If it's possible could we perhaps change the imagemap's grey background to one that matches (-ish) the dark blue of the oceans in that picture?Could we also create a span 'class' that was just plain and only resized the images? Thanks! --Nick (talk) 23:52, 15 March 2013 (UTC)
- Sure. The background is only there for development anyhow, so that I can see what the CSS is doing without much trouble. -- MarkJaroski (talk) 08:49, 16 March 2013 (UTC)
- Oh brilliant! Thanks! --Nick (talk) 09:56, 16 March 2013 (UTC)
So, one of my goals with this thing is to provide simplified markup to make it easier for more editors to work with this page, while doing things with the layout that might not even be possible with Wikitext. So, now I have a request. Nick, Peter, James, and James, and anyone else who's interested, can you help me devise some simple markup syntax for imagemap banner? If you click edit you'll see that I've already taken care of the listnav at the bottom, but probably we could also do something with the rest of it, so you could do something like this:
<mapbanner>
==Welcome== to =Wikivoyage=
the '''free''' worldwide travel guide that '''anyone can edit'''
[[Special:Statistics|'''{{NUMBEROFARTICLES}}''']] articles in English
Click on a continent →
*[[Itineraries]]
*[[Phrasebooks]]
*[[Travel topics]]
*[[Other destinations]]
</mapbanner>
But I'm not sure that the above exactly satisfies our needs. Maybe we should have semanticly named classes wrapping the various elements, as in our own special microformat? What do you think? -- MarkJaroski (talk) 16:56, 16 March 2013 (UTC)
- Perhaps something like this?
<mapbanner>
<span class="line1">[[Wikivoyage:Welcome, newcomers|'''Welcome''']] to [[Wikivoyage:About|'''Wikivoyage''']]</span>
<span class="line2">the [[Wikivoyage:Copyleft|'''free''']] worldwide travel guide that [[Wikivoyage:Plunge forward|'''anyone can edit''']].</span>
<span class="line3">[[Special:Statistics|'''{{NUMBEROFARTICLES}}''']] articles in English</span>
<span class="line4">Click on a continent →</span>
<span class="links">*[[Itineraries]]
*[[Phrasebooks]]
*[[Travel topics]]
*[[Other destinations]]</span>
</mapbanner>
- Would this provide the necessary versatility? --Nick (talk) 17:53, 16 March 2013 (UTC)
- Well, there are two problems with that:
- It still requires editors to mess around with span tags
- It's better to have whatever classes we use have a name that actually reflects the content of the span or div or whatever. This is from the notion of semantically correct tagging.
- For what it's worth if we did just number the classes by line it could be done entirely in the extension code, since computers are good at counting. -- MarkJaroski (talk) 18:15, 16 March 2013 (UTC)
- I think your original might be versatile enough - we're unlikely to see much editing of the top banner and as long as it isn't impenetrable (like the one on here!) it should hopefully be enough. --Nick (talk) 18:29, 16 March 2013 (UTC)
Mapbanner Format Specification
Hi Nick, See, what I really need input on is the specifics of how to mark things up so that the extension can at least possibly work across language versions, if people want to use it. One major rub is the text sizes in the first line. You've been making the word "Welcome" a bit smaller than the name of the site, and the preposition "to" much smaller. I think that looks good, and it's easy enough in English, but it needs to be flexible enough to accomodate other grammars.
I guess the site name is easy enough to detect everywhere, but how do I tell the "Welcome" part from the preposition? In French it's exactly the same and in the same order: "Bienvenue à Wikivoyage" so that's easy, but what about languages that have different preposition rules?
Anyhow, so I'd really like all of your opinions on this, preferably stated as rules, something like this:
- The first line will always be the welcome line, and will contain the name of the site.
- The name of the site should be very large text (300%?)
- The action word (eg. Welcome) should be just a little bit smaller than the name of the site.
- The preposition, if any, should be of normal size
- The second line will be the pull-quote/slogan/anybody can edit line
- The third line is for stats
- The fourth line is an always on tool-tip explaining that the continents are clickable
- Following the fourth line there'll be a list of other parts of the site we'll like to highlight done as a normal unordered list.
So let's call it a spec? Anyhow, Nick, this is all inferred from your work, so rather than inferring I'd like to know in concrete terms what you think about it. -- MarkJaroski (talk) 07:29, 17 March 2013 (UTC)
On reflection it seems to me that I can figure out what to do with the first line with these rules:
- The name of of the site is a match for the name of the site (easy)
- The action text ("Welcome" in English) is any other link that is not the name of the site.
- Whatever's left over is to be rendered small.
Does that sound right? -- MarkJaroski (talk) 08:10, 17 March 2013 (UTC)
Or...... maybe it would make more sense to do these with attributes for the mapbanner tag, since they are fixed? I think this is especially true with the "click" text. -- MarkJaroski (talk)
- Hi! Sorry for my slow response! The varying sizes of the text on the first line is entirely unintentional! Here are some rules that I'd like to see (including yours):
- The name of of the site is a match for the name of the site (easy)
- The action text ("Welcome" in English) is any other link that is not the name of the site.
- Whatever's left over is to be rendered small.
- All links are to be white and emboldened.
- All other text is to be normally formatted.
- The first line of text should be rendered very large (250-300%).
- The name of the site should be emboldened.
- The site description should be approximately half the size of the welcome message (125-150%).
- The article number text should be small (100%).
- The imagemap 'click' prompt should be slightly larger than the the site description (150 - 175%).
- The bottom array of links should be emboldened (but not the points that separate them!) and equivalent in size to the site description text.
- The destination name on each banner should be large (200-220%)
- The category of the destination should be somewhat smaller (150-170%)
- The short destination description should be smaller still (130-150%)
- Images should be in a 3:1 ratio and of a colour that will allow white text to appear clearly on top.
Hope that's what you wanted and that it helps! --Nick (talk) 12:12, 17 March 2013 (UTC)
- Indeed it does! Meanwhile I've realized that I can do this as a template. Template code isn't quite as nice as extension code, but implementation is easier and faster, so I'm going to give it a try.-- Mark (talk) 12:57, 17 March 2013 (UTC)
- The extension could in theory leave relative text sizing (of "Welcome" vs "Wikivoyage" vs "to") to the 'end user' of the extension, setting a base largish size but letting them change the text size to what works best for that language. LtPowers (talk) 13:08, 17 March 2013 (UTC)
{{mapbanner|[[Welcome]] to [[Wikivoyage]]|the '''free''' worldwide travel guide that '''anyone can edit'''|'''{{NUMBEROFARTICLES}}''' articles in English|Click on a continent →|
*[[Itineraries]]
*[[Phrasebooks]]
*[[Travel topics]]
*[[Other destinations]]
}}
- That's looking great! Thanks very much! Could we perhaps try it with the 'Welcome to Wikivoyage' line all the same size - I'm not completely sure it looks quite right with the discrepancy, but I might well be wrong! --Nick (talk) 13:28, 17 March 2013 (UTC)
- I've kept the "to" at about half the size for now. If we make it bigger we'll have to reduce the size of the linked text so we don't bump into North America. I've also constructed a full page example made entirely with templates. Feel free to play with it. -- Mark (talk) 16:39, 17 March 2013 (UTC)
- That's looking great! Could we make the top line of each banner (including the top one) just a bit smaller - at present I think they look just a little bit too big (sorry - I should have said so above!). That would also allow us to have the whole first line at the same size. Would it also be possible to shift the bar of links at the bottom so that they're a bit more central on the rest of the text? Sorry if I sound very pedantic - this is fantastic work! --Nick (talk) 16:48, 17 March 2013 (UTC)
- For what it's worth, squint your eyes and look at it. Maybe you'll notice how the right side of the text tracks the shape of the continents. :) -- Mark (talk) 17:31, 17 March 2013 (UTC)
- Aha! Very nice! :) --Nick (talk) 17:52, 17 March 2013 (UTC)
- Hi Nick, I've added a bottomboxes template. Can you give it a try on the test page in my namespace above? -- Mark (talk) 19:29, 17 March 2013 (UTC)
- I'll take a look now! Thanks very much! Once we've got these up and running perhaps we can copy it across and replace my rather unwieldy 'Main Page New'? --Nick (talk) 19:30, 17 March 2013 (UTC)
- I've copied the current content across, though I know some people still aren't quite happy with how those boxes look. Also, at present, they don't seem to always re-size in sync, but I'm not quite sure how I can fix that. It's looking great! --Nick (talk) 19:43, 17 March 2013 (UTC)
I think we're getting pretty close. I figured out a way to get the boxes to line up vertically, provided the left one is alway taller. The page doesn't work quite as well at very low resolutions as it did before though. Also, what did we decide the maxium width of the banner images should be? -- Mark (talk) 09:08, 18 March 2013 (UTC)
- I think we started going for 1125px, but if you think a different resolution would look better just go for it! :) --Nick (talk) 09:41, 18 March 2013 (UTC)
- It's pretty straight-forward. I just have to add a rule to the CSS. -- Mark (talk) 09:51, 18 March 2013 (UTC)
- Gah. It doesn't work correctly, because the text keeps getting bigger. I'll have to change the JavaScript to resize it according to the computed image size. :( -- Mark (talk) 10:02, 18 March 2013 (UTC)
- OK. It works now. Do you think I should resize the text and images in the bottom boxes too ? -- Mark (talk) 18:42, 18 March 2013 (UTC)
- I think they're probably alright as they are, unless you think otherwise? --Nick (talk) 19:04, 18 March 2013 (UTC)
Text resizing
I've got the text resizing working the way I want now, but I still haven't got the vertical space between text elements right. So please don't judge that aspect too harshly. -- MarkJaroski (talk) 17:06, 16 March 2013 (UTC)
- Not sure if this is what you were referring to, but for the two wrapped lines of detailed text about the 3 articles, the spacing between the two lines seems too wide relative to the font size. It looks like a paragraph break, rather than just a LF/CR. I'm referring to, for example, "Australia's capital, with national monuments, museums, and galleries around large man-made lakes. Canberra's centenary celebration begins this month!" Nurg (talk) 06:04, 25 March 2013 (UTC)
Responsive Image-maps J-Query plug-in
Hi! I've just found this interesting looking J-Query plugin that purports to change an image's co-ordinates as it is dynamically resized. I think this could be very useful on this page, for both desktop and mobile versions, allowing us to remove the extremely dense code that's needed for the top map banner. Any chance that it could be installed? --Nicholasjf21 (talk) 00:31, 25 February 2013 (UTC) EDIT - Unless we prefer the page's images to resize in steps? --Nicholasjf21 (talk) 00:32, 25 February 2013 (UTC)
- Wow , very cool ! Curtaintoad (curtain or toad) 02:19, 25 February 2013 (UTC)
The new main page design is fantastic!
Fantastic! Switch it asap please! —The preceding comment was added by 124.171.163.61 (talk • contribs)
- Thanks very much! That's very kind of you! We're currently trying to incorporate the bottom 3 banners into a rotating 'carousel', but once we've done that we should hopefully be able to implement it. --Nick (talk) 10:38, 10 March 2013 (UTC)
- I was just coming by to say the same thing. I'm so happy to see WikiVoyage being bold to attract users and readers with aesthetic and updated style versus the old school look of Wikipedia. Happy to be involved in such a project :) SarahStierch (talk) 01:06, 11 March 2013 (UTC)
Bad usability
This is neither visually appealing (I have to scroll downs to see everything) nor very user usable... why not to only make pictures on current main page bigger and leave them nicely horizontally next to each other so that they touch on their sides? Would be much more usable than this while leaving extra room for further contents below...--Kozuch (talk) 22:45, 11 March 2013 (UTC)
- Working on this as we speak! We're going to try and implement a 'carousel' for the top 3 banners, creating much more space. The current main page wouldn't work with that, because the scaling would be off. --Nick (talk) 23:02, 11 March 2013 (UTC)
- It might just be me, but I really don't think having the three showcases as a carousel is a good idea. Is the page length now really such a disaster? After checking, this Main Page is actually shorter than most other WMF projects, including Wikipedia. We may fit less content onto our page, but why is that such a concern? What other content do people want to put? If we were to use the carousel idea, this page would be extremely short and seem a little bare.
- Additionally, there will always be compatibility issues with the carousel. Some older browsers may have issues. People using the full site (for editing) on mobile phones will also have significant problems. Carousels can be frustrating, if they change too fast, too slow, they don't stop rolling when you hover, they do stop, etc. All these things are subjective, so even if we were able to modify this with code, there is no perfect formula that makes everyone happy.
- I am also concerned by the extended time that is being devoted to the carousel. While I applaud the significant effort being put in by volunteers, this sort of thing requires extensive coding and is expected to take a long time. This page has been pretty much ready for over a month now, but we've been twiddling our thumbs on something that I think will exacerbate this page. At the very least (but unpreferably), could we at least implement what we have while we wait on this much sought-after carousel? JamesA >talk 03:26, 12 March 2013 (UTC)
- Let's remember we're not all looking at the same thing. To address Kozuch's suggestion, the three images side by side already cause a lot of problems for users not using wider screens. And the banners right now on the new page cause problems for users of wider screens simply because they get so huge (vertically as a consequence). The carousel probably won't be perfect for everyone either, but I think it's the best solution. Also, I thought we were going to either have it not cycle automatically or stop cycling when you click a display option, so I don't know why that would be a problem.
- I'd be cool with simply implementing this now, since our current page has issues of its own, and I'm excited to see this fresh, striking design on the main page, but I think others want to take the time to make sure everything's perfect/fixed before we do. --Peter Talk 05:48, 12 March 2013 (UTC)
- Well, which one? Not cycle automatically or stop auto-cycling when hover? It's subjective regarding which is better, and that's why it's a problem. Personally, I hate auto-cycling carousels, because I know how they work and don't need a computer to show me. But many internet users might not even be aware that a carousel exists and can be scrolled through unless the computer does it for them. If it doesn't auto-scroll, viewers may not even see the other two banners.
- What's your reasons for the carousel being the best solution? My resolution (1366x768) is fairly wide, and I can see the top two banners. I can't imagine people having significantly wider screens than that. JamesA >talk 07:01, 12 March 2013 (UTC)
- I agree with your assessment of carousels, but don't have an answer ;) I also use 1366, but we've had comments above from users with substantially wider displays who thought seeing 1.5 enormous banners didn't make sense. We've already fixed that a bit, but I think the carousel takes care of the sizing pitfalls pretty elegantly. We do want people to be able to find the two boxes at the bottom. I think the closer we get to this, the better. --Peter Talk 07:23, 12 March 2013 (UTC)
- I do agree that it might be nice to implement a version of this now as a beta and then to see what we can do with carousels at a later date. Personally, I'm not unhappy with the page as it is (my resolution is also 1366 wide), but I can see that for some people with very large resolutions, a carousel arrangement might be preferable in the long-term, but maybe if we were to implement it now, people could see how they felt about it on a regular basis. Perhaps the link the top-right should be changed to a version of the current main page just in case people have any issues accessing this? --Nick (talk) 10:10, 12 March 2013 (UTC)
- I'm at 1920x1080 and at full width I can only see half of the Canberra image without scrolling. The massive black image at the top completely dominates the screen and it looks bad to me. Of course, come to think of it, the carousel won't fix that problem. Modern web design is moving strongly toward fixed-width columns; would it be terrible if we capped the banner widths at, say, 800 pixels? LtPowers (talk) 12:40, 12 March 2013 (UTC)
- I do agree that it might be nice to implement a version of this now as a beta and then to see what we can do with carousels at a later date. Personally, I'm not unhappy with the page as it is (my resolution is also 1366 wide), but I can see that for some people with very large resolutions, a carousel arrangement might be preferable in the long-term, but maybe if we were to implement it now, people could see how they felt about it on a regular basis. Perhaps the link the top-right should be changed to a version of the current main page just in case people have any issues accessing this? --Nick (talk) 10:10, 12 March 2013 (UTC)
- I agree with your assessment of carousels, but don't have an answer ;) I also use 1366, but we've had comments above from users with substantially wider displays who thought seeing 1.5 enormous banners didn't make sense. We've already fixed that a bit, but I think the carousel takes care of the sizing pitfalls pretty elegantly. We do want people to be able to find the two boxes at the bottom. I think the closer we get to this, the better. --Peter Talk 07:23, 12 March 2013 (UTC)
- That's an odd screen size, but I won't debate it. And you're right: the carousel would just be more confusing if it's half cut off and you've got to scroll to the right size to view the entire thing. A fixed width could be a solution, but I'd suggest larger than that. JamesA >talk 12:54, 12 March 2013 (UTC)
- Might I suggest 1125 as the default largest width? That's the width my screen uses and it seems to work fairly well. I agree that 800 might produce a bit too much white space. This can be done very easily by fiddling with the CSS if we think it's the way to go. --Nick (talk) 13:04, 12 March 2013 (UTC)
- I also think a capped width makes sense, and should bolster the case for implementing this now, rather than waiting for more (admittedly substantial) improvements. --Peter Talk 16:21, 12 March 2013 (UTC)
- 800 was just a fairly random number. One number I'm seeing online is 960; that might be a place to start. I don't think my resolution is all that unusual; it's my monitor's native resolution, and I believe 1920 is the next standard pixel width up after 1600. (320 - 640 - 960 - 1280 - 1600 - 1920: all 320-pixel increments; the formerly-standard 800(x600) is halfway between 640 and 960; as for 1024, who the heck knows where that came from?). LtPowers (talk) 18:25, 12 March 2013 (UTC)
- 960 displays pretty well. --Peter Talk 18:38, 12 March 2013 (UTC)
- I too think a carousel is a bad idea for a wiki. Why the hell should I wait some seconds to see other content or ever click somewhere... Most of us dont have bad eyes and dont need to have and image 1000+ px wide... plus, would you be able to supply such great photos all the time? I highly doubt that... Your main idea is correct - make the current main page look a bit better. Take this new graphics and convert it to a horizontal layout (3 items next to each other - much like current design). You can not go wrong with such a solution...--Kozuch (talk) 18:46, 12 March 2013 (UTC)

- Except... that current design is a problem for narrow screens—see the thumb to the right for what these look like on your average 3rd world internet cafe computer. Compare what it will resemble with a carousel. I think the plan is a huge improvement visually and functionally.
- I feel like this discussion is turning into a carousel ;) Since Mark is currently hard at work developing the carousel, could people perhaps withhold judgment until they actually see it? From the comments, I get the impression that not everyone has really digested how it will work, and the various ways we can tweak it. Also, there hasn't been a problem in the slightest finding high quality images, and the process is kind of fun. --Peter Talk 20:08, 12 March 2013 (UTC)
- Absolutely! Mark's doing a great job and I still think a carousel could work really well with this design. As Peter says, let's just wait until we've got it up and running before we make our minds up. No Main Page will ever be perfect for every display on every device, but we'll try and make this as all-encompassing as possible! I do think it would be nice to perhaps implement a version of the current page, however, perhaps with a big 'Beta' sign. --Nick (talk) 20:14, 12 March 2013 (UTC)
- I'm happy to let Mark continue his fantastic work on the carousel, but in the mean time, are we agreed in implementing what we've got so far? In terms of usability, it won't be as bad as the current Main Page, and is an improvement from a visual perspective. Could someone possibly implement the fixed width at what was agreed to above? JamesA >talk 23:55, 12 March 2013 (UTC)
- I'll get to it! If you have any idea how to fix the wonky Featured Travel Topic titles, please dive in! --Nick (talk) 23:59, 12 March 2013 (UTC)
- Right - the CSS should now be sorted - it's here if you wouldn't mind copying it across. --Nick (talk) 00:13, 13 March 2013 (UTC)
- I copied the code across straight from your css. Is that right now? JamesA >talk 00:16, 13 March 2013 (UTC)
- Right - the CSS should now be sorted - it's here if you wouldn't mind copying it across. --Nick (talk) 00:13, 13 March 2013 (UTC)
- Yep, that should be it for the CSS now, unless there are any issues. Now we need to 'lock' the text in place on top and see what's left to do. --Nick (talk) 00:22, 13 March 2013 (UTC)
- I think we now need to cap the max width of the boxes at bottom, to keep them in sync with the banners for screen displays wider than the 960 banner limit. --Peter Talk 04:17, 13 March 2013 (UTC)
Image map detail
Nick, would you do me a favour and have another look at the image map. If the result of the discussion above is to keep it then I think it should probably be less detailed. I realise that tracing all of the continent shapes was a lot of work, but I think normally with imagemaps you want the shapes to be simpler, so that close is good enough for whoever is mousing and clicking. Thanks! -- MarkJaroski (talk) 15:32, 12 March 2013 (UTC)
- Can do! I'll try and keep them and simple and less precise than last time. Thanks for all your hard work! PS Would you mind taking a look at the page as it is - I'm having trouble to get the 'Fundamentals of Flying' titles to stay in the right place as the page scales. Thanks! --Nick (talk) 15:38, 12 March 2013 (UTC)
- Done! :) --Nick (talk) 19:17, 12 March 2013 (UTC)
The place where it links to Fundamentals of flying appears really... well, out-of-place, to say the least. The media (a picture iirc) it is sitting on is to the left, so maybe one of them should have a right-align? Ceadeus Slayer Sea of Blood -Underwater Ruins 19:19, 12 March 2013 (UTC)
- Thanks for the tip! I think it's something to do with the tables format the page is based upon - it should be do-able! --Nick (talk) 20:22, 12 March 2013 (UTC)
- OK. The newest version at has the imagemap working with automatic resizing. Yes, I should really make it possible to edit the imagemap, but for I'm just going to make the text editable.
- I'm not really sure about the search box, since it duplicate the search box we already have. Is there some reason why we have to have two? -- MarkJaroski (talk) 19:59, 13 March 2013 (UTC)
- That's looking really good! Could we perhaps widen the banners so they're the same depth as the ones on here? --Nick (talk) 20:06, 13 March 2013 (UTC)
- Sorry, but I'm not sure what you mean by either widen, or depth. I thought I was using the widest ones available. MarkJaroski -- 20:50, 13 March 2013 (UTC)
- OK, now we have the image map with text. Try it. You can use markup in the attributes, I think. -- MarkJaroski (talk) 21:59, 13 March 2013 (UTC)
- That's looking fantastic Mark - thanks very much! How would we go about implementing this on here? --Nick (talk) 23:09, 13 March 2013 (UTC)
- Sorry for the confusion - by width/depth I meant vertical dimension as for me, at present, the tail of South America is being cut off the top image. --Nick (talk) 11:37, 14 March 2013 (UTC)
- Ah, I understand now. Sorry. That's from my having imposed a vertical (as I think of it "height") limit on the banner boxes. I'll make it auto again. -- MarkJaroski (talk) 18:43, 14 March 2013 (UTC)
- There's no need to apologise- I'm sorry for being so vague! Thanks again for doing a fantastic job! --Nick (talk) 18:46, 14 March 2013 (UTC)
- Ah, I understand now. Sorry. That's from my having imposed a vertical (as I think of it "height") limit on the banner boxes. I'll make it auto again. -- MarkJaroski (talk) 18:43, 14 March 2013 (UTC)
- Sorry for the confusion - by width/depth I meant vertical dimension as for me, at present, the tail of South America is being cut off the top image. --Nick (talk) 11:37, 14 March 2013 (UTC)
- That's looking fantastic Mark - thanks very much! How would we go about implementing this on here? --Nick (talk) 23:09, 13 March 2013 (UTC)
- OK, so the newest version supports any amount of free text before the imagemap, and places that in the text box. Can you please update it with formatting, etc on waterwitch ? -- 20:50, 14 March 2013 (UTC)
- Will do! :)--Nick (talk) 23:28, 14 March 2013 (UTC)
Intro text at low res
Looking again at File:Narrowmainpages.png, note how the text in the top banner ("Welcome to Wikivoyage... Other destinations") is on top of the Americas, preventing users from clicking that part of the image map. It's not a huge problem, but would it be possible to scale the text for low res displays? At low resolutions, the text is very big.
I'm guessing this would be complicated, though ;) --Peter Talk 04:22, 13 March 2013 (UTC)
It is do-able, but would require a few modifications to the CSS, so might be a bit fiddly. I'll give it a go later on today! :) --Nick (talk) 07:17, 13 March 2013 (UTC)
- I think I can handle this in the extension version. -- MarkJaroski (talk) 20:55, 13 March 2013 (UTC)
- Thanks! --Nick (talk) 23:11, 13 March 2013 (UTC)
Implementation
There is a fair amount of desire to implement the new page (and there are some pretty compelling reasons to get ourselves a brand new look to distinguish ourselves from other wikis). Once we get a couple issues above ironed out, let's propose the change formally in the pub. --Peter Talk 04:24, 13 March 2013 (UTC)
- Agreed. But I'm still not satisfied with the colours of the bottom two boxes. ;) JamesA >talk 04:28, 13 March 2013 (UTC)
Right column?
Here's a wild idea after staring at this page on different resolutions for too long. It really does look better when viewed more narrowly than my usual 1366, so that you see more of the gorgeous banners. On a totally different note, the discover and project boxes at the bottom never seem to align quite right/fit in, and are pretty buried, when discover content (and possibly a Wikinews feed in the future) is the sort of stuff we do want people to find.
So... how about moving that content into a right column? That would reduce the size of the banners just a bit, allowing more of them to show, and allowing us to also showcase the content currently buried at bottom. This could be done even once we have a carousel--I think it would open up flexibility in what type of content to showcase.
Anyway, just an idea! --Peter Talk 01:55, 14 March 2013 (UTC)
- I like this idea - I feel there's no incentive or visual clues for users to scroll down and find/see the boxes. I'd suggest leaving the map at the top at full width (so it stands out as the most important item on the page) and then shortening the width of the DotM/OtBP banners to allow the discover and project boxes to slip in on the right.
- Another little thing is I find the text is hard to read (like Udupi) when the background colour of the photo is light or mixed. Is it possible to put a semi-transparent grey box behind the text so it's more readable? -Shaundd (talk) 13:51, 14 March 2013 (UTC)
- I'm afraid it's probably not compatible with the version I've got right now in the extension. It's elastic. Can you have a look? -- MarkJaroski (talk) 14:48, 14 March 2013 (UTC)
- I don't want to throw up any roadblocks—maybe this would be a better thing to talk about in the future after actually implementing the new Main Page. Also, consider me a UX guy, since I have no programming background whatsoever ;) --Peter Talk 16:02, 14 March 2013 (UTC)
- That's a good idea, Peter. Most people are going to be using a screen that's wider than it is tall -- in some cases, much wider. If we have a page layout that's taller than it is wide, we need something to take up the extra width. LtPowers (talk) 16:04, 14 March 2013 (UTC)
- I wonder... is there a way to enable the right sidebar just on the Main Page? That would give us flexibility to play with the right space while not having to muck about with the banner code. --Peter Talk 20:22, 14 March 2013 (UTC)
- Adding this code to common.css adds a right sidebar, but I don't know how to make it appear only on this page. --Peter Talk 19:52, 15 March 2013 (UTC)
New display issues

I'm getting the same error that occurred earlier after some recent modifications. The left side of the banners are cut off, but this time, the text is normal size and clearly visible. JamesA >talk 09:13, 14 March 2013 (UTC)
- That should now be fixed. :) --Nick (talk) 10:06, 14 March 2013 (UTC)
- Sure is. Thanks. JamesA >talk 10:54, 14 March 2013 (UTC)
Search box
The "Search the world" search box is redundant. It is already at page top. (Maybe put this attractive search box on dark world map background in the www.wikivoyage.org portal page instead, where it could replace the search box there. But that's a separate study.) Drag window to smaller widths to see how the "Welcome to Wikivoyage" text and this extra "Search the world" box here get in the way of clicking on the image map. This design problem derives from trying to do two features here at once, the clickable world map and the search box. As the search box is redundant here anyway and really there is no getting past that, so better to remove it and do the image map right. I realized this as I was about to suggest using the search icon to save space instead of the words "Search the world". That's when I realized the search box is redundant had better be removed to give more room for "Welcome to Wikivoyage" to wrap and so not cover the image map, in narrowish windows. Hope this helps. Great images and brief text make a winning Wikivoyage Main Page. I don't have the technical chops to do it, but I'm cheering for this! Of course each continent should highlight when the mouse hovers over it to make clear what click is being invited and where it will take you... Cheers! :-) --Rogerhc (talk) 21:22, 14 March 2013 (UTC)
- You make sense. I hadn't been able to think of a good way to keep the search box/text from interfering with the image map on narrower displays, not realizing that the answer is to remove it as a redundancy! --Peter Talk 01:33, 15 March 2013 (UTC)
- I guess an extra search box was put there to further encourage people to search for their destination. They always look at the middle of the page first, not the far top-right corner. However, I'm indifferent about it. Remove it if it makes the page work better. JamesA >talk 05:57, 15 March 2013 (UTC)
- Removing it didn't resolve the problem, unfortunately. The text itself prevents users with narrower displays from clicking on the Americas—even if the links are removed. The only solution I can think of is having smaller text with a more vertical alignment, but that's not a great solution. Anyone else have an idea? --Peter Talk 19:41, 15 March 2013 (UTC)
- I'll have a go later at making the CSS shift the text right or left (as appropriate) - that might work? --Nick (talk) 20:18, 15 March 2013 (UTC)
- For what it's worth I've the the extension version working down to 640px wide now. -- MarkJaroski (talk) 22:50, 15 March 2013 (UTC)
- Fabulous—your demo is working well enough where I don't have concerns about this anymore. --Peter Talk 22:57, 15 March 2013 (UTC)
- That really is looking fantastic Mark! --Nick (talk) 23:19, 15 March 2013 (UTC)
Background
A gradient background, maybe dark in middle of page and lighter at left and right edges of page, behind the images (basically behind the page main content) might soften the edges of the images. They are a bit jarring with white around them. Example (I tried this in my User:Rogerhc/common.css and it's not perfect but a starting point for playing with background gradients):
body.page-Main_Page_New #bodyContent {
margin-left:-20px;
width:104%;
background:gray;
background-color: gray; /*fallback*/
background-image: -webkit-linear-gradient(left, black, #1B4157 80%, #6B9BB6);
background-image: -moz-linear-gradient(left, black, #1B4157 80%, #6B9BB6); /*Fx3.6-15*/
background-image: -ms-linear-gradient(left, black, #1B4157 80%, #6B9BB6); /*IE10*/
background-image: -o-linear-gradient(left, black, #1B4157 80%, #6B9BB6); /*Op11.1-12.0*/
background-image: linear-gradient(to right, black, #1B4157 80%, #6B9BB6); /*Standard;last*/
}
Add and Edit Listing Tool
Do you plan to implement the Add and Edit Listing Feature listing like those that can be found here and here? This feature is extremely useful to organize data and make quick edits. For example, I have fixed many incorrect phone numbers and addresses using this helpful tool.
I see from [http://en.wikivoyage.org/wiki/Wikivoyage:Accommodation_listings The Accomodations Listing suggested style you want people to continue to use the wikitravel tags. But I do not see any tools to automate the process. Do you plan to implement them? If this is the wrong place to ask, where should I post this question? Slacka123 (talk) 16:49, 16 March 2013 (UTC)
- The answer is yes, absolutely. Our plans, which will eventually require attention from someone technically savvy, are at Wikivoyage:Roadmap. What you are looking for is at Wikivoyage:Roadmap/Improved editing interface. Do you mind if I move this thread to your user talk page? --Peter Talk 19:33, 16 March 2013 (UTC)
- Sure you can move it or delete it. Click on the link for "Provide feedback" on the main wikivoyage site, but realized after this is just feedback on the front page. Anyways, I'm excited about this new addition to the wikipedia foundation and look forward to contributing like I did on the old wikitravel. Slacka123 (talk) 14:14, 17 March 2013 (UTC)
Lovely
I absolutely love the new design, especially the big, bold use of images. Exactly what we need to draw in new visitors. Theopolisme (talk) 02:45, 17 March 2013 (UTC)
In high screen resolution, the pictures not stretch over all of the screen.
Im using firefox, at 1920X1080 Resolution. בנימין (talk) 05:06, 17 March 2013 (UTC)
- That's deliberate—at high resolutions/very wide displays, the banners get too big vertically when they expand to full width, and then you can't see most of the page. --Peter Talk 05:51, 17 March 2013 (UTC)
- Also worth noting that per above, we plan in the medium-term to possibly add a right-sidebar/box that will reduce wasted white space. JamesA >talk 05:53, 17 March 2013 (UTC)
- But I saw the main page without the bug in previous versions... בנימין (talk) 06:10, 17 March 2013 (UTC)
- Yes, it used to do that, but we've since changed it as it meant that most of the page was obscured. --Nick (talk) 11:41, 17 March 2013 (UTC)
- But I saw the main page without the bug in previous versions... בנימין (talk) 06:10, 17 March 2013 (UTC)
- Also worth noting that per above, we plan in the medium-term to possibly add a right-sidebar/box that will reduce wasted white space. JamesA >talk 05:53, 17 March 2013 (UTC)
Text inside Rectangles
Translucent rectangles that hold the text could look nice. How possible is it? --Lo Ximiendo (talk) 06:31, 17 March 2013 (UTC)
- I agree that could be better, make the text more readable, than the text-shadow does. I don't know how to do transparent backgrounds. Maybe a semi-transparent black background image for the text block? Anyone know? --Rogerhc (talk♣) 05:02, 26 March 2013 (UTC)
Template version code-complete, I think
Hi all, so I think the template version is code-complete at this stage, by which I mean that anything else we do will be a bugfix or other adjustment. Would you all mind having a look at it?
Nick, how would you feel about switching the version currently at Main Page New out in favour of the template version? Thanks! -- Mark (talk) 10:35, 19 March 2013 (UTC)
- That sounds great! I'll just add the sister links section to the bottom of yours, then I'll copy it across! --Nick (talk) 11:14, 19 March 2013 (UTC)
- Done! Thanks very much Mark - that's fantastic! --Nick (talk) 11:18, 19 March 2013 (UTC)
- Looks like it works pretty well. I have to admit, though, that the pitch-black top banner isn't doing it for me. The nighttime view of the globe is really neat, but the large block of black just seems like a bit too much. I'll have to try to find time to play around with some alternatives. LtPowers (talk) 13:15, 19 March 2013 (UTC)
- For the moment the image is set the template, but I could easily move that out to the page so that everybody can play with it.
- Meanwhile I've noticed that it works surprisingly well on my Android (Galaxy S3, with Chrome)-- Mark (talk) 13:34, 19 March 2013 (UTC)
- We could always use a daytime image - I've got one ready somewhere that I made when this was new. That's good news about your phone as well! --Nick (talk) 14:05, 19 March 2013 (UTC)
- I would also like to see a more colorful daytime image. The big black block is too vacuous. Also -- and this is very nit-picky -- but could we get the dividing line between Discover and Getting involved to line up with the center where the WMF icon is just below it? Texugo (talk) 14:12, 19 March 2013 (UTC)
- At the moment we have a choice: they can either be elastic/fluid like the banners or we can guarantee that it will line up. I haven't figured out a way to get both. -- Mark (talk) 14:15, 19 March 2013 (UTC)
- Weird.. I think there must be some way to do it though... Texugo (talk) 14:19, 19 March 2013 (UTC)
- Well, I've tweaked the CSS so that the gutter should line up with the WMF logo most of the time. I think we can probably get it to line up better if I incorporate the sister projects stuff into the template. I'll look into it tonight. -- Mark (talk) 14:24, 19 March 2013 (UTC)
- Thanks Mark! I've changed the image to the day version (at least temporarily) - any thoughts? --Nick (talk) 14:31, 19 March 2013 (UTC)
- A little better, but I think the ocean is still much too dark. And just noticing it now, but the font edges are rather rough. Wish the font could look a little smoother. And maybe the "Welcome to Wikivoyage" font match our logo font? Texugo (talk) 14:35, 19 March 2013 (UTC)
- Does anybody know the CSS for guessing if the viewer likes dark images or light ones? ;) -- Mark (talk) 14:37, 19 March 2013 (UTC)
- Haha! If only! Personally, I think I prefer the night picture as it's a bit more dramatic, but I'm happy to go with whatever people think. I fear if we make the ocean much lighter, it may get tricky to see the text on top on certain devices. Unfortunately I don't think there's much we can do about using Lenka as the 'Welcome' font as, because it's not a standard font, we'd have to produce it as an image or overlay it on the map, which probably cause scaling and other problems. Smoother fonts could be possible but I think they are probably more of a browser issue. I dare say I could be wrong about all of that, but I'm sure Mark will know! :) --Nick (talk) 14:42, 19 March 2013 (UTC)
- I have a slight preference for the daytime version, but I like the nighttime one too. I do wish that more of New Zealand was shown (in either version), but then I'm biased. :-) And the selection area for Oceania seems too limited - it only covers the right hand side of the map, and not islands on the left side such as Fiji, Samoa, Hawaii, the Chathams, and Easter Island. All of these seem to be at least faintly visible on the daytime map, so it would be nice to let people select their "continent" by clicking on them. --Avenue (talk) 15:29, 19 March 2013 (UTC)
- I'm sorry that New Zealand has been cut - I hadn't really realised on the night-time image! I'll take another look at the selection area later on and try and include some more islands for you! :) --Nick (talk) 15:38, 19 March 2013 (UTC)
- I don't like the daytime version that much. The blue ocean on the left in front of the text seems very artificial and doesn't blend well. Maybe if it was a gradient, it would look nicer. I personally felt the black version made more of an impact. JamesA >talk 07:21, 21 March 2013 (UTC)
- It definitely made an impact, to the point that I feel it was distracting from the banners below. The contrast between the black banner and the white background of the page is just too great; it's hard on the eyes. LtPowers (talk) 15:02, 21 March 2013 (UTC)
- I like both, and still think it would be really cool if we could sync the night vs. day display to users' time, presumably grabbed from their browser? --Peter Talk 21:24, 21 March 2013 (UTC)
- It definitely made an impact, to the point that I feel it was distracting from the banners below. The contrast between the black banner and the white background of the page is just too great; it's hard on the eyes. LtPowers (talk) 15:02, 21 March 2013 (UTC)
- I don't like the daytime version that much. The blue ocean on the left in front of the text seems very artificial and doesn't blend well. Maybe if it was a gradient, it would look nicer. I personally felt the black version made more of an impact. JamesA >talk 07:21, 21 March 2013 (UTC)
- I'm sorry that New Zealand has been cut - I hadn't really realised on the night-time image! I'll take another look at the selection area later on and try and include some more islands for you! :) --Nick (talk) 15:38, 19 March 2013 (UTC)
- I have a slight preference for the daytime version, but I like the nighttime one too. I do wish that more of New Zealand was shown (in either version), but then I'm biased. :-) And the selection area for Oceania seems too limited - it only covers the right hand side of the map, and not islands on the left side such as Fiji, Samoa, Hawaii, the Chathams, and Easter Island. All of these seem to be at least faintly visible on the daytime map, so it would be nice to let people select their "continent" by clicking on them. --Avenue (talk) 15:29, 19 March 2013 (UTC)
- Haha! If only! Personally, I think I prefer the night picture as it's a bit more dramatic, but I'm happy to go with whatever people think. I fear if we make the ocean much lighter, it may get tricky to see the text on top on certain devices. Unfortunately I don't think there's much we can do about using Lenka as the 'Welcome' font as, because it's not a standard font, we'd have to produce it as an image or overlay it on the map, which probably cause scaling and other problems. Smoother fonts could be possible but I think they are probably more of a browser issue. I dare say I could be wrong about all of that, but I'm sure Mark will know! :) --Nick (talk) 14:42, 19 March 2013 (UTC)
- Does anybody know the CSS for guessing if the viewer likes dark images or light ones? ;) -- Mark (talk) 14:37, 19 March 2013 (UTC)
- A little better, but I think the ocean is still much too dark. And just noticing it now, but the font edges are rather rough. Wish the font could look a little smoother. And maybe the "Welcome to Wikivoyage" font match our logo font? Texugo (talk) 14:35, 19 March 2013 (UTC)
- Thanks Mark! I've changed the image to the day version (at least temporarily) - any thoughts? --Nick (talk) 14:31, 19 March 2013 (UTC)
- Well, I've tweaked the CSS so that the gutter should line up with the WMF logo most of the time. I think we can probably get it to line up better if I incorporate the sister projects stuff into the template. I'll look into it tonight. -- Mark (talk) 14:24, 19 March 2013 (UTC)
- Weird.. I think there must be some way to do it though... Texugo (talk) 14:19, 19 March 2013 (UTC)
- At the moment we have a choice: they can either be elastic/fluid like the banners or we can guarantee that it will line up. I haven't figured out a way to get both. -- Mark (talk) 14:15, 19 March 2013 (UTC)
- I would also like to see a more colorful daytime image. The big black block is too vacuous. Also -- and this is very nit-picky -- but could we get the dividing line between Discover and Getting involved to line up with the center where the WMF icon is just below it? Texugo (talk) 14:12, 19 March 2013 (UTC)
- We could always use a daytime image - I've got one ready somewhere that I made when this was new. That's good news about your phone as well! --Nick (talk) 14:05, 19 March 2013 (UTC)
Oh man, that is a superb idea. How awesome! Texugo (talk) 22:29, 21 March 2013 (UTC)
- That is a great idea! Is it possible? --Nick (talk) 22:57, 21 March 2013 (UTC)
- I've changed the map banner to make the image switch depending on time. The main problem is that it's based on a single server time (UTC). Anything user-based will have to use Javascript, which is going to need a little more effort. Should this be kept or switched to a different timezone? I just wanted to give it a go . -- Torty3 (talk) 09:05, 26 March 2013 (UTC)
- Thanks very much for doing that! It's a brilliant effect! A user-based version might ultimately be preferable, but this is a great start! --Nick (talk) 09:55, 26 March 2013 (UTC)
- I've changed the map banner to make the image switch depending on time. The main problem is that it's based on a single server time (UTC). Anything user-based will have to use Javascript, which is going to need a little more effort. Should this be kept or switched to a different timezone? I just wanted to give it a go . -- Torty3 (talk) 09:05, 26 March 2013 (UTC)
One quick request: could we change the template so it asks for both the page title and a link - that way we don't necessarily have to display the full page's title if it's very long or is followed by brackets? --Nick (talk) 22:11, 23 March 2013 (UTC)
- Sure, I guess. I'll have to re-read the template docs to remind myself how to default a parameter back to another parameter. -- Mark (talk) 09:44, 24 March 2013 (UTC)
- Thanks! I was just thinking that with some titles we may want to shorten them slightly. --Nick (talk) 11:07, 24 March 2013 (UTC)
- The only other thing, some people in the Pub have suggested that an outline to the text would be a nice addition. Would it be possible using this CSS? I'd try it myself, but I don't know where the code is kept any more! Thanks again! :) --Nick (talk) 00:43, 25 March 2013 (UTC)
- I have added the text-shadow per the suggestion in the pub. It's amazing how much that shadow improves the page! --Peter Talk 03:21, 25 March 2013 (UTC)
- It really does- it's looking great! --Nick (talk) 09:55, 26 March 2013 (UTC)
- I have added the text-shadow per the suggestion in the pub. It's amazing how much that shadow improves the page! --Peter Talk 03:21, 25 March 2013 (UTC)
- The only other thing, some people in the Pub have suggested that an outline to the text would be a nice addition. Would it be possible using this CSS? I'd try it myself, but I don't know where the code is kept any more! Thanks again! :) --Nick (talk) 00:43, 25 March 2013 (UTC)
- Thanks! I was just thinking that with some titles we may want to shorten them slightly. --Nick (talk) 11:07, 24 March 2013 (UTC)
Let's Go!
Hi! Do we think we're now at a point where this could be properly implemented? The page a bit dormant recently and I'd like to keep the momentum going if possible! :) --Nick (talk) 22:15, 23 March 2013 (UTC)
- I'd say now's a fine time to move it out of Beta. I've proposed this in the pub. --Peter Talk 16:46, 24 March 2013 (UTC)
New main page
- Swept in from the pub
I think that Main Page New now looks pretty fabulous, the kinks have been worked out, and it's time to make it our official Main Page. There are still planned improvements ahead, but that's always true. It would be nice to distinguish ourselves yet a bit more from ye olde corporate vampire site. Thoughts? --Peter Talk 16:46, 24 March 2013 (UTC)
- Am I allowed to comment here, or am I supposed to use Talk:Main Page New?
- Anyway, I'm digging the look of the new page, but I do have a minor complaint about the blurb for the baseball picture: "America's pastime for over a century and popular in many other countries too." I'm not saying that's inaccurate, but that article deals specifically with Baseball in the United States. Mentioning that it's popular in other countries really doesn't tell you anything about the content of the featured article. But a more serious complaint I have is that the white lettering overlayed on the picture can make it hard to read, as is already the case with Udupi. Could we outline the text with a black border, to make it stand out more? PerryPlanet (talk) 17:01, 24 March 2013 (UTC)
- I just rewrote the descriptions, as they were shortened a little haphazardly while design was the main focus. A black shadow is a good idea for the text. --Peter Talk 17:18, 24 March 2013 (UTC)
- Enough talk, let's put this live. It's not going to improve any further without eyeballs. LtPowers (talk) 17:55, 24 March 2013 (UTC)
- I echo PerryPlanet's first concern. The title of our current FTT is "Baseball in the United States", not simply "Baseball". The way it reads currently is misleading. -- AndreCarrotflower (talk) 19:28, 24 March 2013 (UTC)
- Agree it should be the correct article title, and legibility may be an issue, but these are not major problems. Otherwise I like the new look. Go with it sooner rather than later. • • • Peter (Southwood) (talk): 20:16, 24 March 2013 (UTC)
- I've changed the banner title accordingly to 'in the USA' and I really do like Peter's much better captions! I've tweaked them very slightly to take up 2 rather than 3 lines. I think the legibility issue is really down just to the pictures we use. I confess both my original images and captions were done very quickly, just to keep the page up-to-date, so if you can find any better images, please feel free to replace the current incarnations! --Nick (talk) 20:22, 24 March 2013 (UTC)
- I'm glad the Baseball thing is taken care of, but I still think we should try a dark shadow or outline for the text. We shouldn't have to limit ourselves for our images just to worry about readability, or we're going to keep running into this problem in the future. PerryPlanet (talk) 20:55, 24 March 2013 (UTC)
- Nick, what not try text-shadow: black 0.1em 0.1em 0.2em. --Rogerhc (talk♣) 00:34, 25 March 2013 (UTC)
- Thanks for the suggestion! I'll take a look!--Nick (talk) 00:39, 25 March 2013 (UTC)
- Try this (I did in my User:Rogerhc/common.css and like it):
.banner-box {
text-shadow: black 0.3em 0.3em 1em, black -0.1em -0.1em 1em;
}
- --Rogerhc (talk♣) 00:58, 25 March 2013 (UTC)
- Oh yes - that's fantastic! I wish I were better at CSS! Would someone be able to add that to the Common CSS area? Thanks! --Nick (talk) 01:03, 25 March 2013 (UTC)
- --Rogerhc (talk♣) 00:58, 25 March 2013 (UTC)
Our other languages could do with a boost - so move them up the page to lie just ahead of "Wikivoyage is part of the Wikimedia Foundation family"... etc. -- Alice✉ 01:29, 25 March 2013 (UTC)
- Putting the languages at the bottom is simply a Wikimedia wiki convention that most other wikis do. While it would look fine to move the current incarnation to above the sister projects, the language list is set to grow exponentially with quite a few sites already running well in the incubator. As the list grows, it would not look good to have a bunch of text above the nicely laid out logos and links of the sister projects.
- On the topic of the Main Page design, full speed ahead. Still a few things I'd like changed, including the map banner's design and the colour of the bottom 2 boxes, but that can be decided later. JamesA >talk 10:36, 25 March 2013 (UTC)
- Just having this notice about a possible impending change has resulted in some very significant improvements. I expect actually implementing the change will lead to more of that, so I will plan to swap in the new design at the end of today, unless someone chimes in with a big worry. --Peter Talk 15:30, 25 March 2013 (UTC)
Proposed Main Page Specifications
As it looks like we're going to launch this page soon, I thought it might be useful to put some specifications for the page so that everyone can have an idea of how to edit it and retain the page's look. Please feel free to disagree!
1. Images should be of a 3:1 size ratio.
2. The description of the location should fit onto 2 lines; make it exciting (and concise!)!
3. Titles should accurately reflect the content of the article in question, although abbreviations may be desirable in places.
4. Images should be of high quality and of at least 1125px in width.
Nick (talk) 20:35, 24 March 2013 (UTC)
- I thought we had been going more precise with the ratio: 1,700 × 567. --Peter Talk 02:58, 25 March 2013 (UTC)
- Also, do we want them uploaded here or on Commons? The advantage of having them here is that our local admins can take care of protecting them during the feature (and unprotecting afterwards). --Peter Talk 03:00, 25 March 2013 (UTC)
- Unprotecting ... and deleting them, too, I'd say. I think this works best as a temporary local upload, but I'm not inherently adverse to uploading them to Commons. They're within scope. LtPowers (talk) 13:58, 25 March 2013 (UTC)
- Yes, we'll probably have multiple proposals per feature, and it would be nice to delete the ones we're not even using. --Peter Talk 15:41, 25 March 2013 (UTC)
Re: #2, I'm not sure that matters as much now that we have a text shadow. I uploaded a brighter version of the Udupi banner, which absolutely wouldn't have worked without the shadow, but looks nice now. --Peter Talk 15:41, 25 March 2013 (UTC)
- I think you're right - I've removed it from the list. Sorry for not responding earleier- I hadn't realised people had started discussing this topic. I think more precise dimensions are nice, but not an absolute necessity - I've tried to be as broad as possible. I think local upload for photos is probably the way to start and just go from there! :) --Nick (talk) 17:48, 25 March 2013 (UTC)
- Even with the text shadowing, the brightened Udupi banner is a bit too busy; the text gets lost. I'd consider either going back to the previous version, or going with a less-brightened version. LtPowers (talk) 19:05, 25 March 2013 (UTC)
- I'd like a second opinion on that—it's clear as day to me. --Peter Talk 19:07, 25 March 2013 (UTC)
- Those specs look good to me. I also think local uploads would be better (for the reasons stated above).
- For the Udupi banner, I agree with LtPowers. The text is readable, but I find the brightness of the image distracts from smaller fonts like the description. -Shaundd (talk) 04:33, 26 March 2013 (UTC)
- I think that the problem with that image (if there is one) is probably that the background is quite busy, so it can distract from the text. I don't think the brightness is actually the problem per se. I dare say we'll get better at finding suitable images as time goes on. --Nick (talk) 09:48, 26 March 2013 (UTC)
- I'd prefer to fault the text over the image. It'd be a pain and potentially shut out busy, white, or light-colored destinations from being able to be used in the picture. For me, the sections are still a bit big. I have to scroll quite a lot to see the baseball feature. ChubbyWimbus (talk) 13:50, 26 March 2013 (UTC)
- I too am more keen to fault the text, if just so that we don't have to forbid ourselves from using some great images just to worry about readability. But for now, just a short-term solution, would it be possible to shift the text to the lower right corner of that image? It's much darker down there, that should help the text be more readable. Plus, the framing of that particular image just naturally draws the eye to the upper right corner, so covering it up with text seems silly. PerryPlanet (talk) 14:38, 26 March 2013 (UTC)
- I think brightness should not be a problem now - if you look in the Sandbox, you can see in the 'Udupi' section that even on a white background, the text is still legible.
On a separate note, do we think an expedition to find images could be useful? --Nick (talk) 21:38, 26 March 2013 (UTC)
- You may not have seen it yet, but it basically exists at Wikivoyage:Destination of the month candidates/Banners. --Peter Talk 22:10, 26 March 2013 (UTC)
- It's a whole new world! :) Thanks for the link! --Nick (talk) 22:39, 26 March 2013 (UTC)
Attribution
What are we doing for image attribution? Normally in MediaWiki images are links to their file page on which attribution and license info is given. When an image is _not_ a link to it's file page, then we no longer meet the attribution requirement of the the image's license (depending on the particular image's license). On the old Main Page, we seem to give no attribution but use the same image in the first screen of the featured page the image links to. And there the image links to its own file page, as usual. We seem to have been doing it that way. So why not do it that way with new Main Page as well? It would be good visual continuity to click on an image on the Main Page and have that take you to a content page which features that page in the first screen. This would additionally visually confirm that you had arrived at an expected page. It would also provide, via the image's normal link behavior--linking to it's file page--the file attribution, in a manner which people have come to expect from MediaWiki. So, why don't we be sure that the featured "Destination of the Month", "Off the Beaten Path", and "Featured Travel Topic" linked to on Main Page contain in their first screen of text the same images featured on the Main Page, at least while it is featured on Main Page? --Rogerhc (talk♣) 21:34, 25 March 2013 (UTC)
- I almost think I understand what you mean ;) Do you mean that we would put commons:File:Udupi Sri Krishna Matha Temple.jpg as the lead image for Udupi while it is featured? --Peter Talk 21:43, 25 March 2013 (UTC)
- Yes. Rogerhc (talk♣) 22:11, 25 March 2013 (UTC)
- I added that image there, on Udupi, by way of example. Not sure it quite works for image attribution though because the Main Page image is cropped so much it no longer looks like the source image. Maybe putting a cropped version, that is visually similar to the Main Page version, there would better serve our purpose of providing a link to image attribution. Something to fine tune as we go perhaps? --Rogerhc (talk♣) 22:49, 25 March 2013 (UTC)
- Could we keep a page of 'Main Page Images' that we linked to in the small print at the bottom? Roger's idea also sounds good though! --Nick (talk) 23:10, 25 March 2013 (UTC)
- Good idea. I think a photo credits link at bottom right of Main Page would be a good way to provide the necessary photo credits. I put a cropped version of the temple photo on Udupi (cropped so that it would be visually similar to the Main Page cropped temple image) but it looses the interest of the people and place that are in the uncropped version. Why force the image to be a visual link to the image credits and loose content that way when we don't really have to. Let's go ahead and put the uncropped Main Page featured images at top of their respectively linked to featured pages, for continuity, but not expect them to serve as image credit for the Main Page image. Yes, let's put an image credits link at bottom right of Main Page. Ideally I think it would be a pop open window that you would close after reading it. Not sure how to do that in MediaWiki. Anyone know? --Rogerhc (talk♣) 00:43, 26 March 2013 (UTC)
- There is this: http://jimbojw.com/wiki/index.php?title=Popup_links_in_MediaWiki_to_new_window It would be a JavaScript job (not something with which I'm acquainted) but it's probably achievable! --Nick (talk) 00:58, 26 March 2013 (UTC)
- Interesting. That might be massaged into doing what I'm thinking, a pop up in the foreground of the current window, but I don't know how to do it. Meanwhile, let's just do something simple. I'll give it a go. --Rogerhc (talk♣) 03:14, 26 March 2013 (UTC)
- Okay, there is now a gray "photo credits" link at bottom right of Main Page New. Nick, could you follow that link and list the source photos there? --Rogerhc (talk♣) 03:48, 26 March 2013 (UTC)
- Thanks very much, that's looking great! Could we perhaps move that page to Main Page/Photo Credits and away from the old area? --Nick (talk) 09:50, 26 March 2013 (UTC)
- Okay, there is now a gray "photo credits" link at bottom right of Main Page New. Nick, could you follow that link and list the source photos there? --Rogerhc (talk♣) 03:48, 26 March 2013 (UTC)
- Interesting. That might be massaged into doing what I'm thinking, a pop up in the foreground of the current window, but I don't know how to do it. Meanwhile, let's just do something simple. I'll give it a go. --Rogerhc (talk♣) 03:14, 26 March 2013 (UTC)
- There is this: http://jimbojw.com/wiki/index.php?title=Popup_links_in_MediaWiki_to_new_window It would be a JavaScript job (not something with which I'm acquainted) but it's probably achievable! --Nick (talk) 00:58, 26 March 2013 (UTC)
- Good idea. I think a photo credits link at bottom right of Main Page would be a good way to provide the necessary photo credits. I put a cropped version of the temple photo on Udupi (cropped so that it would be visually similar to the Main Page cropped temple image) but it looses the interest of the people and place that are in the uncropped version. Why force the image to be a visual link to the image credits and loose content that way when we don't really have to. Let's go ahead and put the uncropped Main Page featured images at top of their respectively linked to featured pages, for continuity, but not expect them to serve as image credit for the Main Page image. Yes, let's put an image credits link at bottom right of Main Page. Ideally I think it would be a pop open window that you would close after reading it. Not sure how to do that in MediaWiki. Anyone know? --Rogerhc (talk♣) 00:43, 26 March 2013 (UTC)
- Could we keep a page of 'Main Page Images' that we linked to in the small print at the bottom? Roger's idea also sounds good though! --Nick (talk) 23:10, 25 March 2013 (UTC)
- I added that image there, on Udupi, by way of example. Not sure it quite works for image attribution though because the Main Page image is cropped so much it no longer looks like the source image. Maybe putting a cropped version, that is visually similar to the Main Page version, there would better serve our purpose of providing a link to image attribution. Something to fine tune as we go perhaps? --Rogerhc (talk♣) 22:49, 25 March 2013 (UTC)
- Yes. Rogerhc (talk♣) 22:11, 25 March 2013 (UTC)
Mobile
Before we go live with the new Main Page, we should add id="mf-whatever" to the elements that we wish to show on mobile main page. Otherwise, I think we will not have anything on _mobile_ main page. As a stop gap measure (to refine later), we could put a <div id="mf-everything"> wrapper on the whole main page. But I gotta run.. see you all later.. --Rogerhc (talk♣) 21:42, 25 March 2013 (UTC)
- Thanks for letting us know! I think Mark's working on a way to sort it out, but that's an excellent interim measure! --Nick (talk) 22:50, 25 March 2013 (UTC)
- I don't claim any monopoly on contributing to this effort. Please, Roger, if you want to make the mobile site work better do go ahead. As it is I have a busy schedule at both work and home for the next few days, and it seems you are already well informed about the mobile extension, while I'll have to do some reading. -- Mark (talk) 09:08, 26 March 2013 (UTC)
- I certainly wasn't trying to exclude you Roger - sorry if it came across that way! If you can do anything to sort out a mobile version, that would be fantastic! --Nick (talk) 09:47, 26 March 2013 (UTC)
- I don't claim any monopoly on contributing to this effort. Please, Roger, if you want to make the mobile site work better do go ahead. As it is I have a busy schedule at both work and home for the next few days, and it seems you are already well informed about the mobile extension, while I'll have to do some reading. -- Mark (talk) 09:08, 26 March 2013 (UTC)
As we've now protected the new Main Page, I can't add these tags myself and, as result, when viewed on mobiles, the result is a little... minimalist. We could really do with putting those tags around the whole page content ASAP (just as a temporary measure), so that when people visit this site on their mobiles they do actually see something! --Nick (talk) 09:47, 26 March 2013 (UTC)
- Done, but we could really do with getting a new version sorted soon: this doesn't look very good on mobiles!--Nick (talk) 11:19, 26 March 2013 (UTC)
- My CSS changes haven't shown up. Apparently it's a bug, but thankfully one for which the fix is scheduled to be rolled-out today. -- Mark (talk) 15:43, 26 March 2013 (UTC)
- For now, in making changes to the protected Main Page, I recommend doing the edits to Main Page/Sandbox. Some of this goes over my head, but I can at least do necessary copy-pasting ;) --Peter Talk 17:09, 26 March 2013 (UTC)
- Hopefully that CSS problem will be sorted out soon, but thanks very much for taking a look - is there anything I can be doing to help out? --Nick (talk) 18:04, 26 March 2013 (UTC)
- If we're going to use a sanbox version of the page we should make sandbox versions of the templates too, because that's probably where most of the edits will need to be. I want to continue to simplify the text of the main page itself. -- Mark (talk) 19:47, 26 March 2013 (UTC)
- Sounds good to me! Thanks! --Nick (talk) 21:08, 26 March 2013 (UTC)
Well, I haven't been involved much in the redesign and don't understand all the code behind the redesign, but just happened to stumble across this today and think these links may be of use:
- m:Mobile projects/Mobile Gateway
- m:Mobile projects/Mobile Gateway/Mobile homepage formatting
- m:Mobile team/Mobile web Maybe ask of the WMF engineers for assistance?
- m:Mobile team/Mobile apps We could even ask one of these people to create an official app for WV.
Just my two cents here. AHeneen (talk) 05:20, 28 March 2013 (UTC)
- Sadly the documentation is a little on the thin side, but we've been hanging out in IRC with the mobile developers. Apparently there's a bug which is preventing the Mobile.css from showing up in our resource loader page, but there's a fix which is supposed to be rolled-out shortly. Thanks. -- Mark (talk) 05:35, 28 March 2013 (UTC)
- I've just dropped a note on the talk page of the WMF Senior Software Developer for Mobile at m:User talk:Preilly#Redesigned Wikivoyage homepage in mobile. Hopefully the mobile version can get fixed soon (for those who haven't seen it, click "Mobile view" at the bottom of the main page...it looks awful). AHeneen (talk) 05:58, 28 March 2013 (UTC)
Quote font size
The quote font seems to have gotten significantly bigger, but I'm not sure what the edit was that caused this. Can we undo that change? It's forcing the quotes that were written to be on two lines onto three lines, and therefore taking up too much space and obscuring the picture. I don't think shorter quotes would be the answer. --Peter Talk 04:32, 28 March 2013 (UTC)
- It was a bug-fix that did it. My CSS for quote wasn't really being applied because I left out a quote in the template. Now that it's fixed (Thanks Roger!) I'll adjust the CSS to make the quote text smaller again. -- Mark (talk) 14:02, 28 March 2013 (UTC)
Some improvements
You'll need to redesign the site to be like mobile version that has extended features. —The preceding comment was added by 111.94.17.94 (talk • contribs)
Hi! Thanks for you comment, I'm not quite sure what you mean though. Could you perhaps be a bit more specific with features you'd like to see? Thanks! --Nick (talk) 18:56, 28 March 2013 (UTC)
Thumbs down
I don't like the new page design because it lacks text and the pictures look really ugly. Could you please change it back? Thx. --Aschmidt (talk) 23:50, 28 March 2013 (UTC)
- If you want it changed back, you might need to provide a little more weight to your argument. This has been in development for over 2 months, and we haven't had one person who has outright opposed it and asked to ditch it. How do the pictures look ugly? Too big? Bad choice for the destinations? Interferes with the text readability? Too vibrant/colourful? JamesA >talk 01:14, 29 March 2013 (UTC)
- I agree JamesA. Please provide more details. A simple dislike is not enough. I think, the idea is quite good. It's a travel guide, not an encyclopedia. Look at your book shelf at home. How do covers of a travel guide look like? Text or a picture? Ok, the noise in the baseball image is quite heavy. So you will face some more work now, not only to find a new DOTM .... a suitable picture as well :) -- DerFussi (talk) 11:01, 29 March 2013 (UTC)
Redesign
I much prefer the old version of the main page. Ypnypn (talk) 03:34, 29 March 2013 (UTC)
- Seconded. It seemed clearer and easier to navigate; the new one is almost swamped by the colours/pictures. It Is Me Here t / c 22:12, 19 April 2013 (UTC)
- Me three. The pictures are just too big in the current version. Pashley (talk) 22:20, 19 April 2013 (UTC)
- I think we're well past the point where "change it back" is likely to gain any traction, but suggestions for specific changes or mockups of alternatives might lead to improvements. Personally, I've got some readability concerns about the new page that can hopefully be addressed when time permits. -- Ryan • (talk) • 22:53, 19 April 2013 (UTC)
- If this discussion had taken place a month or six weeks ago, I'd have been dead-set against the change too. But the new design has grown on me. -- AndreCarrotflower (talk) 00:00, 20 April 2013 (UTC)
Not very usable on big screens

The design looks quite bad on my screen. I work with 1920px width. The half of the screen is empty and the content is on the left side. It looks quite strange. I would prefer a design that can adapt to the screen resolution. At least the align should be set to "center". A second option is to use css style that depends on the screen size: @media(min-width: XXXXpx) { here comes different style } -- DerFussi (talk) 09:04, 29 March 2013 (UTC)
- We'll try and get it to centre align for you if possible I think. At one point we had it set to fill the entire screen,but with larger devices, it became a bit overwhelming! --Nick (talk) 10:59, 29 March 2013 (UTC)
- OK, I exaggarated a little bit... not the half screen :) I've uploaded a screenshot -- DerFussi (talk) 11:19, 29 March 2013 (UTC)
- That does look very odd and unappealing. Even if it was centred (which it should be, not sure why that isn't happening), there would still be a lot of whitespace on each side. At one point, we were considering having the 4 major banners on the left side, while having the other boxes in a small right-align column. Those boxes would include Discover, Get Involved, a Wikinews-sourced travel news box, etc. JamesA >talk 11:35, 29 March 2013 (UTC)
- I'm suffering from the same problem. Would it be possible to make the "Welcome to Wikivoyage" box as wide as the screen, but without increasing its height, shifting the map to the left. For the other boxes increasing the width without increasing the height might be problematic without risking the background images being appropriately cropped. So perhaps the other boxes should be displayed in two columns? —Ruud 12:38, 29 March 2013 (UTC)
- We used to have the banners always scale to the browser window, but on very wide screens that makes each banner too large—in particular, it increases their height so that you can only see the map banner and half of the second banner. The images also would need to be very large to look good at such a high resolution, which would increase load times, and make it harder to get good images. So we decided to put in a maximum width. It does look a little weird, but not that bad. It's still a clean look with no usability issues. I don't have a great solution in mind, in any rate, aside from maybe having a somewhat different layout triggered when a window is detected as being wider than 1400px? --Peter Talk 17:43, 29 March 2013 (UTC)
- Maybe the design can change to a two column design on big screens. I used something similar on my own website. It switches to a one column design when the browser gets very small. Maybe somethung like this. It needs a lot of css stuff, but it's an option. But besides all this.... Nice design, Good idea. -- DerFussi 07:25, 30 March 2013 (UTC)
- That sounds like a good idea. The Outlook.com email window also resizes automatically. At times when the screen is large enough, some boxes should be displayed on the right, like the ones I mentioned above. But when it is small enough, the boxes can be pushed to the bottom. JamesA >talk 07:37, 30 March 2013 (UTC)
- Maybe the design can change to a two column design on big screens. I used something similar on my own website. It switches to a one column design when the browser gets very small. Maybe somethung like this. It needs a lot of css stuff, but it's an option. But besides all this.... Nice design, Good idea. -- DerFussi 07:25, 30 March 2013 (UTC)
Top banner colour scheme
I know you guys have been talking about this issue before (sorry, I haven't followed the whole discussions), but I'd like to point once again to the dark colour of the top banner. On the screenshot that DerFussi gave above, despite the white-space issue, I see the broad picture of the main page. Apart from that white space issue, the page is quite colourful and rather appealing. On my small laptop screen however, I see only the top banner and a small part of the second one. The colour scheme is very different then and in my opinion too dark and lacks the vibrant appeal we'd love to have. I get that on smaller screens you'll never see the colourful total of the page, but it's a pity that the top, where you enter, is less inviting than the page further down. Is there any plan to try and lift the colours of the map up a bit? Out of curiosity, in light of the current discussion in the Pub about WCAG-compliancy, any idea where the main page map stands in that regard? JuliasTravels (talk) 12:01, 29 March 2013 (UTC)
- We could definitely try some different map images, although I think the nighttime image is great as is. For users with color blindness, all they would need to recognize on the banner is the outline of the continents, so I don't think that would be an issue. --Peter Talk 17:39, 29 March 2013 (UTC)
- The only other map image of the same nature that I found was this: File:Land shallow topo alpha 2048.png. That would give us a white background during the day (or another color of our choosing). --Peter Talk 21:03, 29 March 2013 (UTC)
- Thanks for taking a look Peter, though if I'm honest I'm really not a fan of the white background - it doesn't look right to my mind. I suppose we could use it to change the colour of the sea though? Would people be happier if that bannner were fixed to either the day or night images? --Nick (talk) 22:30, 29 March 2013 (UTC)
- Sorry, now I'm confused. The banner doesn't change now, does it? I'm not sure what you mean by day and night images. For me, it's only ever dark blue (the background). I'm happy with colour, I just think it might be a lot better when it would be a somewhat brighter kind of blue (or anything else). JuliasTravels (talk) 22:57, 29 March 2013 (UTC)
- It is a bit confusing! As far as I'm aware, the 'day' and 'night' images alternate, though I'm not sure what the change is based on (either that or I'm seeing things!). My point I suppose is that, as we're using photos for the other banners, we need something photorealistic for the top image. --Nick (talk) 23:24, 29 March 2013 (UTC)
- Err... is that a setting or something then? For me the image never changes, it's always a dark blue one (the night one, probably?) Can you give me a link or screenprint of the day-one, maybe? JuliasTravels (talk) 23:33, 29 March 2013 (UTC)
- Oh right - how odd! :) These screenshots from before should show the day version and the night version. Hope this helps! --Nick (talk) 23:48, 29 March 2013 (UTC)
Oh yes, that helps. Well, then the night one is even worse haha! :-) I only see the day time one, never the night one. And I'm guessing that's a good thing for me, as the night one (although a cool picture on itself) is even more gloomy when it takes up most of your screen. JuliasTravels (talk) 23:52, 29 March 2013 (UTC)
- They currently are tagged to alternate depending on the time of day UTC. I'm not sure why you haven't seen anything but the night version, unless you always visit at the same time of the day ;) I think the goal is to have the correct imagemap load based on the individual user's browser time, which would be really cool, but we haven't worked that out yet. --Peter Talk 00:26, 30 March 2013 (UTC)
- It looks like the night banner will show from midnight to 7am UTC, and day banner for the rest of the day also UTC, so depending on where you are it will be out of synch with your local reality by a greater or lesser amount, usually quite a lot, as it shows day for 17 hours and night for 7. • • • Peter (Southwood) (talk): 06:41, 30 March 2013 (UTC)
- Just on the topic of alternating times, it should be that the night banner shows from 8pm until 7am. That's a little more realistic and balanced. JamesA >talk 07:16, 30 March 2013 (UTC)
- It looks like the night banner will show from midnight to 7am UTC, and day banner for the rest of the day also UTC, so depending on where you are it will be out of synch with your local reality by a greater or lesser amount, usually quite a lot, as it shows day for 17 hours and night for 7. • • • Peter (Southwood) (talk): 06:41, 30 March 2013 (UTC)
- Well, I don't tend to edit between 1 and 8 am, so quite possibly I just didn't see it then. However, that would mean that the banner doesn't adapt to location? So people in Sydney will see a night banner during day, and a day one during night? That's silly, and very Euro/American oriented. To me it's just wrong and self-centred: if we are to alternate, we should make sure it's location dependent. I'm no technician at all, but I've been involved in my share of project web design. We really should try to take into account a bit how people react to colours. It's a difficult field and there's no way we can properly deal with it here, but I've always been told in website design that men prefer darker colours more than women and e.g. many Asian cultures prefer brighter, fresh colours. I really feel we should be reluctant to have too dark a main page during day time. I find the day time one very dark already. I don't mind it between midnight and 8 am: I'm guessing people who are typically browsing then will be used to the dark ;-) However, I would strongly call to prevent that people get a gloomy night time banner during the day. Just my thoughts. JuliasTravels (talk) 09:57, 30 March 2013 (UTC)
- What would you prefer to see during the day? :) --Nick (talk) 10:07, 30 March 2013 (UTC)
- Hehe.. good question ;-) I know it's hard. I think it would be worthwhile to see if we can light up the background a few tones. So the same thing, just lighter. If I'm really the only one who feels the day time image is quite dark (again though, see the page without the banners below, as non-tech people with smaller screens do ;-)) then so be it. The night time issue is even more important I think. Can we make it location dependent? I would vote for leaving it to start late, so 11 pm or midnight, as in summertime it's not dark at all at 8 pm and it feel counter-natural. JuliasTravels (talk) 10:45, 30 March 2013 (UTC)
- It's probably a pretty safe assumption that we don't have too much trouble attracting the, er, dark map banner demographic. Your suggestion of bright and light colors inspired this funky idea. I always thought it would be nice if all the world's waters looked like those of the Virgin Islands. Check it out in my sandbox. If going this route, we might want to find a funkier theme for the continents too. --Peter Talk 23:09, 30 March 2013 (UTC)
- I've had a quick play with that idea - I hope you don't mind! :) Here are a couple of 'funky' banners I've mocked up any thoughts? Funky! & Funkier (possibly)! --Nick (talk) 23:56, 30 March 2013 (UTC)
- Those look pretty cool. I'm in favour of the daytime banner change, as I've always felt it looks unnatural and ugly. Another possibility could applying some bright-coloured gradients from the corners or something. Like a pink or yellow shining over it (something you'd find on Instagram). Another possibility could be overlaying the left side of the banner with a watermarked Wikivoyage logo. JamesA >talk 00:34, 31 March 2013 (UTC)
- I like all those ideas! Whether we use it here or elsewhere, perhaps the watermark could be a sort of 'passport stamp' which I think would fit in nicely with the 'Voyage' in our name. --Nick (talk) 00:56, 31 March 2013 (UTC)
- I tried another with the water (which is growing on me—it's sunny, cheery, and we do/should have some sort of nautical theme given our name), this one with a watermark at left, and our logo arrows superimposed on the map! Check it out in my sandbox demoed next to the older one. --Peter Talk 02:15, 31 March 2013 (UTC)
- I do like the watermark and colours, though I'm not completely sure about the water - personally I'd prefer something with a little more contrast perhaps? The water looks a little insipid to me, as it is, if I'm honest, but I definitely like the way this is going! --Nick (talk) 10:20, 31 March 2013 (UTC)
- I love the funky spirit :-) The coloured logo with coloured continents is a bit too much for my taste, but the idea of some fresher tones in either the water or the lands is fun. I don't really need "natural", I prefer modern and fresh. I wish I could create mock-ups like you guys can! :-) For making it "funky", would it be an idea to play with the colour balance of the lands, instead of the water? It's just a thought. Forgive me for my absolute lack of graphic skills, but what I mean is something roughly in the direction of this and this. Not as a serious proposal, I'm just trying to illustrate a thought ;-) (yes, uploaded locally, sorry, so one of you can delete it soon :P JuliasTravels (talk) 14:49, 31 March 2013 (UTC)
- I think this remains the #1 task to make our site prettier right now. I don't think we've come to any agreement about the background, but we are all in agreement about adding the watermark, right? If so, I'll add it to our two current top banner images. --Peter Talk 23:25, 10 May 2013 (UTC)
Other Languages
Just out of curiosity is there some rational behind having other languages on the page twice? I guess it makes some sense, this being the main page, but it's inconsistent from a navigation point of view. -- Mark (talk) 10:29, 30 March 2013 (UTC)
- I'm not really sure why they're there - I just carried them over from the previous Main Page. --Nick (talk) 00:52, 31 March 2013 (UTC)
Main page readability
Apologies in advance for not commenting before, but I didn't follow the main page redesign discussions very closely. However, now that this has launched I'm finding the white text on the images very, very tough to read. Would it be possible to change that to something like a partially-transparent box, so that some of the image could bleed through but the text would mostly appear over a constant-colored background? Screenshot and CSS below - I have terrible design sensibilities, so please criticize mercilessly, but I think it is important to do something to improve readability. -- Ryan • (talk) • 06:33, 4 April 2013 (UTC)

/* remove text shadow, change from white to black text, add transparent white background with 2px black border */
.banner-box {
opacity: 0.8;
padding: 0.5em;
border: 2px solid #000;
background-color: #fff;
position: absolute;
z-index: 2;
margin-top: 2.5em;
color: #000;
width: 50%;
min-width: 20em;
}
.banner-box a {
color: #000;
font-weight: bold;
}
- The legibility is unquestionably
muchbetter, but the boxes are a bit intrusive.Someone suggested drop shadows, which might be better, but I have no idea of if that could be made to work. - Alternatively, try dropping the border and reducing the opacity, and possibly rounding the corners if that can be done.
- You could also try a dark translucent box with the white text. • • • Peter (Southwood) (talk): 07:32, 4 April 2013 (UTC)
- Important disclaimer: I have been using old version of IE with Windows XP. Legibility of current setup is much better on Firefox. The shadow doesn't show up at all on IE8. • • • Peter (Southwood) (talk): 07:50, 4 April 2013 (UTC)
- Well, I just opened my new version of Internet Explorer 9 running on Windows 7 and I get the same issue with no shadows. I don't know how we haven't come across this before. That is a major usability hurdle, considering majority of the world's computers run old versions of IE, especially when on the road travelling. Is there a way to make the shadow appear on IE, because that would fix everything. JamesA >talk 13:26, 4 April 2013 (UTC)
- Important disclaimer: I have been using old version of IE with Windows XP. Legibility of current setup is much better on Firefox. The shadow doesn't show up at all on IE8. • • • Peter (Southwood) (talk): 07:50, 4 April 2013 (UTC)
- IE really is the issue here - would this work: http://robertnyman.com/2010/03/16/drop-shadow-with-css-for-all-web-browsers/ ? --Nick (talk) 13:58, 4 April 2013 (UTC)
- It's worth a try. -- Mark (talk) 14:02, 4 April 2013 (UTC)
- IE really is the issue here - would this work: http://robertnyman.com/2010/03/16/drop-shadow-with-css-for-all-web-browsers/ ? --Nick (talk) 13:58, 4 April 2013 (UTC)
- Fixing the dropshadows for browsers that support older CSS specifications still won't resolve the readability problems - I use Chrome and currently see the shadows behind the text on the main page, but readability is still a major issue, particularly on the Udupi image where the text background varies from light to dark and back to light. Having white text on a non-uniform background is going to be problematic. Using the rectangular boxes doesn't need to be the solution, but simply adding drop-shadows is also insufficient. If desired it would be easy to mock up a few options with different background and text colors for the boxes, or if anyone has other alternative suggestions I'm happy to help out with the CSS for them. -- Ryan • (talk) • 14:36, 4 April 2013 (UTC)
- The text all seems very readable to me with the shadow, as it does make the backdrop for the letters themselves uniform, but I guess results may vary. If doing the text boxes, I think more transparency would be best, and it would be good to round the corners. More mockups would help. --Peter Talk 16:38, 4 April 2013 (UTC)
- On my computer the titles are perfectly legible in Firefox and Chrome, however in IE 9 (the only version I have installed), there's no shadow effect at all. As so many places still uses outdated versions of Internet Explorer, it's probably worth trying to find a shadow work-around first of all. --Nick (talk) 16:53, 4 April 2013 (UTC)
I haven't had much time available to revisit this issue, but with the new page banners being deployed, would it be possible to use a similar style for the main page? I still find the white text with shadow to be hard to read, but the black background used on the page banners seems to be generally much easier on the eyes:

Another advantage of this proposal is that we would be consistent across the site with how we display text on images. -- Ryan • (talk) • 16:54, 9 May 2013 (UTC)
- I wouldn't be averse to such a plan; it's a bit unfortunate that browsers aren't very consistent in the way they display our page. The only thing we would have to do is try to keep our text as square as possible, so we don't end up with large areas of blank black box covering the image, as is the case in some of your examples. --Nick (talk) 17:10, 9 May 2013 (UTC)
- I agree with Ryan that this would make sense. I still think the shadow looks pretty good, but matching the style to the ToC banners will make our site look more slick. --Peter Talk 19:07, 9 May 2013 (UTC)
- I too am a fan of the shadow, but it doesn't work at all on any version of IE before 10 and is a bit hit and miss with some other browsers too. I think as long as we can ensure that the box doesn't cover half the image this is a good way to go and will make the site more slick. --Nick (talk) 19:11, 9 May 2013 (UTC)
- Just a word of caution with the boxes (no one has flagged this, so please ignore if you already know and are OK with it) — the semi-transparency as it is currently coded in the page banner is not supported on IE8 and lower either, and neither are the rounded corners. The work-around I used was to put in a solid background colour for IE8 (and lower) and the opaque colour for IE10, Firefox, Chrome, etc. The result in IE8 isn't as good looking — the look is a bit old school — but it's adequate. I've read there is a way to get opacity in IE8, and a different method again for IE6 & 7, but I wasn't able to get it to work without completely breaking things in Firefox. -Shaundd (talk) 04:04, 10 May 2013 (UTC)
- Both of the above screenshots look much better than what we have now. How bad/strange do they look on the unsupported browsers? ChubbyWimbus (talk) 05:37, 1 November 2013 (UTC)
- That's debatable; I personally prefer the cleaner boxless look. I think the box would look really bad on a banner like the one we're using for Clarence currently. LtPowers (talk) 16:59, 1 November 2013 (UTC)
- Is there any suggestion you can make for improving the current layout? I'm happy to throw together any needed CSS to try to address the issue of white text and hazy dropshadow on a background that may be white, hazy, or both - to my eyes that makes for very poor readability and looks unprofessional, although I realize that not everyone agrees. Using the same style as the page banners seemed like an obvious solution since people have already agreed on the page banner style and it would make the site UI more consistent, but if that won't work then suggested alternatives would be greatly appreciated. -- Ryan • (talk) • 20:04, 1 November 2013 (UTC)
- That's debatable; I personally prefer the cleaner boxless look. I think the box would look really bad on a banner like the one we're using for Clarence currently. LtPowers (talk) 16:59, 1 November 2013 (UTC)
- Both of the above screenshots look much better than what we have now. How bad/strange do they look on the unsupported browsers? ChubbyWimbus (talk) 05:37, 1 November 2013 (UTC)
- As you say, Ryan, it would be nice to see something like the pagebanners in use here. It would add some nice consistency to the site's look. --Nick talk 21:58, 1 November 2013 (UTC)
- I would also like to see a change towards better readability and the suggestion with the banner-like style might be a good idea. --Danapit (talk) 13:58, 2 November 2013 (UTC)

Above is a comparison of the current main page and a version that uses the banner backgrounds (screen capture using the latest version of Chrome on Windows). The banner background seems vastly better over a light image or an image whose brightness varies - to my eye it is a huge improvement for the Silk Road and Oakland, and is no worse for Clarence. As noted previously, in addition to (hopefully) being more readable, this change would have the benefit of making the main page consistent with the page banners. The CSS for implementing this change is at User:Wrh2/common.css. Suggestions for improvement or alternative ideas for making things more readable would be appreciated. -- Ryan • (talk) • 18:16, 2 November 2013 (UTC)
- It sure makes the text in the Silk road picture more readable, but to me the box looks a little bit "disturbing" in dark pictures like Oakland. Of course it will make the main page more consistent with the pagebanners. ϒpsilon (talk) 18:29, 2 November 2013 (UTC)
- On balance, I prefer the boxes, too. Ikan Kekek (talk) 18:33, 2 November 2013 (UTC)
- To address Nick's concern about the box covering too much of the image, and ϒpsilon's concern about a dark box being too sinister, we could also shrink the box a bit - currently it is set to take up 50% of the image width, so reducing that by ten percent would help to feature more of the image. In the case of the Oakland image, the box would then only cover up to the first triangular column instead of up to the second column as it does in the screenshot posted above. -- Ryan • (talk) • 19:08, 2 November 2013 (UTC)
- Sounds good. Or we could use the current box in light pictures like Silk Road and have another, lighter version of the box for dark pictures (but not as light as the white boxes at the beginning of this thread). ϒpsilon (talk) 19:23, 2 November 2013 (UTC)
- The box makes the Clarence banner look horrible, as it covers significant parts of the image. Shrinking the box to 40% width means we'll be even more constricted in writing blurbs, when it's already hard to evoke a place in the space we have now. The reason I haven't suggested alternatives is because I don't see what's wrong with the current solution; I can't make suggestions for fixing a problem I don't see. LtPowers (talk) 19:11, 3 November 2013 (UTC)
- Sounds good. Or we could use the current box in light pictures like Silk Road and have another, lighter version of the box for dark pictures (but not as light as the white boxes at the beginning of this thread). ϒpsilon (talk) 19:23, 2 November 2013 (UTC)

Here's an update with the current main page, and with slightly narrower boxes. My sense of things is that we don't have enough support to make this change, but perhaps others may have comments or suggestions for improvement. -- Ryan • (talk) • 07:48, 13 November 2013 (UTC)
Why just "world wide"?
Sci-fi fan here. With the Mars one Mission to mars and of course space tourism, we need to be a real life h2g2 but for the universe!
- When someone comes back from a trip to another planet with the information they can start an article, and we can expand the scope. • • • Peter (Southwood) (talk): 07:53, 4 April 2013 (UTC)
- moon 82.14.248.35 08:04, 4 April 2013 (UTC)
- Can't get there anymore, service discontinued. • • • Peter (Southwood) (talk): 09:22, 4 April 2013 (UTC)
- I don't think anyone is going to come to our site, read that it says "world wide" and then discount us from their space travels. And even then, very, very, very few of our viewers would be planning on going to space. People who can afford to go there can most likely afford much more factual and detailed guides and even personal experts and consultations. JamesA >talk 13:25, 4 April 2013 (UTC)
Why don't we have an article about LSD then, lots more people trip on acid than travel to space.Haha... No, that was not a serious suggestion. Texugo (talk) 13:53, 4 April 2013 (UTC)- I think it's fine to mention the (im)possibility of interplanetary travel in Space tourism, but for now there isn't enough travel information on other planets to justify splitting that information into separate articles ;) With time, we'll be the actual Hitchiker's Guide... --Peter Talk 16:31, 4 April 2013 (UTC)
- Yes, Don't panic, we'll get there some day. • • • Peter (Southwood) (talk): 18:24, 4 April 2013 (UTC)
- To prepare for that day, can we begin work on a new travel topic, Knowing where one's towel is? PerryPlanet (talk) 19:15, 4 April 2013 (UTC)
- As ideas go, it's mostly harmless... :) Seriously though - is it worth looking at some sort of collab with H2G2 or has that already been explored? From what I gather their content is cross between WV and WP. --Nick (talk) 19:48, 4 April 2013 (UTC)
- Can we cut this space tourism crap? In my reading, all of that stuff is pretty clearly out of scope until such time as space tourism becomes a practical possibility for anyone other than billionaire adventurers. We're a travel site—a real-life travel site for real-life travellers. Not a sci-fi site, not a site about hypothetical forms of tourism far off in the future. -- AndreCarrotflower (talk) 02:10, 11 April 2013 (UTC)
- Relax, its just an insider joke that has run its course. I assume you are not familiar with the The Hitchhiker's Guide to the Galaxy? • • • Peter (Southwood) (talk): 06:03, 11 April 2013 (UTC)
- I certainly have; though I'm generally not a fan of sci-fi in general, Douglas Adams is an exception. But the OP has brought up the same topic, apparently seriously, on several different threads on various policy pages, and has been given the same answer each time. -- AndreCarrotflower (talk) 16:14, 11 April 2013 (UTC)
- Relax, its just an insider joke that has run its course. I assume you are not familiar with the The Hitchhiker's Guide to the Galaxy? • • • Peter (Southwood) (talk): 06:03, 11 April 2013 (UTC)
- Can we cut this space tourism crap? In my reading, all of that stuff is pretty clearly out of scope until such time as space tourism becomes a practical possibility for anyone other than billionaire adventurers. We're a travel site—a real-life travel site for real-life travellers. Not a sci-fi site, not a site about hypothetical forms of tourism far off in the future. -- AndreCarrotflower (talk) 02:10, 11 April 2013 (UTC)
- As ideas go, it's mostly harmless... :) Seriously though - is it worth looking at some sort of collab with H2G2 or has that already been explored? From what I gather their content is cross between WV and WP. --Nick (talk) 19:48, 4 April 2013 (UTC)
- To prepare for that day, can we begin work on a new travel topic, Knowing where one's towel is? PerryPlanet (talk) 19:15, 4 April 2013 (UTC)
- Yes, Don't panic, we'll get there some day. • • • Peter (Southwood) (talk): 18:24, 4 April 2013 (UTC)
- I think it's fine to mention the (im)possibility of interplanetary travel in Space tourism, but for now there isn't enough travel information on other planets to justify splitting that information into separate articles ;) With time, we'll be the actual Hitchiker's Guide... --Peter Talk 16:31, 4 April 2013 (UTC)
- I don't think anyone is going to come to our site, read that it says "world wide" and then discount us from their space travels. And even then, very, very, very few of our viewers would be planning on going to space. People who can afford to go there can most likely afford much more factual and detailed guides and even personal experts and consultations. JamesA >talk 13:25, 4 April 2013 (UTC)
- Can't get there anymore, service discontinued. • • • Peter (Southwood) (talk): 09:22, 4 April 2013 (UTC)
- moon 82.14.248.35 08:04, 4 April 2013 (UTC)
New New Main Page
Hello. Hey I just want to let you know I am trying to create another new main page in my sandbox, and I should try my best. Curtaintoad (talk, contribs) 06:23, 23 April 2013 (UTC)
Text shifted?
Has the Main Page been edited? It looks at present like the text has all shifted up - has something been changed that isn't in the edit logs for this page or Template:mapbanner? --Nick (talk) 18:44, 30 April 2013 (UTC)
Main page shift
- Swept in from the pub
Any ideas why the titles on the map banner of the main page seem to have shifted up? I can't see any edit in the Main page itself, the template that controls that banner, or the CSS that would cause this. Any thoughts? (Also posted to Talk:Main Page) --Nick (talk) 22:58, 30 April 2013 (UTC)
- Can you be more specific about what you mean by "titles have shifted up"? I don't look at the main page enough to know exactly what it should look like, but "Rotterdam", "South Pole", etc all seem to be properly positioned to me, although "the free worldwide travel guide that anyone can edit" looks a bit crammed. -- Ryan • (talk) • 23:03, 30 April 2013 (UTC)
- Sorry - trying to do too many things at once! Yeah, I mean the top titles on the map (the 'Welcome' bit), but I really can't see why it would have moved. I'm just curious as to what's changed. --Nick (talk) 23:08, 30 April 2013 (UTC)
- If I had to guess I'd say it might be the
div#bodyContent { line-height: 1.5em; }style - resizing the page resets that value on the banner box and fixes the issue. Is there some Javascript or something similar that is setting that CSS property on a resize? -- Ryan • (talk) • 23:39, 30 April 2013 (UTC)
- If I had to guess I'd say it might be the
- I would assume so, but I'm not honestly sure - Mark covered the technical side really. It's interesting that it does reset itself upon re-size, I just wonder why it's chosen to break now! --Nick (talk) 00:00, 1 May 2013 (UTC)
- This edit may fix the issue - let me know if you continue seeing the problem. -- Ryan • (talk) • 00:55, 1 May 2013 (UTC)
- Sorted! Thanks very much! :) --Nick (talk) 01:32, 1 May 2013 (UTC)
Sister sites
I have added one to balance out the page. Travel Doc James (talk · contribs · email) 20:18, 24 May 2013 (UTC)
- Looks good to me! --Nick talk 20:28, 24 May 2013 (UTC)
Link to the Tourist Office
As I swept the Tourist Office I noticed that there have been very few new questions there recently. It's possible that many readers don't know that such a page exists. Currently the only link to the Tourist Office from the Main Page is in the sidebar, and I guess people get a bit "distracted" by the world map and the big pictures in the middle to notice it. So how about adding "Specific questions? Ask them at the Tourist Office!" or something similar to the world map? Ypsilon (talk) 19:19, 5 June 2013 (UTC)
- It would be good to get more people asking questions there! Do you mean something like this? --Nick talk 19:29, 5 June 2013 (UTC)
- Just like that! Ypsilon (talk) 19:39, 5 June 2013 (UTC)
- Nobody else wants to comment? Ypsilon (talk) 12:42, 8 June 2013 (UTC)
- I think your idea is fine and would have no problem with your going ahead and inserting that language. Ikan Kekek (talk) 22:30, 8 June 2013 (UTC)
- I'll add it now. Ypsilon (talk) 19:00, 10 June 2013 (UTC)
Centralised
I've centralised the Main Page content - any thoughts/objections? (This should only be apparent to users with high resolution screens.) --Nick talk 10:50, 8 June 2013 (UTC)
- I think left-aligned is better due to the presence of the left-hand sidebar. LtPowers (talk) 13:17, 8 June 2013 (UTC)
- Ok - I'll revert it. I just thought I'd try it out as some people over on the Italian Wikivoyage were complaining about the gap to the right-hand side (they're implementing a similar design based on these templates). --Nick talk 13:48, 8 June 2013 (UTC)
- I think the main page should be in the middle because, the right side of the blue template (which is the template above the WMF section) is just a little bit wider than the one on the left; the left one is thicker. And also if you want something in the middle, it's in the middle. curtaintoad | chat me! 11:24, 13 June 2013 (UTC)
- Ok - I'll revert it. I just thought I'd try it out as some people over on the Italian Wikivoyage were complaining about the gap to the right-hand side (they're implementing a similar design based on these templates). --Nick talk 13:48, 8 June 2013 (UTC)
Ölgii banner
That banner looks so cool on the Main Page—can we leave it up permanently? --Peter Talk 05:09, 26 June 2013 (UTC)
Day and night
I know attention has shifted to the banner expedition and I'm sorry to bring this up again, but it's just such a pity that the day and night shifting of the top banner is not adapting more accurately. How does it adapt again? At 10 am on a sunny summer's day (when the sun has been up for over 4 hours and people are all up and about) it's just silly that our banner is still in that gloomy night image. Especially on small screens it's pretty much all you see. It's rather clear that most of you are technically oriented males, and I get that you like dark colour schemes (see e.g. the standard banners ;-)). For me, the dark dark image during day is really quite unappealing. Can't we either fix it to change at least shortly after sunrise, or else just let go of the night image until we find a way to do so? JuliasTravels (talk) 09:15, 28 June 2013 (UTC)
- I agree that the seemingly random changes from day to night and back are odd. I believe in the original discussion we worked out that the banner cannot be different for each individual viewer. That means that it can only change for one particular timezone, and if you're not in that timezone, it's not going to line up (I'm assuming it's currently set on UTC). If you don't mind me asking, what country are you in? James A ▪ talk 13:22, 28 June 2013 (UTC)
- I'm not worried about me specifically. I'm currently on UTC+2, so for me it shouldn't even divert that much then (I just noticed coincidentally, normally I don't edit in the morning). However, that means that if you're in another part of the world, it can still be exactly the wrong way around. That's more than just odd.. it defeats the whole purpose of the day and night image, don't you think? It also makes us seem European oriented, which I think we're not. I like the idea of the changing image, but if we can't get it to work properly, resulting in the opposite effect for huge parts of the world, wouldn't it be better to save it for later? JuliasTravels (talk) 13:43, 28 June 2013 (UTC)
- Hmm, very strange indeed! Maybe someone set it on American time then, as we a traditionally (unfortunately) American-biased. Right now for me, it's quite late in the night and I'm seeing the day image! It's never really bugged me, but I can see where it may cause users to think our site is continent-biased or even a little buggy. The issue is that some users like the day image most, while others prefer the night (I fall in the latter category). I'd like to hear another opinion about whether to remove the cycling feature. James A ▪ talk 13:53, 28 June 2013 (UTC)
- I agree, it's kind of weird to sync it to only one timezone. I also have never cared for the stark black image on the white page background, so I would prefer switching to the daytime image permanently. LtPowers (talk) 14:26, 28 June 2013 (UTC)
- Being the one who added it, I wouldn't say that my colour preferences depend on my gender ;) That said, it was meant to be a temporary hack as it is server-based rather than user-based and depends on a single locality (England in this case). It works well for it.wv for example but definitely not here. If Javascript is used, then a second image has to be loaded instead of one right now. Changing it back to just the daytime banner would be fine for me. -- torty3 (talk) 00:24, 29 June 2013 (UTC)
- Personally, I think both banners have merit, although the day one does appear to be most popular, so I'd have no problem switching to that permanently. What sometimes surprised me was that the image displayed sometimes differed between which browser I used! --Nick talk 08:45, 29 June 2013 (UTC)
Hmm, you must have been served an old cache of the main page. Changed it back to the daytime banner, at least to remove the time switching. Discussion of day vs night can still go on if wanted. -- torty3 (talk) 13:28, 1 July 2013 (UTC)
Responsive homepage
Hi there! Sorry, I somehow missed a comment on my staff user page from User:Nicholasjf21 requesting help with adding images to the mobile site using responsive design techniques. It would be great to add some colour to the mobile page main page!
I had a look at the existing main page and noticed it would be pretty easy to have one design that works on both mobile and desktop: I had to make some minor tweaks to the templates (see Template:BottomboxesResponsive Template:BannerResponsive Template:Mapbannerresponsive and rules in Common.css / Mobile.css would need to be swapped out for rules in User:Jdlrobson/vector.css
The end result is: User:Jdlrobson/Main_Page
This would actually reverse a trend by having a Main Page that works nicely on mobile and desktop and would be great for you guys to lead by example and showcase how templates can be made to work in both desktop and mobile!
Feel free to reply here with any comments you have or any barriers to doing the above...
(Currently my vector.css will not load on mobile so it is difficult to simulate mobile, but if you resize your desktop browser window you will notice the layout adapt to the screen size - thus this has advantages for smaller resolution desktop devices as well as mobile phones) Jdlrobson (talk) 22:10, 10 July 2013 (UTC)
- Thanks very much for getting in touch! I've had a quick look at your Main Page mock-up and it does look good! Some of the text appears bunched up for me, but I think that might be because there's a clash in the CSS code - my 'preferences' file is a bit of a mess! It would be really great if we could offer a page that works well on both desktop and mobile. :) --Nick talk 22:23, 10 July 2013 (UTC)
- The images aren't shrinking for me when I change my browser width. Am I missing something? LtPowers (talk) 23:27, 10 July 2013 (UTC)
- In order to make it work, you need to copy the code from User:Jdlrobson/vector.css into your custom CSS; if you have and it still isn't working, I'm not too sure... --Nick talk 23:30, 10 July 2013 (UTC)
- Ah, I missed that part. LtPowers (talk) 00:40, 11 July 2013 (UTC)
- In order to make it work, you need to copy the code from User:Jdlrobson/vector.css into your custom CSS; if you have and it still isn't working, I'm not too sure... --Nick talk 23:30, 10 July 2013 (UTC)
- The images aren't shrinking for me when I change my browser width. Am I missing something? LtPowers (talk) 23:27, 10 July 2013 (UTC)
- Yeh there are still areas for improvement but essentially this is a mobile first design. All modern browsers support media queries so if you wrap all existing rules in a media query you support mobile devices and new devices. Old browsers will resort to mobile mode but I think this is acceptable in this age. I've mostly prefixed classes with z- to give this illusion. I really like the Wikivoyage homepage - it's my favourite wiki project main page and would love to see it in a condensed form on mobile!! Jdlrobson (talk) 00:49, 11 July 2013 (UTC)
Our new page design has been borrowed heavily by WT
Imitation is a forms of flattery. Travel Doc James (talk · contribs · email) 10:16, 14 July 2013 (UTC)
- I notice there is no edit tab on the WT main page. Either they are trying to hide their code, which suggests it is a creation of IB staff, or they are having a lot of trouble with vandalism.
- I will not be surprised if a 7:1 aspect ratio pagebanner suddenly arrives on Wikitravel too. You get that with copyleft.
- Amazing what a little competition in the market can do. • • • Peter (Southwood) (talk): 12:58, 14 July 2013 (UTC)
- @Pbsouthwood: Here you go - just append ?action=edit and you can see the code directly. TeleComNasSprVen (talk) 20:48, 9 March 2014 (UTC)
Tabs for top destinations
I think we should look at adding some tabs that link to groups of article like:
- Wonders of the world
- Top 10 mountain treks
- Best beach town
- Top romantic destinations
- Best hotels
- Etc
These could be switched up from time to time but would give the random browser or curious visitor some direction. Thoughts? Travel Doc James (talk · contribs · email) 10:20, 14 July 2013 (UTC)
- Either they are the top 10 or they get swapped round from time to time. It is unlikely that they will change like top of the pops.
- How does one decide the ranking?
- This goes against out policies of be fair and don't tout, unless there is some objective system of deciding these things which has been recently discovered.
- The general idea of articles compiling excellent examples of these things is fine, but let's stick with our principles and lay off the superlatives unless they are clearly justified. • • • Peter (Southwood) (talk): 12:49, 14 July 2013 (UTC)
- We actually have an article at Wikivoyage:World cities/Large with a list of the 20 most visited cities worldwide (the F column) and a link to the source, a Forbes article. Pashley (talk) 14:38, 14 July 2013 (UTC)
- I like the sound of this, but I wonder if they could be incorporated into travel topics? The DotM, OtBP, Featured Travel Topic already provide a good opportunity to showcase the best of what we have and are on the main page to catch attention of curious visitors. --Tsandell (talk) 14:02, 15 July 2013 (UTC)
- Don't Support This is already being done on WT (and I see they've now taken our new homepage ideas). These types of lists are very arbitrary and almost always have bias in favor of European/North American destinations. I agree that travel topics are the best place for people to write about special interest topics. ChubbyWimbus (talk) 03:30, 16 July 2013 (UTC)
- How about having recently improved articles within specific categories? Recently improved articles about 1) Cities 2) Beach destinations 3) Hiking trails. This would not only help pull people into WV but could stimulate people contributing to WV? Travel Doc James (talk · contribs · email) 11:10, 19 July 2013 (UTC)
Unnavigable
There's no clickable way to get to other parts of the world from the current homepage. That's just bad design. 124.122.161.6 02:35, 16 July 2013 (UTC)
- The giant map at the top is clickable, and says "Click on a continent"... Texugo (talk) 02:47, 16 July 2013 (UTC)
- And if that's not good enough, it does say "Travel destinations" in the left sidebar. James A ▪ talk 07:52, 16 July 2013 (UTC)
- Maybe this is not obvious enough. The IP didn't spot it. • • • Peter (Southwood) (talk): 08:28, 16 July 2013 (UTC)
- I don't know how it can be any more obvious. James A ▪ talk 08:37, 16 July 2013 (UTC)
- Well, you could have a large flashing arrow with a sign saying "Click here to link to destination articles all over the world!", with voice-over and animated dancing penguins, but I think that might be a bit over the top.
- More seriously, get someone who has never used the page to make suggestions. They will be less biased. It is fairly important that users find their way to the articles with as little frustration as reasonably practicable. • • • Peter (Southwood) (talk): 11:08, 16 July 2013 (UTC)
- I did that and the test subject also couldn't find the links (was about to revert to the search box), so maybe they are not obvious after all. • • • Peter (Southwood) (talk): 09:48, 17 July 2013 (UTC)
- Actually, now that I look, there is no indication or wording that mentions the imagemap on the Main Page is clickable. The old "Click on a continent" text is gone. I can definitely see the confusion there. And you're right that typically people ignore the left sidebar and don't touch anything there. Maybe it could be worth making the "top" five links of the sidebar more prominent somehow. James A ▪ talk 10:10, 17 July 2013 (UTC)
- I still get click on a continent, but it seems the users may not understand why we want them to do that. And yes, I don't think they pay much attention to the left sidebar. I am not sure everyone gets the meaning of "Travel destinations" either. Maybe a link to an Index or Contents page would be sufficiently and unambiguously obvious. If users can't find our destination articles, we are failing on The traveller comes first.• • • Peter (Southwood) (talk): 10:33, 17 July 2013 (UTC)
- Actually, now that I look, there is no indication or wording that mentions the imagemap on the Main Page is clickable. The old "Click on a continent" text is gone. I can definitely see the confusion there. And you're right that typically people ignore the left sidebar and don't touch anything there. Maybe it could be worth making the "top" five links of the sidebar more prominent somehow. James A ▪ talk 10:10, 17 July 2013 (UTC)
- I don't know how it can be any more obvious. James A ▪ talk 08:37, 16 July 2013 (UTC)
- Maybe this is not obvious enough. The IP didn't spot it. • • • Peter (Southwood) (talk): 08:28, 16 July 2013 (UTC)
- And if that's not good enough, it does say "Travel destinations" in the left sidebar. James A ▪ talk 07:52, 16 July 2013 (UTC)
Discover section
Wouldn't it be useful if clicking at the picture in the Discover section directed you to the relevant destination instead of the actual picture file? Just a suggestion... Danapit (talk) 08:04, 16 July 2013 (UTC)
- I think so. • • • Peter (Southwood) (talk): 08:31, 16 July 2013 (UTC)
- That sounds logical and I don't think anyone would complain. ϒpsilon (talk) 12:42, 16 July 2013 (UTC)
- This is most likely a stupid question.. but how should I do it? I made three creative attempts and managed just to turn the picture into text and to give the picture a caption. ϒpsilon (talk) 12:51, 16 July 2013 (UTC)
 Done :) Globe-trotter (talk) 12:56, 16 July 2013 (UTC)
Done :) Globe-trotter (talk) 12:56, 16 July 2013 (UTC)
- Bad idea. Making the image go through to the image description page is the only way we have of providing proper attribution. I've reverted the change. LtPowers (talk) 13:46, 16 July 2013 (UTC)
- By that logic we'd need to remove destination links on banners and the world map as well... Globe-trotter (talk) 13:51, 16 July 2013 (UTC)
- Or provide some other attribution path. • • • Peter (Southwood) (talk): 13:58, 16 July 2013 (UTC)
- Wikipedia's w:Wikipedia:Extended image syntax page notes that the image "link" attribute "Must not be set for non-public domain images unless attribution is provided in some other fashion". In the case of "Discover" images on the main page, if the thumbnail links to an article that displays the same image as part of its content, and that image links to a description page with attribution, then I would suspect that is sufficient for attribution purposes, although hopefully someone can find something from WMF or another source that is definitive on the subject. -- Ryan • (talk) • 15:03, 16 July 2013 (UTC)
- Very little is definitive on these sorts of matters. Putting the licensing information two-clicks away (as we've done with the banners) is bad enough; doing it in a fashion where the user has to hunt for the photo on the destination page in addition is a bridge too far in my opinion. LtPowers (talk) 16:58, 16 July 2013 (UTC)
- OK, We have a problem, lets find a solution.
- Options:
- Remove the links from the images.
- Add an "Attribution" link for each image in one of the bottom corners.
- "Attribution" link(s) at bottom of the page.
- Actual attribution text at the bottom of the page.
- Footnote style links somewhere.
- Any other ideas? • • • Peter (Southwood) (talk): 18:22, 16 July 2013 (UTC)
- Can't the attribution be added to Main_Page/Photo_credits? Or is it a very different case? Danapit (talk) 06:50, 17 July 2013 (UTC)
- Technically that is probably compliant, but it took me a long time to find the link even after I knew it was there. • • • Peter (Southwood) (talk): 08:25, 17 July 2013 (UTC)
- It's not a fantastic solution, for sure, and it will require more frequent updating; currently it only needs to be updated when the main page features change. LtPowers (talk) 15:07, 17 July 2013 (UTC)
- Use only PD photos? They're OK without attribution, right? Jjtkk (talk) 09:16, 17 July 2013 (UTC)
- Much too restrictive. The photo credit page is probably adequate, but I am not an expert. Maybe we should ask WMF Legal. • • • Peter (Southwood) (talk): 09:22, 17 July 2013 (UTC)
- Very little is definitive on these sorts of matters. Putting the licensing information two-clicks away (as we've done with the banners) is bad enough; doing it in a fashion where the user has to hunt for the photo on the destination page in addition is a bridge too far in my opinion. LtPowers (talk) 16:58, 16 July 2013 (UTC)
- Wikipedia's w:Wikipedia:Extended image syntax page notes that the image "link" attribute "Must not be set for non-public domain images unless attribution is provided in some other fashion". In the case of "Discover" images on the main page, if the thumbnail links to an article that displays the same image as part of its content, and that image links to a description page with attribution, then I would suspect that is sufficient for attribution purposes, although hopefully someone can find something from WMF or another source that is definitive on the subject. -- Ryan • (talk) • 15:03, 16 July 2013 (UTC)
- Bad idea. Making the image go through to the image description page is the only way we have of providing proper attribution. I've reverted the change. LtPowers (talk) 13:46, 16 July 2013 (UTC)

- There's a built in solution if we use a thumbnail (the click to enlarge icon at bottom right). If we want to be cheeky, we could make it an imagemap, which by default comes with a little attribution page link, but a thumb is a lot simpler. --Peter Talk 19:46, 17 July 2013 (UTC)
- I think Peter's hit on the winning solution. -- AndreCarrotflower (talk) 19:52, 17 July 2013 (UTC)
- Our discover images are extremely small; there's no room for a caption and the thumbnail frame may not fit well into the template. LtPowers (talk) 14:22, 18 July 2013 (UTC)
- In any case: the issue is the same for the large banners, so if anything should be changed it would have to be done for all images. If the credit page suffices for the banners, it surely suffices for the tiny discover images. However, I'm not convinced we have a real problem if we make sure that the same pictures are also to be easily found on the destination article (e.g. as a banner or lead image). In that case, attribution is not overly visible but it is double: both via the photo credit link ánd via the destination page. If you're really in doubt, we can indeed ask legal: if they would still conclude it does not suffice, can't we opt for a temporary visible display of the credits in the destination article, for the time it's on the main page? E.g as a caption under the lead image, or something? That would require some extra updating but it's only those 4 articles or so that change once a month. Again though, I'm not sure we're breaking any rules.. JuliasTravels (talk) 08:06, 19 July 2013 (UTC)
- Discover photos are not always lead images; in fact, I'd go so far as to say they're rarely so. LtPowers (talk) 17:09, 19 July 2013 (UTC)
- In any case: the issue is the same for the large banners, so if anything should be changed it would have to be done for all images. If the credit page suffices for the banners, it surely suffices for the tiny discover images. However, I'm not convinced we have a real problem if we make sure that the same pictures are also to be easily found on the destination article (e.g. as a banner or lead image). In that case, attribution is not overly visible but it is double: both via the photo credit link ánd via the destination page. If you're really in doubt, we can indeed ask legal: if they would still conclude it does not suffice, can't we opt for a temporary visible display of the credits in the destination article, for the time it's on the main page? E.g as a caption under the lead image, or something? That would require some extra updating but it's only those 4 articles or so that change once a month. Again though, I'm not sure we're breaking any rules.. JuliasTravels (talk) 08:06, 19 July 2013 (UTC)
- Our discover images are extremely small; there's no room for a caption and the thumbnail frame may not fit well into the template. LtPowers (talk) 14:22, 18 July 2013 (UTC)
- I think Peter's hit on the winning solution. -- AndreCarrotflower (talk) 19:52, 17 July 2013 (UTC)
- There's a built in solution if we use a thumbnail (the click to enlarge icon at bottom right). If we want to be cheeky, we could make it an imagemap, which by default comes with a little attribution page link, but a thumb is a lot simpler. --Peter Talk 19:46, 17 July 2013 (UTC)
Banner resolution problems again
On my screen southern Alaska is blocked by the text, plus Eastern Russia and New Zealand is not being shown on the banner on the real Main Page. All the links work correctly except on Alaska. Is the text not supposed to block any of the continents? My resolution is 1440px by 900px and I use Firefox on Windows XP SP3. 24.218.110.195 (talk) 13:45 07 August 2013 (UTC) 9:45am 8/07/2013 EDT.
- I don't think it's too big a deal for the text to run over Alaska a bit, since there is still a lot of North America to click on. I'm not too worried about omitting Chukotka, either, but it would be nice to squeeze New Zealand onto the banner. That would require a bit of work, though, including a new image. --Peter Talk 06:28, 10 August 2013 (UTC)
- Well we got to pick either text overrun or parts of the earth not shown. If we move New Zealand into the banner, the text will start to overrun southwest Northwest Territories and the northwest corner of British Columbia. Plus I noticed that the northern portion of Greenland got left out of the banner. 24.218.110.195 (talk) 19:09 11 August 2013 (UTC) 3:09pm 8/11/2013 EDT.
- Since the imagemap is only for navigating continents, though (not countries or regions of countries), I don't think it's a big problem to have text cover small parts of them—it's still easy to click the desired continent. Omitting a big country like NZ, though, seems weird, and I'd find it off-putting if I were from there. --Peter Talk 22:14, 12 August 2013 (UTC)
- If a suitable image could be found, re-instating NZ wouldn't be too tricky a job. I think it wasn't changed earlier because we were using 2 separate images and keeping them aligned for the imagemap would have been a bit of a task. I hope no-one's been offended by the current situation! --Nick talk 22:43, 12 August 2013 (UTC)
- If I were to click on Alaska, it would bring me to Wikivoyage:About. That is the only problem. All the other links work correctly. 24.218.110.195 (talk) 18:01 13 August 2013 (UTC) 2:01pm 8/13/2013 EDT.
Main Page 2 - Because building the current one wasn't hard enough
Hi everyone! It was mentioned in the pub that a larger, more image-focussed Main Page might be quite desirable, particularly if we could manage to hide the sidebar at the same time. I've had a play with that idea and so far I'm here. At present, it's a long way from completion but, as a concept, I think it has merit. I also think it shouldn't be too difficult to implement as it currently only uses tweaked versions of existing templates. Any thoughts? You can use this CSS code to hide the sidebar. --Nick talk 13:26, 22 August 2013 (UTC)
- How often would this main page change? One thing I like about the current page is that it changes on a regular basis. Travel Doc James (talk · contribs · email) 13:40, 22 August 2013 (UTC)
- The idea would be that 3 background images would be used (DoTM, OtBP, FTT). We'd have to install the 'NO CACHE' extension, so that the page could randomly choose one of the 3 to display at any one time. As at present, the images would (in my mind at least) be changed once a month. They'd also have captions in one of the bottom corners, whilst image itself would link to the article. --Nick talk 13:45, 22 August 2013 (UTC)
- I like the idea of a fresher looking front page. I personally quite dislike the map. It would be great to keep the rhythm of featured articles. Arrows on the sides of the front banner could allow browsing between the three. How about Discover and Get involved sections? --Danapit (talk) 14:40, 22 August 2013 (UTC)
- We could perhaps have the content from those floating above the images, or perhaps keep them in their boxes below the main image? I agree that the map has not been quite as useful as we might have first thought. It would also be nice to keep one step ahead of the other site. --Nick talk 14:47, 22 August 2013 (UTC)
- I really like that design. The only thing that's missing to me (off the top of my head) is some direction about getting involved in the project. I think if there's an unobtrusive way to layer it on top of the image, that would be best. Another idea I had was to include a link to the Community Portal page in the menu bar at the top. If we keep Getting Involved and Discover in their boxes below the main image, will it cause issues with scaling the main image to fill the screen at different resolutions? -Shaundd (talk) 17:17, 22 August 2013 (UTC)
- Thanks Shaun! Yeah, that would be nice: an unobtrusive line below the search box perhaps? The community portal does sound like an important link to have as well. As the creator of the pagebanner template, do you know if there's a way to make the banner display normal links, rather than a TOC? At present, I've got the links in a list at the bottom! Scaling-wise, I'd hope that we'd be able to use the boxes in the same setup as is currently on the Main Page, though I'm struggling to get the logo (to be replaced by the new one) and the search box to float nicely above the image. Any ideas? --Nick talk 17:27, 22 August 2013 (UTC)
- I am not sure about the logo in the middle idea. While it looks fine with this particular picture, it might be a nightmare with some other backgrounds. Especially if the balloon logo wins ;) Danapit (talk) 18:43, 22 August 2013 (UTC)
- I think it would probably work with the arrows or plane, though as you say, should the balloon win, we may have to rethink! :) It would also have to be aconsideration when choosing background pics. --Nick talk 19:26, 22 August 2013 (UTC)
- We should get wide input and maybe test the new and old designs against each other. Travel Doc James (talk · contribs · email) 00:07, 23 August 2013 (UTC)
- That would be good to do - it has been mentioned in the pub, but only obliquely. This concept is still very rough, but it would be good to get some more opinions. --Nick talk 00:14, 23 August 2013 (UTC)
- We should get wide input and maybe test the new and old designs against each other. Travel Doc James (talk · contribs · email) 00:07, 23 August 2013 (UTC)
- I think it would probably work with the arrows or plane, though as you say, should the balloon win, we may have to rethink! :) It would also have to be aconsideration when choosing background pics. --Nick talk 19:26, 22 August 2013 (UTC)
- I am not sure about the logo in the middle idea. While it looks fine with this particular picture, it might be a nightmare with some other backgrounds. Especially if the balloon logo wins ;) Danapit (talk) 18:43, 22 August 2013 (UTC)
- Thanks Shaun! Yeah, that would be nice: an unobtrusive line below the search box perhaps? The community portal does sound like an important link to have as well. As the creator of the pagebanner template, do you know if there's a way to make the banner display normal links, rather than a TOC? At present, I've got the links in a list at the bottom! Scaling-wise, I'd hope that we'd be able to use the boxes in the same setup as is currently on the Main Page, though I'm struggling to get the logo (to be replaced by the new one) and the search box to float nicely above the image. Any ideas? --Nick talk 17:27, 22 August 2013 (UTC)
- I really like that design. The only thing that's missing to me (off the top of my head) is some direction about getting involved in the project. I think if there's an unobtrusive way to layer it on top of the image, that would be best. Another idea I had was to include a link to the Community Portal page in the menu bar at the top. If we keep Getting Involved and Discover in their boxes below the main image, will it cause issues with scaling the main image to fill the screen at different resolutions? -Shaundd (talk) 17:17, 22 August 2013 (UTC)
- We could perhaps have the content from those floating above the images, or perhaps keep them in their boxes below the main image? I agree that the map has not been quite as useful as we might have first thought. It would also be nice to keep one step ahead of the other site. --Nick talk 14:47, 22 August 2013 (UTC)
- I like the idea of a fresher looking front page. I personally quite dislike the map. It would be great to keep the rhythm of featured articles. Arrows on the sides of the front banner could allow browsing between the three. How about Discover and Get involved sections? --Danapit (talk) 14:40, 22 August 2013 (UTC)
- The idea would be that 3 background images would be used (DoTM, OtBP, FTT). We'd have to install the 'NO CACHE' extension, so that the page could randomly choose one of the 3 to display at any one time. As at present, the images would (in my mind at least) be changed once a month. They'd also have captions in one of the bottom corners, whilst image itself would link to the article. --Nick talk 13:45, 22 August 2013 (UTC)
I'm not liking the concept too much. User interface elements on top of a busy photograph rarely work well. It's a tricky thing to merge a glossy style with a usable interface, but I think this is the wrong direction. LtPowers (talk) 01:37, 23 August 2013 (UTC)
- Mark me as opposed to any change to the Main Page. If I were a first-time reader of Wikivoyage looking at that Main Page, the impression I would get is that this is a site full of marketing fluff, rather than accurate and evenhanded information of the type that the WMF has built its reputation on. That, I think, is the drawback to "looking like a magazine": travel magazines (and, for that matter, heavily commercialized travel websites like Tripadvisor that usually go for a super-glossy, magazine-like design) generally aren't completely honest with readers. They exist to sell products, which is anathema to the WMF's philosophy. And readers pick up on that kind of thing.
- I know that a little while ago I was complaining about the old-school, text-heavy look to Wikivoyage, but I think the proposed Main Page 3.0 as designed by Nick takes things way too far in the other direction. I firmly believe that the best answer is taking the middle road: a site can be visually appealing without going all-out with slickness. In fact, in my earlier comments on the matter (timestamped 03:23 on August 3rd), I specifically cited the (current) Main Page as one of the few portions of Wikivoyage that already had enough visual pizzazz. Not to mention the fact that time spent making unnecessary cosmetic tweaks to the Main Page is time taken away from improving content and other, far more pressing issues. As the saying goes: if it ain't broke, don't fix it.
Taking all of the above into account, is it worthwhile attempting to build a working version of this? --Nick talk 15:27, 26 August 2013 (UTC)
- I like the current version and believe that it will be hard to improve on. Travel Doc James (talk · contribs · email) 04:17, 27 August 2013 (UTC)
- There are always improvements to be made, and I think it's great that you keep shooting ideas at us, Nick. However, I also like the old design better and think we should rather start from there. For the record, this new "one image" design is a whole lot like the new LP main site, don't you think? I'm not sure if that's a coincidence, but I think we should try to avoid any suspicion of simply copying their site design. If we are to put their ideas to use on our page, I'd rather we pick the bottom part, with all the nice pictures, suggested reads and some fun textual design... That colourful style comes across as a celebration of travel, for me, and I always stick around there just browsing trough all their suggestions. But yeah yeah, I'm sure not everyone feels like that ;-) JuliasTravels (talk) 07:41, 27 August 2013 (UTC)
I do not much like either the current main page or the proposal, because on my fairly small screen the images take more-or-less all the available space and that makes navigation difficult. Shrink the main image to banner size and I would be enthusiastic about the proposed design. Then we could consider adding other elements as thumbnails. However, I'd say that, except for a banner, 300x300 is the largest size to even consider. Pashley (talk) 12:36, 27 August 2013 (UTC)
Having read the above comments, I think leaving it as it is is the best solution for the moment. We can always come back and pick up from here in the future. --Nick talk 12:53, 27 August 2013 (UTC)
- I have never been a fan of the current page either, and also don't particularly like the proposal. Personally, I think the current tall banner photos should be replaced with ones of the same size that we use in our Banner Expedition - As it is, on my current screen, I can only see the DotM and the top third of of the OtBP and have to scroll down for everything else. I think we should use 7:1 banners so the images don't take up so much space, using the space which is otherwise used for the horizontal TOC to give a single sentence tagline, and we should replace the dark, high-contrast map block at the top with something lighter and airier. All that dark blue at the top makes the page top-heavy. As for the new proposal, well, I don't want to see any more navigation options taken away. If it is going to be a good base page for exploring the site, it needs to have a good variety of ways to navigate the site. I don't even think the current version has enough. Texugo (talk) 13:07, 27 August 2013 (UTC)
- That's an interesting thought and it would mean that we could make the banners fill the entire screen, rather than just a proportion as they do at the moment. Perhaps we could discuss that idea further? --Nick talk 13:20, 27 August 2013 (UTC)
- It could work, but our 7:1 banners seem awfully short for this purpose. 5:1 or 6:1 might work better for main page purposes. LtPowers (talk) 14:48, 27 August 2013 (UTC)
- Yes looking at narrower banners is a good idea. May 5:1 as suggested. Having our banners the same size as the main page ones would make things easier. Wondering about 6:1 for both? Travel Doc James (talk · contribs · email) 17:54, 27 August 2013 (UTC)
- Again, that's taking it in the exact opposite direction than I'd take it. As I said previously on another discussion, the 7:1 aspect ratio that we use now with pagebanners is extremely aesthetically restrictive in terms of what types of images work for a banner, and that coupled with the requirement that the images be interesting and present a representative overview of the destination's identity makes it maddeningly difficult to choose and create an appropriate individualized pagebanner for each destination. I know I've been having a hell of a time with the ones for the Buffalo district articles. It would be extremely unfortunate, to say the very least, if designing DotM banners made me want to tear my hair out in frustration as much as designing pagebanners does - especially if we have to come up with three new ones of those a month. Dealing with the current 3:1 aspect ratio on DotM is pain in the neck enough. Far from narrowing the DotM banners further, I frankly think we need to explore ways to widen the pagebanners. -- AndreCarrotflower (talk) 18:02, 27 August 2013 (UTC)
- I have a long narrow screen set up so WV shows up perfectly right now :-) We could have the middle three panels within a single panel that one than scrolls through. Travel Doc James (talk · contribs · email) 18:26, 27 August 2013 (UTC)
- Then we're back into copying-another-site territory. LtPowers (talk) 00:16, 28 August 2013 (UTC)
- We actually discussed this above before said other site started using it. Travel Doc James (talk · contribs · email) 04:46, 28 August 2013 (UTC)
- I think this idea isn't anything original of the other page. It's actually used frequently on front pages, because it is a neat solution. On my wide angle screen I can only see the map (and I am quite fed up with that one, mainly because I don't see any effective use of it) and 2/3 of DoTM banner. As I hardly every have a reason to scroll down, I don't get to see banners for OtBP or FTT. I strongly support the idea of one of the three appearing as a banner after entering the site and the possibility of scrolling between them. As Andre pointed out, I don't see the option of further reducing height of the front page banners. It is quite difficult to find a pretty page banner, but it would be close to impossible for some destinations and topics to find an excellent one for the front page. Danapit (talk) 05:48, 28 August 2013 (UTC)
- As nice as the idea of a carousel was, we didn't give up on it because it wasn't a good idea, but because we were struggling to make it happen. It looks like the other site has used some sort of iFrame or similar to place the rich content of their Main Page within the wiki. That isn't open to us and it's extremely difficult to make Media-Wiki do anything particularly dynamic. --Nick talk 10:16, 28 August 2013 (UTC)
- What we do is we have three main pages. We then have three circles in the lower part of that banner that moves through them. You click on one and it takes you to that subsection. A very bad markup of this is done here We do not yet have the templates here on WV thus did it on WP. Also we should have the buttons within the image. Travel Doc James (talk · contribs · email) 15:44, 28 August 2013 (UTC)
- As nice as the idea of a carousel was, we didn't give up on it because it wasn't a good idea, but because we were struggling to make it happen. It looks like the other site has used some sort of iFrame or similar to place the rich content of their Main Page within the wiki. That isn't open to us and it's extremely difficult to make Media-Wiki do anything particularly dynamic. --Nick talk 10:16, 28 August 2013 (UTC)
- I think this idea isn't anything original of the other page. It's actually used frequently on front pages, because it is a neat solution. On my wide angle screen I can only see the map (and I am quite fed up with that one, mainly because I don't see any effective use of it) and 2/3 of DoTM banner. As I hardly every have a reason to scroll down, I don't get to see banners for OtBP or FTT. I strongly support the idea of one of the three appearing as a banner after entering the site and the possibility of scrolling between them. As Andre pointed out, I don't see the option of further reducing height of the front page banners. It is quite difficult to find a pretty page banner, but it would be close to impossible for some destinations and topics to find an excellent one for the front page. Danapit (talk) 05:48, 28 August 2013 (UTC)
- We actually discussed this above before said other site started using it. Travel Doc James (talk · contribs · email) 04:46, 28 August 2013 (UTC)
- Then we're back into copying-another-site territory. LtPowers (talk) 00:16, 28 August 2013 (UTC)
- I have a long narrow screen set up so WV shows up perfectly right now :-) We could have the middle three panels within a single panel that one than scrolls through. Travel Doc James (talk · contribs · email) 18:26, 27 August 2013 (UTC)
- Again, that's taking it in the exact opposite direction than I'd take it. As I said previously on another discussion, the 7:1 aspect ratio that we use now with pagebanners is extremely aesthetically restrictive in terms of what types of images work for a banner, and that coupled with the requirement that the images be interesting and present a representative overview of the destination's identity makes it maddeningly difficult to choose and create an appropriate individualized pagebanner for each destination. I know I've been having a hell of a time with the ones for the Buffalo district articles. It would be extremely unfortunate, to say the very least, if designing DotM banners made me want to tear my hair out in frustration as much as designing pagebanners does - especially if we have to come up with three new ones of those a month. Dealing with the current 3:1 aspect ratio on DotM is pain in the neck enough. Far from narrowing the DotM banners further, I frankly think we need to explore ways to widen the pagebanners. -- AndreCarrotflower (talk) 18:02, 27 August 2013 (UTC)
- Yes looking at narrower banners is a good idea. May 5:1 as suggested. Having our banners the same size as the main page ones would make things easier. Wondering about 6:1 for both? Travel Doc James (talk · contribs · email) 17:54, 27 August 2013 (UTC)
- It could work, but our 7:1 banners seem awfully short for this purpose. 5:1 or 6:1 might work better for main page purposes. LtPowers (talk) 14:48, 27 August 2013 (UTC)
- That's an interesting thought and it would mean that we could make the banners fill the entire screen, rather than just a proportion as they do at the moment. Perhaps we could discuss that idea further? --Nick talk 13:20, 27 August 2013 (UTC)
I have started to try to build this here but need help Travel Doc James (talk · contribs · email) 15:59, 28 August 2013 (UTC)
- A slight less horrible example of what I mean put together with the help of Ryan. . Want the tabs to become little circles on the image and the boarder removed and the banner to be full size. Like the little circles we see on this page maybe? Travel Doc James (talk · contribs · email) 17:01, 28 August 2013 (UTC)
- I still prefer the current Main Page, but I could live with that design as a compromise. -- AndreCarrotflower (talk) 17:46, 28 August 2013 (UTC)
- On the face of it, I can't. I don't want to see tabs like that on the main page. If people don't like the length of the page, I think the solution is to create some kind of code whereby the different images rotate, so that each one (the "Welcome to Wikivoyage" map, the Destination of the Month, the Off the Beaten Path, and the Featured Travel Topic) is visible for a few seconds at a time, like the electronic ads that cycle between several different ads. Or another way to do is is to keep the "Welcome to Wikivoyage" map up all the time and cycle between the featured articles. But the important thing is that it should require no input from the user to determine which one is on the page. Sorry if I missed something. Ikan Kekek (talk) 18:36, 28 August 2013 (UTC)
- I agree with Ikan Kekek. I'm not sure that tabs or buttons are the way forward, although we could make a random featured article appear every time the page was reloaded pretty easily, simply by installing this extension and using the __NO CACHE__ magic words. I did look into a proper carousel last time we considered this and it appears to be fiendishly difficult in MediaWiki, but I'm happy to be proved wrong. --Nick talk 20:00, 28 August 2013 (UTC)
- I am happy to leave it as it is. Travel Doc James (talk · contribs · email) 05:04, 29 August 2013 (UTC)
- I like the tabs solution provided a random featured article appears every time the page was reloaded. Danapit (talk) 09:13, 29 August 2013 (UTC)
- Yes that could be interesting. What would than be done with FTT and OTBT? The other issue is that there may be less effort to write new FAs if they do not than get displaced for a fixed period on the main page. Travel Doc James (talk · contribs · email) 19:15, 29 August 2013 (UTC)
- I believe (hope) that Danapit meant one of the three currently-featured articles would be selected on every page reload, so that no one gets prominence over the others. Remember, we only have three featured articles at any given time; our best articles are "stars", not "featured". LtPowers (talk) 20:40, 29 August 2013 (UTC)
- Great thanks. But we also need a way for people to click through them. We could basically have three main pages with one being loaded at random. And than those little google circles on the image for people to move through. How we have it now is also okay. Travel Doc James (talk · contribs · email) 21:19, 29 August 2013 (UTC)
- I would very much like to see this idea with 3 main pages with possibility of manually switch between 3 featured articles implemented, simply because I never get to see the OtBP and FTT banners unless I scroll heavily. I don't find DotM any more interesting than the other two featured articles, they deserve the same premium status at the front page. From my side this remains only a moral support, as I don't posses the technical skills to implement the suggestion ;) --Danapit (talk) 10:02, 11 September 2013 (UTC)
- Great thanks. But we also need a way for people to click through them. We could basically have three main pages with one being loaded at random. And than those little google circles on the image for people to move through. How we have it now is also okay. Travel Doc James (talk · contribs · email) 21:19, 29 August 2013 (UTC)
- I believe (hope) that Danapit meant one of the three currently-featured articles would be selected on every page reload, so that no one gets prominence over the others. Remember, we only have three featured articles at any given time; our best articles are "stars", not "featured". LtPowers (talk) 20:40, 29 August 2013 (UTC)
- Yes that could be interesting. What would than be done with FTT and OTBT? The other issue is that there may be less effort to write new FAs if they do not than get displaced for a fixed period on the main page. Travel Doc James (talk · contribs · email) 19:15, 29 August 2013 (UTC)
- I like the tabs solution provided a random featured article appears every time the page was reloaded. Danapit (talk) 09:13, 29 August 2013 (UTC)
- I am happy to leave it as it is. Travel Doc James (talk · contribs · email) 05:04, 29 August 2013 (UTC)
- I agree with Ikan Kekek. I'm not sure that tabs or buttons are the way forward, although we could make a random featured article appear every time the page was reloaded pretty easily, simply by installing this extension and using the __NO CACHE__ magic words. I did look into a proper carousel last time we considered this and it appears to be fiendishly difficult in MediaWiki, but I'm happy to be proved wrong. --Nick talk 20:00, 28 August 2013 (UTC)
- On the face of it, I can't. I don't want to see tabs like that on the main page. If people don't like the length of the page, I think the solution is to create some kind of code whereby the different images rotate, so that each one (the "Welcome to Wikivoyage" map, the Destination of the Month, the Off the Beaten Path, and the Featured Travel Topic) is visible for a few seconds at a time, like the electronic ads that cycle between several different ads. Or another way to do is is to keep the "Welcome to Wikivoyage" map up all the time and cycle between the featured articles. But the important thing is that it should require no input from the user to determine which one is on the page. Sorry if I missed something. Ikan Kekek (talk) 18:36, 28 August 2013 (UTC)
- I still prefer the current Main Page, but I could live with that design as a compromise. -- AndreCarrotflower (talk) 17:46, 28 August 2013 (UTC)
Country specific content
IMO no more than one of the featured articles should be from a single country at any given time. Thoughts? Travel Doc James (talk · contribs · email) 23:47, 1 September 2013 (UTC)
- I think that's a good idea and definitely something to aim for. Our only problem may be that the quality of our articles tends to be skewed towards destinations in English-speaking countries. --Nick talk 23:59, 1 September 2013 (UTC)
- I think it would be a good rule of thumb, not set in stone of course, but as a clear preference. If there are no other suitable articles for that month, we can always do it anyway. But for this month for example, a bit of shifting in the order would have been possible. It's fine for now, but I too think it would be nicer to have a better mix. Let's strive for that in the future. JuliasTravels (talk) 08:21, 2 September 2013 (UTC)
- I agree. We need to keep in mind that if a DotM and an OtBP are scheduled to run in consecutive months, they actually overlap. Ikan Kekek (talk) 09:32, 2 September 2013 (UTC)
- As Nick said, this is something to strive for in the future, but probably not something we could realistically do at the present time. I'm thinking specifically about the backlog of US destinations we had earlier this year; it would have been a nightmare, if not totally futile, to try to conform the DotM schedule to such a rule had it been in place at that time. We need to improve Wikivoyage's coverage of underrepresented regions of the world before we even think about anything in this vein. -- AndreCarrotflower (talk) 16:30, 11 September 2013 (UTC)
- A possible answer to this conundrum might be to identify and translate high-quality articles on other language Wikivoyages. For example, it's conceivable that fr: would have better coverage of destinations in Francophone African countries than we do, and Africa is one of our weakest links here at en:. Similarly, es: might be a great resource to improve our coverage of Latin America (not to shortchange the wonderful articles on Colombia that our own Peter has written, of course!)
- As Nick said, this is something to strive for in the future, but probably not something we could realistically do at the present time. I'm thinking specifically about the backlog of US destinations we had earlier this year; it would have been a nightmare, if not totally futile, to try to conform the DotM schedule to such a rule had it been in place at that time. We need to improve Wikivoyage's coverage of underrepresented regions of the world before we even think about anything in this vein. -- AndreCarrotflower (talk) 16:30, 11 September 2013 (UTC)
- I agree. We need to keep in mind that if a DotM and an OtBP are scheduled to run in consecutive months, they actually overlap. Ikan Kekek (talk) 09:32, 2 September 2013 (UTC)
- I think it would be a good rule of thumb, not set in stone of course, but as a clear preference. If there are no other suitable articles for that month, we can always do it anyway. But for this month for example, a bit of shifting in the order would have been possible. It's fine for now, but I too think it would be nicer to have a better mix. Let's strive for that in the future. JuliasTravels (talk) 08:21, 2 September 2013 (UTC)
- Do I smell a new Expedition? :)
- That does sound good! Would it be better to co-ordinate such an expedition on here or over on Meta? --Nick talk 18:12, 11 September 2013 (UTC)
- In any case we could raise some attention to the idea, here and on meta. Before making an expedition out of it though, we should find out if people are interested to invest that much time. Translating stuff is a whole different thing from writing it, and it would be a very broad goal. Too many really important expeditions never get finished already, it seems. As an alternative, we could pick a few good non-Anglo candidates - preferably perhaps major destinations that are not yet properly covered - and make them a Collaboration of the Month? Getting a particular article in shape is feasible in a month and I could imagine people are more likely to jump in? It would make total sense to pick one that has a good sister article in another language WV, making translating another way to help. Just a thought.
- As for the mix in featuring, I totally think we should start right now. We're not talking rules, we're talking efforts. When it can't be done, it can't be done, but if there's a way to not feature Clarence and Oakland at the same time, that would be nice. No harm in trying. JuliasTravels (talk) 20:03, 11 September 2013 (UTC)
- Let me explain to you my reticence about the particular issue of Clarence and Oakland. First off, as I've repeated time and time again, we had a devil of a time dealing with the preponderance of US destinations these past six months or so. I've done the vast majority of the work in setting up the schedule, and in doing so I've tried to limit us to only one US destination per month, whether that be DotM, OtBP, or FTT.
- That does sound good! Would it be better to co-ordinate such an expedition on here or over on Meta? --Nick talk 18:12, 11 September 2013 (UTC)
- In the environment of this tight, rigid schedule, we had a bit of a brouhaha on the DotM talk page regarding Oakland's "Time to Feature" and where to place it on the schedule in light of the presence relatively close to each other of two Chinese cities, Xiamen and Kunming, in the same column. As you can see, it took a good deal of effort to hammer out a compromise.
- Meanwhile, Clarence has been languishing on the nominees list for almost a year now. Being located in the temperate latitudes of the Northern Hemisphere, if we don't feature it now, we can't do so again until spring. As if that weren't enough, it's specifically noted in the "Time to feature" line of Clarence's nomination that autumn is the most ideal time to feature the article on the Main Page.
- As an aside: if we're really serious about not overlapping destinations from the same country, realistically we can expect headaches like this to take place more and more frequently. If you ask me, it was already hard enough trying to arrange the schedule this spring, summer and fall using the looser guidelines I mentioned in the first paragraph.
- Andre, again, no-one is talking about a rule. If there are strong reasons to feature these ones together now, despite the regional overlap, I'm not against it. If you already worked towards not having double US destinations, that's great. All I'm saying is that there's no reason not to adopt that way of thinking (which you apparently already had) as a general, shared goal, even if we know we won't be able to always live up to it in the near future. You make a fair point about the lack of non-US destinations good for featuring, and it's all of our responsibility to change that. As the community grows, it'll surely get easier. It seems to me that we're really not that far apart in reasoning :-) And thanks, for doing all the headache works on the schedule; I'm not criticizing that at all. JuliasTravels (talk) 22:34, 11 September 2013 (UTC)
Actually, there are already guidelines that we don't feature same-country destinations at the same time however there is an overriding guideline that exists for situations like these when there are in fact no good articles to use as diversifiers in which we can only feature content that we have. Those who want to avoid this second guideline coming into play are encouraged to build articles. Otherwise, it does no good to debate about phantom articles. ChubbyWimbus (talk) 07:22, 17 September 2013 (UTC)
Getting Involved
I think Getting Involved is a better link to the Community Portal, than it is to Plunge forward. You click on getting involved to get more info on how to get involved - Plunging is important, but info first. Dissent? Of course, this makes our project link a bit redundant. --Inas (talk) 06:22, 17 September 2013 (UTC)
- Easy enough to replace the Project link with Plunge Forward. LtPowers (talk) 15:01, 17 September 2013 (UTC)
Rendering of bottom boxes
The rendering of the bottom boxes on the Main Page is a mess. Someone should fix the CSS for those. Kaldari (talk) 17:00, 17 September 2013 (UTC)
- We have tried, but haven't been able to thus far. If you've got any good ideas or know how to fix it yourself, please let us know! --Nick talk 18:11, 17 September 2013 (UTC)
Linking to continents
Hi. Question about the clickable continents: the large portion of Turkey east of Istanbul that is widely considered to be a part of Asia seems to link to Europe. I know this may sound like a nitpick, but I was just wondering whether it was intentional or if other places consider it a part of Europe or what. Thanks. TCN7JM 21:31, 3 November 2013 (UTC)
- Please feel free to nitpick! :) As far as I'm aware, the distinction was made as our Turkey article is considered part of Europe and we didn't want people to click on Turkey and be presented with a page where that country isn't listed. --Nick talk 21:55, 3 November 2013 (UTC)
Carousel of Progress
If you have previously copied any CSS code from here in order to view the design, please delete it. You may then view the page here.
Good evening!
I've spent a little bit of time working on the Main Page idea above that was, admittedly, largely disliked for being overly glossy and various other things. Ignoring democratic principles and focussing instead on Saqib's suggestion that I down tools on My Voyage (...some day..!) and take another look at it, I've had a bit of a play. I've managed to get a rudimentary CSS carousel working (based on this) which rotates through 3 different images with links to different features. It also has an expandable navbar at the top and a large conversational search bar in the middle.
For those of you brave enough to venture into this world of prior rejection you first need to copy the CSS here to your own Common.CSS file. Once you've done that (sorry it's so messy, but it shouldn't affect anything else on the site), you're then ready to visit the page itself, which you can find here. If you don't copy the CSS across first, the page will look very funny indeed.
Undoubtedly this could not be the finished article: the logo and search box do not yet scale properly, the expand link remains blue and I'm not convinced that the magic roundabout reacts quite as it should with varying resolutions just yet, but I'd hope these fairly small (ho ho ho) matters could be cleared up fairly easily.
That's also to ignore the fact that this is currently built into a design that was not massively popular to start with, however, if the consensus hasn't changed, we could use this merely as a concept vehicle: a hypothetical Main Page from which we could perhaps cannibalise bits if we felt so inclined.
I'd welcome your thoughts, suggestions and criticism. :) --Nick talk 00:36, 4 November 2013 (UTC)
- With the caveat that I haven't looked at it yet (a screenshot might be helpful), I'd like to suggest that adapting our main page to different resolutions hasn't worked very well, and I think it causes more problems than it solves. I'm tempted to suggest we design for 960 or 1200 pixels, along with a separate mobile version, and be done with it. LtPowers (talk) 02:30, 4 November 2013 (UTC)

- I think you're perhaps right Powers: we might be best to finally accept defeat on that front. Fixing either this page or the current one to a prescribed width shouldn't be too difficult, though I'd still be interested to hear how this page reacts to different screen widths.
- As requested, I've included a screenshot of the page. --Nick talk 10:53, 4 November 2013 (UTC)
- Looks quite flashy; nice work! I'm guessing it was inspired by this? (forgive me for visiting that website!) James A ▪ talk 10:57, 4 November 2013 (UTC)
- That looks beautiful! A comment about screen sizes, though: I think it's a really big problem if the site is of fixed dimensions and can't be seen well on a smartphone (preferably, even a dumb phone), an IPad, a small laptop, and a bigger screen desktop computer, without some of the screens in question having blank space on them. I have no idea what is needed from the technical side to get this done, but "accepting defeat" doesn't sound good to me, if there's an alternative. Ikan Kekek (talk) 11:05, 4 November 2013 (UTC)
- That sounds about right. I suppose my speed to 'accept defeat' came having been puzzling over the issue of dynamic dimensions for most of last night! In reality, with today's myriad of different resolutions, we probably need to support most, if not all, screen widths. The page does scale dynamically, although it's a bit imperfect. --Nick talk 11:36, 4 November 2013 (UTC)
- And JamesA, it was sort of unintentionally inspirational - I do like big pictures! --Nick talk 11:38, 4 November 2013 (UTC)
- Has everyone managed to get the carousel effect working? --Nick talk 20:20, 4 November 2013 (UTC)
- Nick, that surely looks great! I would gladly support anything that looks like this. The current design looks poor on my wide angle screen, I can only see the upper map and the top third of the DotM banner. We wouldn't need to drop the Discover feature though, would we? Is there a way to incorporate it? One possibility would be to add it as another, forth screen, in the carousel. Just an idea... --Danapit (talk) 08:33, 5 November 2013 (UTC)
- It looks nice, although I hope we won't get rid of the descriptions. I wouldn't want our DotM/OtBPs to be relegated to featured pictures as opposed to destinations. That was one strength of the old way; the combination of caption and picture. ChubbyWimbus (talk) 10:35, 5 November 2013 (UTC)
- Good point, ChubbyWimbus. Danapit (talk) 10:39, 5 November 2013 (UTC)
- Glad to hear you like it! If wanted, descriptions could be easily added to the page - my only thoughts on that subject would be that 'a picture speaks a thousand words': if implemented, I think short, fairly unobtrusive captions would be the order of the day. --Nick talk 12:02, 5 November 2013 (UTC)
- Ok - I've added a caption to the first image now, so you can see how it would look (I actually quite like it in situ!). To make it work exactly right, you'll need to update your CSS. --Nick talk 12:16, 5 November 2013 (UTC)
- Screenshot, please please please... Danapit (talk) 12:20, 5 November 2013 (UTC)

- Ooops, sorry about that, here's one! --Nick talk 12:48, 5 November 2013 (UTC)
- I've tried with css now. Looks great (I am using Firefox on Win7, wide angle screen), I can't see the whole picture, the bottom is cut off, but at least most of it. It scares me a bit when the picture starts moving automatically. Can't it be a matter of the user's decision to move on to other screen using for example some arrows? And when opening WV start page one of the featured screens would appear randomly. Danapit (talk) 17:59, 5 November 2013 (UTC)
- Glad to hear you like it! Unfortunately, with the sheer number of different screen sizes, we'll struggle to get the whole page on everyone's monitor, but I hope everyone can see the vast majority of the top image. I also fear that arrows probably aren't attainable at the moment. I am not an expert in CSS in any way, but we are certainly not alone in having a page that changes image automatically, though I can change the speed/delay if that would prevent it from scaring you? If anyone is an expert in CSS, then please feel free to have a go! --Nick talk 18:18, 5 November 2013 (UTC)
- I've tried with css now. Looks great (I am using Firefox on Win7, wide angle screen), I can't see the whole picture, the bottom is cut off, but at least most of it. It scares me a bit when the picture starts moving automatically. Can't it be a matter of the user's decision to move on to other screen using for example some arrows? And when opening WV start page one of the featured screens would appear randomly. Danapit (talk) 17:59, 5 November 2013 (UTC)
- Ooops, sorry about that, here's one! --Nick talk 12:48, 5 November 2013 (UTC)
Looks pretty cool. I don't mind it changing automatically, though I feel like when it does change, the images take too long to slide across. It would be cool to have buttons too, eventually. Texugo (talk) 18:40, 5 November 2013 (UTC)
- I like the idea of a carousel for featured destinations, and also think that the search box probably makes more sense than our current world image map, but it would also be good to discuss what functionality to maintain - the discover and get involved sections seem valuable, and it may also make sense to maintain the left nav rather than moving it to the top of the page. Aside from that, however, I commend Nick for again diving into the fire to address main page issues. -- Ryan • (talk) • 19:06, 5 November 2013 (UTC)
- Thanks very much both of you! The timing/delay issue is largely a question of trial and error with the CSS - if you copy the CSS again, I've sped the transition up a bit - I hope it's an improvement! I too would like to see buttons eventually, but with my level of skill, it could take months/years!
- In terms of retaining functionality, I got rid of the sidebar because a) for the majority of users very few of its links are useful and b) it means we can have a cleaner, larger Main Page. Reinserting the sidebar would not be difficult, but would (in my view) greatly diminish the page's impact for visitors. As for Discover and Get Involved: the latter is currently fairly dormant, however, it would be very easy to create a 'slide' for each of these if it was desired. If not, we could always try and integrate the current boxes at the bottom once again.
- Thanks for your support! --Nick talk 19:23, 5 November 2013 (UTC)
- My main concern here is how similar this is to Lonely Planet and Bing. I'd rather we have a more unique identity. LtPowers (talk) 19:57, 6 November 2013 (UTC)
- I'd like to think that the large logo reasserts our identity, but I understand that full screen images are used on several sites. Our issue is this: travel guide sites require large, beautiful pictures to illustrate their articles and this is an economical way to use our Main Page space and display large images. The loss of the sidebar not only gives the page more 'pizazz' but also separates us from other wiki-based online travel guides (the current Main Page of which is extremely similar to ours). By retaining the white border, I've attempted to maintain some of the WV 'style' whilst matching it with big images that are both important for us as a travel guide and an attractive website. --Nick talk 20:44, 6 November 2013 (UTC)
- Well, not to put too fine a point on it, but we can't go changing our Main Page everytime some other wiki-based online travel site copies it. =) I understand what you're trying to do; I just think I would prefer a more magazine-like solution that can present three "headlines" (featured articles) at a time. LtPowers (talk) 00:29, 8 November 2013 (UTC)
- No, you're absolutely right and I do understand your points - I'm perhaps a tad over-excited! :) So you're a fan of the current page? --Nick talk 00:56, 8 November 2013 (UTC)
- I like the basic idea, but the implementation has its flaws, mainly due to its vertical layout versus today's large horizontal screens. If there was some way to use a horizontal layout for widescreens and a vertical one for smartphones and other portrait-orientation screens, I think that would be my ideal. LtPowers (talk) 19:10, 8 November 2013 (UTC)
- I'd hope that something like that would eventually be possible. I hoped to counter the orientation issue with the carousel, but we would need a separate mobile version.
- Is it worth ploughing on with this concept, or should we leave it for the moment? --Nick talk 21:58, 9 November 2013 (UTC)
- I like the basic idea, but the implementation has its flaws, mainly due to its vertical layout versus today's large horizontal screens. If there was some way to use a horizontal layout for widescreens and a vertical one for smartphones and other portrait-orientation screens, I think that would be my ideal. LtPowers (talk) 19:10, 8 November 2013 (UTC)
- No, you're absolutely right and I do understand your points - I'm perhaps a tad over-excited! :) So you're a fan of the current page? --Nick talk 00:56, 8 November 2013 (UTC)
- Well, not to put too fine a point on it, but we can't go changing our Main Page everytime some other wiki-based online travel site copies it. =) I understand what you're trying to do; I just think I would prefer a more magazine-like solution that can present three "headlines" (featured articles) at a time. LtPowers (talk) 00:29, 8 November 2013 (UTC)
- I'd like to think that the large logo reasserts our identity, but I understand that full screen images are used on several sites. Our issue is this: travel guide sites require large, beautiful pictures to illustrate their articles and this is an economical way to use our Main Page space and display large images. The loss of the sidebar not only gives the page more 'pizazz' but also separates us from other wiki-based online travel guides (the current Main Page of which is extremely similar to ours). By retaining the white border, I've attempted to maintain some of the WV 'style' whilst matching it with big images that are both important for us as a travel guide and an attractive website. --Nick talk 20:44, 6 November 2013 (UTC)
- My main concern here is how similar this is to Lonely Planet and Bing. I'd rather we have a more unique identity. LtPowers (talk) 19:57, 6 November 2013 (UTC)
- Can't we keep the mobile version as is and just change the desktop version?
- I would say it is worth moving this idea forward. However, based on this discussion I fear this isn't a very hot topic right now. Or maybe is it a little hidden and the suggestion should be presented in the pub? --Danapit (talk) 12:27, 11 November 2013 (UTC)
- I certainly didn't mean to derail the discussion, or progress on a redesign. I'm not entirely happy with the current main page, so I welcome attempts at revision. Unfortunately, I haven't delved enough into the intricacies of CSS or working with MediaWiki to propose viable alternatives. LtPowers (talk) 20:04, 11 November 2013 (UTC)
- I think there are certainly opportunities to move forward. The current isn't perfect, the proposed isn't either, but variety is good, so I say lets give it a go. The large screenful image is popular these days, and has a modern feel over the current. --Inas (talk) 22:57, 11 November 2013 (UTC)
- Thanks for your support and thoughts! I've posted about this discussion in the pub to elicit more comments. There's still work to be done, but I hope we can make progress with this idea. --Nick talk 00:06, 12 November 2013 (UTC)
- I think there are certainly opportunities to move forward. The current isn't perfect, the proposed isn't either, but variety is good, so I say lets give it a go. The large screenful image is popular these days, and has a modern feel over the current. --Inas (talk) 22:57, 11 November 2013 (UTC)
arbitrary break
First of all, thank you for choosing this page to start with. The format of this page has really been a major frustration of mine, and a reason why I prefer to use WT travel over this site. (sorry, but true) But....why are the other Wikis --and some that I would not personally recommend--being given such prominence on the landing page, and people encouraged to leave the site as soon as they arrive? People come to this site for travel destinations, the navigation to destinations should be featured prominently. --Neotarf (talk) 01:44, 12 November 2013 (UTC)
- The sister project links at the bottom of the Main Page are a standard on all Wikimedia Foundation sites, they might even be a requirement I think. However, it may be worth thinking about how to make them less prominent. Also, I prefer Nick's new design over the current main page, which displays terribly in some resolutions and on old browsers. James A ▪ talk 05:24, 12 November 2013 (UTC)
- It might be worth finding out what the site is required by the WMF to have. I recall some other issues that came up about WT, about some kind of page formatting that was preventing the site from coming up on google searches. There was an opinion ventured that it might have been part of the out-of-court settlement, but as I recall, the issue was never resolved. It might be good to make a collection of these administrative/legal type questions, and ask them all at once, when the appropriate contact person at WMF can be identified. --Neotarf (talk) 01:25, 13 November 2013 (UTC)

- Nick, what do you think about this mockup. --Saqib (talk) 12:36, 12 November 2013 (UTC)
- I think it looks interesting. One suggestion: what do you all think about restarting the Travel news section in some form and feature it on the new Main Page? ϒpsilon (talk) 16:17, 12 November 2013 (UTC)
- Travel news would be a nice idea, although I'm not sure we necessarily have enough contributors as of yet to keep it updated. If we got to a point where it is possible, we could run a ticker along the bottom perhaps (but above the WMF icons)?
- If I'm honest, I probably prefer the page as it is - I like the clean look of the large images and small captions, but I appreciate your input Saqib! It would be good to find a way to make the WMF icons slightly less obtrusive, any ideas on that front? --Nick talk 22:35, 12 November 2013 (UTC)
- You can decrease the size of captions, logo, and sister projects text to keep the things look clean. --Saqib (talk) 22:45, 12 November 2013 (UTC)
- Can you use mouseover, or a separate meta page? For example, see this portal page. Or if it is a requirement to have it so prominent, perhaps below the fold, as in the en.wp main page. --Neotarf (talk) 01:37, 13 November 2013 (UTC)
- I don't know that it's a question of being a requirement, so much as it would make us the only WMF project without the grid of sister projects on its Main Page, so far as I'm aware. LtPowers (talk) 19:13, 13 November 2013 (UTC)
- Indeed, and removing the sister project links would also be problematic in that Wikivoyage isn't exactly basking in goodwill from the rest of the WMF family as it is (and I'm not only talking about the Signpost incident). -- AndreCarrotflower (talk) 20:24, 13 November 2013 (UTC)
- I agree - I don't think that removing the links is really an option. If wanted, we could perhaps make them smaller, though I don't mind the balance they currently lend to the page. --Nick talk 22:21, 13 November 2013 (UTC)
- Indeed, and removing the sister project links would also be problematic in that Wikivoyage isn't exactly basking in goodwill from the rest of the WMF family as it is (and I'm not only talking about the Signpost incident). -- AndreCarrotflower (talk) 20:24, 13 November 2013 (UTC)
- I don't know that it's a question of being a requirement, so much as it would make us the only WMF project without the grid of sister projects on its Main Page, so far as I'm aware. LtPowers (talk) 19:13, 13 November 2013 (UTC)
- Safety warnings would be nice. So far I have gotten caught in one typhoon and narrowly missed two others. I usually pick up on that stuff from FB (!) but that is blocked in some areas. --Neotarf (talk) 01:35, 13 November 2013 (UTC)
- Definitely keep the links, and as far as I'm concerned, also no safety warnings or news. They take a lot of work, are still usually lacking or out of date and I think any traveller should always follow local news to be aware of any safety issues. They can't rely on us, for that, and we can't cover every place in the world. Even on many language wikipedia's, the news section is not a strong point. Of course, it never hurts to put more long term safety warnings on destination articles themselves, but typhoons and such come and go far too quickly. I agree with Nick that if a large image only is to work, it should probably be fairly "clean". However, if we start putting other sections under it, I agree there is a rather glaring similarity with another huge travel site. JuliasTravels (talk) 11:29, 14 November 2013 (UTC)
- Please have a look at the main page now. But first you need to copy the CSS here to your own common.css file. I will work on adding a button as well. --Saqib (talk) 12:38, 14 November 2013 (UTC)
- Definitely keep the links, and as far as I'm concerned, also no safety warnings or news. They take a lot of work, are still usually lacking or out of date and I think any traveller should always follow local news to be aware of any safety issues. They can't rely on us, for that, and we can't cover every place in the world. Even on many language wikipedia's, the news section is not a strong point. Of course, it never hurts to put more long term safety warnings on destination articles themselves, but typhoons and such come and go far too quickly. I agree with Nick that if a large image only is to work, it should probably be fairly "clean". However, if we start putting other sections under it, I agree there is a rather glaring similarity with another huge travel site. JuliasTravels (talk) 11:29, 14 November 2013 (UTC)
- I think it looks interesting. One suggestion: what do you all think about restarting the Travel news section in some form and feature it on the new Main Page? ϒpsilon (talk) 16:17, 12 November 2013 (UTC)
- Nick, what do you think about this mockup. --Saqib (talk) 12:36, 12 November 2013 (UTC)
Saqib, I find the white text on milky background difficult to read, specially with the party background. IMO the discover section shouldn't look the same as the destination short description. Danapit (talk) 12:56, 14 November 2013 (UTC)
- Background colour of the Discover section can be changed to black. --Saqib (talk) 13:02, 14 November 2013 (UTC)
- I would also prefer the WMF links not being within the title picture, I like Nic's mockup because it looks cleaner. Danapit (talk) 13:32, 14 November 2013 (UTC)
 Done. --Saqib (talk) 13:42, 14 November 2013 (UTC)
Done. --Saqib (talk) 13:42, 14 November 2013 (UTC)
- Yep, I like the plain look. Any reason the boxes with text are down now? Might this result in them appearing in the middle of the page on some monitors and close to the bottom on others? Saqib, you are working on adding the buttons to move the pages there and back? Cool! Danapit (talk) 14:36, 14 November 2013 (UTC)
- Both boxes looks good to me at the bottom. You can see here how the main page looks on different display resolutions. Yup, a guy promised to help us with adding button. --Saqib (talk) 14:42, 14 November 2013 (UTC)
- I added my screenshot. They are rather lower on my screen. And the discover box is really non-readable. Danapit (talk) 15:15, 14 November 2013 (UTC)
- Hi everyone! Sorry I've not had time to play with this lately. Personally, I prefer the image to have minimal text overlayed as the whole point of having a very large image is so that it fills the screen and people are focussed on that. I also fear that the new logo is very small on the page and gets rather lost. I would also much prefer black boxes. If we want discover to be a major part of the page, we could always just add another slide, or perhaps run a ticker or similar along the bottom, above the WMF links. We need to be careful that we don't make the page more cluttered than it already is. If I'm completely honest, I prefer it how it was when I left it, but that's not to say that I'm opposed to new ideas. If someone were able to work out a way of integrating buttons, I'd be very keen to see it in action! --Nick talk 17:00, 14 November 2013 (UTC)
- I agree with Nick and sorry Saqib, although you've invested lots of work, I still find Nick's layout nicer and easier to read. I also would prefer another slide (or a ticker) for Discover (and perhaps other things). And the buttons would be most appreciated. Danapit (talk) 17:33, 14 November 2013 (UTC)
- I should also say that I really do appreciate the time and effort that Saqib has put into this - I'm glad that people are thinking about it! :) --Nick talk 17:36, 14 November 2013 (UTC)
- No problem guys but you must know I'm little disappointed but I'm happy at least you both guys appreciated my effort. --Saqib (talk) 18:05, 14 November 2013 (UTC)
- I should also say that I really do appreciate the time and effort that Saqib has put into this - I'm glad that people are thinking about it! :) --Nick talk 17:36, 14 November 2013 (UTC)
- I agree with Nick and sorry Saqib, although you've invested lots of work, I still find Nick's layout nicer and easier to read. I also would prefer another slide (or a ticker) for Discover (and perhaps other things). And the buttons would be most appreciated. Danapit (talk) 17:33, 14 November 2013 (UTC)
- Hi everyone! Sorry I've not had time to play with this lately. Personally, I prefer the image to have minimal text overlayed as the whole point of having a very large image is so that it fills the screen and people are focussed on that. I also fear that the new logo is very small on the page and gets rather lost. I would also much prefer black boxes. If we want discover to be a major part of the page, we could always just add another slide, or perhaps run a ticker or similar along the bottom, above the WMF links. We need to be careful that we don't make the page more cluttered than it already is. If I'm completely honest, I prefer it how it was when I left it, but that's not to say that I'm opposed to new ideas. If someone were able to work out a way of integrating buttons, I'd be very keen to see it in action! --Nick talk 17:00, 14 November 2013 (UTC)
- I added my screenshot. They are rather lower on my screen. And the discover box is really non-readable. Danapit (talk) 15:15, 14 November 2013 (UTC)
- Both boxes looks good to me at the bottom. You can see here how the main page looks on different display resolutions. Yup, a guy promised to help us with adding button. --Saqib (talk) 14:42, 14 November 2013 (UTC)
- Yep, I like the plain look. Any reason the boxes with text are down now? Might this result in them appearing in the middle of the page on some monitors and close to the bottom on others? Saqib, you are working on adding the buttons to move the pages there and back? Cool! Danapit (talk) 14:36, 14 November 2013 (UTC)
Next steps
At this juncture, is it worth considering where (if anywhere) we want to take this? We could make a list of things we'd like to see implemented or even try it out temporarily at an 'alpha' stage? --Nick talk 23:16, 14 November 2013 (UTC)
- I really love the high-resolution full-page image, but I'm not sure what I think about the implications. I know switching between 3 featured images was discussed above. Was any conclusion reached? I think that would be a great solution, if it's reasonably feasible and user-friendly. Ikan Kekek (talk) 05:17, 15 November 2013 (UTC)
- Do you mean the arrows? They probably are feasible, but will probably take some time to implement. I'll have a look into how we could make it work. --Nick talk 10:07, 15 November 2013 (UTC)
- It working now Nick. Let me know if you want to disable to auto transition? First copy this js and css and then see how it works. You can either click the previous and next buttons or scrolled only via the left and right keys on your keyboard. --Saqib (talk) 10:20, 15 November 2013 (UTC)
- Saqib, you're a star! :) That looks fantastic! We perhaps need to tidy up the sides a little bit (the navbar now overhangs a little for me), but that's a great addition. Thank you!! --Nick talk 10:40, 15 November 2013 (UTC)
- In answer to your question, I'd be happy to keep both personally - I think it's nice that images still scroll, but we give users a choice. I've changed the duration in the JS to 2000, which makes the auto transition a little less extreme. --Nick talk 10:47, 15 November 2013 (UTC)
- I must say it wasn't possible for me to make it without the support and help of a friend from Thessaloniki. Nick, have you tried keyboard keys as well? --Saqib (talk) 10:53, 15 November 2013 (UTC)
- I have! It's brilliant! Thanks very much to your friend too! Any idea how we can re-align it with the navbar? --Nick talk 10:58, 15 November 2013 (UTC)
- I will look into that. Btw, have you noticed, navbar works perfect on few display resolutions. --Saqib (talk) 11:04, 15 November 2013 (UTC)
- Thanks! And that is good! Thank you for all your hard work! :) --Nick talk 11:11, 15 November 2013 (UTC)
- Saqib, thanks and also to your friend! That's a big step forward that you made it work! Danapit (talk) 11:58, 15 November 2013 (UTC)
- I've added another little effect at the bottom of my CSS under the comment 'NEW'. I don't suppose you have any idea how I could get this to work as a replacement for [more]? I was planning on using the same arrow that's currently on the carousel. I have tried, but it's still not functioning... --Nick talk 11:59, 15 November 2013 (UTC)
- Nick, update your css, you can find the code under the comment "FIX TOP NAVIGATION". Personally, I don't like to see those "more" links. --Saqib (talk) 12:34, 15 November 2013 (UTC)
- Fantastic! Thank you! I've put the fading arrows back in - what do you think? So you think we should lose the collapsible element all together? I wouldn't be opposed to that particularly.... --Nick talk 12:59, 15 November 2013 (UTC)
- I don't know why but those 2 arrows not fading for me. Yes, I would suggest to remove the collapsible menu. --Saqib (talk) 13:09, 15 November 2013 (UTC)
- Have you copied the CSS code below? It should work with that....
- I don't know why but those 2 arrows not fading for me. Yes, I would suggest to remove the collapsible menu. --Saqib (talk) 13:09, 15 November 2013 (UTC)
- Fantastic! Thank you! I've put the fading arrows back in - what do you think? So you think we should lose the collapsible element all together? I wouldn't be opposed to that particularly.... --Nick talk 12:59, 15 November 2013 (UTC)
- Nick, update your css, you can find the code under the comment "FIX TOP NAVIGATION". Personally, I don't like to see those "more" links. --Saqib (talk) 12:34, 15 November 2013 (UTC)
- I've added another little effect at the bottom of my CSS under the comment 'NEW'. I don't suppose you have any idea how I could get this to work as a replacement for [more]? I was planning on using the same arrow that's currently on the carousel. I have tried, but it's still not functioning... --Nick talk 11:59, 15 November 2013 (UTC)
- Saqib, thanks and also to your friend! That's a big step forward that you made it work! Danapit (talk) 11:58, 15 November 2013 (UTC)
- Thanks! And that is good! Thank you for all your hard work! :) --Nick talk 11:11, 15 November 2013 (UTC)
- I will look into that. Btw, have you noticed, navbar works perfect on few display resolutions. --Saqib (talk) 11:04, 15 November 2013 (UTC)
- I have! It's brilliant! Thanks very much to your friend too! Any idea how we can re-align it with the navbar? --Nick talk 10:58, 15 November 2013 (UTC)
- I must say it wasn't possible for me to make it without the support and help of a friend from Thessaloniki. Nick, have you tried keyboard keys as well? --Saqib (talk) 10:53, 15 November 2013 (UTC)
- In answer to your question, I'd be happy to keep both personally - I think it's nice that images still scroll, but we give users a choice. I've changed the duration in the JS to 2000, which makes the auto transition a little less extreme. --Nick talk 10:47, 15 November 2013 (UTC)
- Saqib, you're a star! :) That looks fantastic! We perhaps need to tidy up the sides a little bit (the navbar now overhangs a little for me), but that's a great addition. Thank you!! --Nick talk 10:40, 15 November 2013 (UTC)
- It working now Nick. Let me know if you want to disable to auto transition? First copy this js and css and then see how it works. You can either click the previous and next buttons or scrolled only via the left and right keys on your keyboard. --Saqib (talk) 10:20, 15 November 2013 (UTC)
- Do you mean the arrows? They probably are feasible, but will probably take some time to implement. I'll have a look into how we could make it work. --Nick talk 10:07, 15 November 2013 (UTC)
/* Fade in arrows */
.greydout {
-webkit-opacity: 0.5;
-moz-opacity: 0.5;
opacity: 0.5;
-webkit-transition: all 0.25s ease;
-moz-transition: all 0.25s ease;
-ms-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.greydout:hover {
-webkit-opacity: 1;
-moz-opacity: 1;
opacity: 1;
}
- I think you make a good point about the collapsible bar as well - let's try it without. --Nick talk 13:13, 15 November 2013 (UTC)
- I've the above codes in my css file but it is not working for me. Can you please upload a screenshot? --Saqib (talk) 13:16, 15 November 2013 (UTC)
- Hmmm... I've tweaked it slightly. Would you mind copying from my CSS again? --Nick talk 13:23, 15 November 2013 (UTC)
- I've the above codes in my css file but it is not working for me. Can you please upload a screenshot? --Saqib (talk) 13:16, 15 November 2013 (UTC)
- I think you make a good point about the collapsible bar as well - let's try it without. --Nick talk 13:13, 15 November 2013 (UTC)
Can we now copy the relevant CSS and JavaScript across to MediaWiki:Common? It shouldn't affect any other pages, so I can't see it causing any problems. --Nick talk 20:47, 15 November 2013 (UTC)
- Second that. --Saqib (talk) 20:56, 15 November 2013 (UTC)
If you are using a previous version of the CSS code, please now remove it to ensure that the page displays as wanted. --Nick talk 21:03, 15 November 2013 (UTC)
- Some thoughts:
- Assuming that the fact that this is advertised in the site notice means that this is in a final state, I think the carousel code is too clunky - scrolling a full page image seems slow, clicking on the arrows doesn't update quickly enough, there is no guide to allow a user to click and go directly to one of the slides, and the massive single line of Javascript used to make this happen appears to be something that is pre-compiled and impossible to maintain in its current state.
- I think it makes sense to keep the sister project links consistent with how they are displayed on other WMF sites for branding purposes. Having them all on one line makes us different without providing any particular benefit beyond a shorter page.
- I still think we're losing a lot of functionality with this design. We lose the left nav, which is something everyone on WMF sites is familiar with, and our main page now essentially just becomes a portal to our three featured articles.
- I don't mean to be negative and love that people are trying out new ideas, but insofar as this appears to be the final proposal for implementation, my personal opinion is that it has gone too far in the direction of "let's feature pretty images" and lost too much functionality to be a proper main page. -- Ryan • (talk) • 02:56, 16 November 2013 (UTC)

- What are your thoughts on this mockup Ryan? --Saqib (talk) 13:16, 16 November 2013 (UTC)
- Hi Ryan! A few responses to your thoughts:
- I can't really comment on the JavaScript matter, but I can't personally see that going directly to a particular slide is of massive importance - there are only three slides and the user is at most 1 click or 15-ish seconds away from seeing it. We are able to speed up the image scrolling if you'd like; in fact, I slowed it down earlier as I feared it would give people whiplash. The arrows work fine for me, so I'd be interested to know which browser you use and whether you've cleared any previous CSS from your preferences.
- I'm happy to revert to the previous display of sister links if you prefer it; we were merely responding to the comments above calling for it.
- On your point about the sidebar, I would argue that everyone on the internet is familiar with horizontal navigation. The sidebar takes up an awful lot of space, replicates information and as far as I can see, doesn't provide any extra functionality - we would be keeping it for the sake of nostalgia. If there are any elements of it that you feel should be retained, but haven't, I'd be glad to add them to the horizontal bar which can, if necessary, include a collapsible section. Saqib's mock-up is a compromise, but why do we need to to duplicate functionality and take up a large proportion of the screen in the proecess?
- As for the page becoming a simple portal for our three featured articles - what is it now? People above have conceded that the map is used only very irregularly, whilst everything else could (and would) be carried across. If you're worried about losing discover, we can add another slide or ticker at the bottom with travel facts. If the loss of 'the free worldwide travel guide that anyone can edit' irks you, that can be added very easily with appropriate links if desired.
- Hi Ryan! A few responses to your thoughts:
- I appreciate your feedback, but to my mind a portal into our best articles is exactly what the Main Page should be. Yes, in a perfect world we'd feature every article, but that isn't an option, so why not have a page that celebrates the best of what we do on here. --Nick talk 13:24, 16 November 2013 (UTC)
- PS Sorry if this comes across as a bit crusty - not having the best day off-wiki! :) --Nick talk 16:48, 16 November 2013 (UTC)
- My feeling is that the new page is beautiful and that photos are much more impressive at the full-page size. I do agree that it would be good for the 3 photos to smoothly and more quickly alternate without input from the user, but as for keeping the front page similar in appearance to other Wikimedia sites, I don't see that as in any way important. I do think it's important to make this site user-friendly to people coming from other WMF sites, and to welcome new users from those sites, but I love the idea of this dramatic new page that loudly trumpets that this is a Travel Guide and thereby shows the specialness of this site. Ikan Kekek (talk) 15:50, 16 November 2013 (UTC)
- Nick - first, I love the carousel concept as a way to present multiple items in a limited space, and love the prominent "Where are you traveling?" box, and would like to see that incorporated into a future main page. With respect to Javascript, I've built tons of carousels over the years and can help out with any enhancements/fixes once the concept has broader approval. However, regarding the left nav, one of our strongest selling points is that we are a wiki and a Wikimedia site, and removing the left nav takes away a key page element from the first page most users will see that clearly says "this page is like Wikipedia". From both a branding and a functional standpoint I think that's a mistake - yes, internet users know how to use a horizontal nav, but I don't think we dismiss the value of commonality with our sister sites. That's my opinion, and if I'm in the minority then I'll happily defer to others, but the site notice asked for feedback and that's my honest, and strongly-held, opinion. -- Ryan • (talk) • 18:12, 16 November 2013 (UTC)
- Frankly speaking, personally I would like to see the left navbar as in the above mockup. --Saqib (talk) 18:35, 16 November 2013 (UTC)
- Saqib - the mockup you've provided seems OK to me, although with the left nav restored the top header could be removed, and we would probably want to move the text box away from the edge a bit to make it clearer that it is associated with the image. Rather than going for an entirely new page, what about just taking some of the ideas from the new page proposal and incorporating them into the existing page:
- Move the featured destinations to a carousel so that instead of three banners we would have a single carousel.
- Replace "click on a continent" with the "Where are you traveling?" search bar.
- That resolves some of the issues that the new main page seems to be trying to address, and moves us closer to Nick's vision of a simpler, more image-friendly main page. -- Ryan • (talk) • 20:15, 16 November 2013 (UTC)
- Ryan, the top navbar can be replaced with "Create account/Login" link and yes, the caption box will be fixed as well. But what do you mean by "Rather than going for an entirely new page, what about just taking some of the ideas from the new page proposal and incorporating them into the existing page." Are you suggesting something like this? If yes, then unfortunately sorry but I'll strongly oppose it and I'm sure Nick as well. But incase if we go with the mockup (where left navbar is restored) I've posted above, then I can remove the rather unideal white borders around the carousel so that the carousel images will fit inside the browser. --Saqib (talk) 20:37, 16 November 2013 (UTC)
- Is there a danger that the similarity of the proposed new main page design to Lonely Planet's home page could require a legal opinion as to whether we could be opening ourselves up to possible litigation? Ikan Kekek (talk) 22:54, 16 November 2013 (UTC)
- After parallels were drawn above, I did consider this, but I don't personally (I am no lawyer) think that they could have any basis for legal action. We are not using their logo, their name, their code or their images: they don't own the rights to big pictures! The Rough Guides website is also similar (it uses big pictures) but there doesn't seem to be any issue there. I sincerely doubt that using this page could result in any legal action, but I too would be happy for a lawyer's view on this issue if it would calm any fears that the community has. --Nick talk 00:18, 17 November 2013 (UTC)
- @Saqib - I was referring to a carousel that uses the banner images that we use on the main page today, not the larger banner image being proposed for the new main page, and by "top nav bar" I meant the new bar that contains "Travel destinations", "Star articles", etc - if we keep the left nav then that new bar is superfluous. However, as I seem to be the only one who has an issue with this new proposal I would prefer to let others comment rather than having any major changes being made solely on account of my comments. -- Ryan • (talk) • 22:07, 17 November 2013 (UTC)
- I've done to fix it. Lets make it our main page asap. --Saqib (talk) 16:18, 18 November 2013 (UTC)
- @Saqib - I was referring to a carousel that uses the banner images that we use on the main page today, not the larger banner image being proposed for the new main page, and by "top nav bar" I meant the new bar that contains "Travel destinations", "Star articles", etc - if we keep the left nav then that new bar is superfluous. However, as I seem to be the only one who has an issue with this new proposal I would prefer to let others comment rather than having any major changes being made solely on account of my comments. -- Ryan • (talk) • 22:07, 17 November 2013 (UTC)
- After parallels were drawn above, I did consider this, but I don't personally (I am no lawyer) think that they could have any basis for legal action. We are not using their logo, their name, their code or their images: they don't own the rights to big pictures! The Rough Guides website is also similar (it uses big pictures) but there doesn't seem to be any issue there. I sincerely doubt that using this page could result in any legal action, but I too would be happy for a lawyer's view on this issue if it would calm any fears that the community has. --Nick talk 00:18, 17 November 2013 (UTC)
- Is there a danger that the similarity of the proposed new main page design to Lonely Planet's home page could require a legal opinion as to whether we could be opening ourselves up to possible litigation? Ikan Kekek (talk) 22:54, 16 November 2013 (UTC)
- Ryan, the top navbar can be replaced with "Create account/Login" link and yes, the caption box will be fixed as well. But what do you mean by "Rather than going for an entirely new page, what about just taking some of the ideas from the new page proposal and incorporating them into the existing page." Are you suggesting something like this? If yes, then unfortunately sorry but I'll strongly oppose it and I'm sure Nick as well. But incase if we go with the mockup (where left navbar is restored) I've posted above, then I can remove the rather unideal white borders around the carousel so that the carousel images will fit inside the browser. --Saqib (talk) 20:37, 16 November 2013 (UTC)
- Saqib - the mockup you've provided seems OK to me, although with the left nav restored the top header could be removed, and we would probably want to move the text box away from the edge a bit to make it clearer that it is associated with the image. Rather than going for an entirely new page, what about just taking some of the ideas from the new page proposal and incorporating them into the existing page:
- Frankly speaking, personally I would like to see the left navbar as in the above mockup. --Saqib (talk) 18:35, 16 November 2013 (UTC)
- Nick - first, I love the carousel concept as a way to present multiple items in a limited space, and love the prominent "Where are you traveling?" box, and would like to see that incorporated into a future main page. With respect to Javascript, I've built tons of carousels over the years and can help out with any enhancements/fixes once the concept has broader approval. However, regarding the left nav, one of our strongest selling points is that we are a wiki and a Wikimedia site, and removing the left nav takes away a key page element from the first page most users will see that clearly says "this page is like Wikipedia". From both a branding and a functional standpoint I think that's a mistake - yes, internet users know how to use a horizontal nav, but I don't think we dismiss the value of commonality with our sister sites. That's my opinion, and if I'm in the minority then I'll happily defer to others, but the site notice asked for feedback and that's my honest, and strongly-held, opinion. -- Ryan • (talk) • 18:12, 16 November 2013 (UTC)
- My feeling is that the new page is beautiful and that photos are much more impressive at the full-page size. I do agree that it would be good for the 3 photos to smoothly and more quickly alternate without input from the user, but as for keeping the front page similar in appearance to other Wikimedia sites, I don't see that as in any way important. I do think it's important to make this site user-friendly to people coming from other WMF sites, and to welcome new users from those sites, but I love the idea of this dramatic new page that loudly trumpets that this is a Travel Guide and thereby shows the specialness of this site. Ikan Kekek (talk) 15:50, 16 November 2013 (UTC)
Does anyone know where the image with the red sand buttes came from? The one in the screenshot? I used to have it as my desktop wallpaper but lost it when I had to restore my system to a setpoint. --Neotarf (talk) 12:53, 17 November 2013 (UTC)
- You can find the full-size image here. :) --Nick talk 13:01, 17 November 2013 (UTC)
- Ah Arizona. I thought it looked familiar. Thanks. --Neotarf (talk) 11:15, 19 November 2013 (UTC)
Direct inking to continents
zh.wv and it.wv (wv means wikivoyage ) has borrowed our current main page design too. WT has the sliding images idea which is being proposed here. I support this 89/100. The problem with the new design is that to get to the continents we'll gonna have to do more clicks to get there. Some users like me prefer going through the geographical hierarchy and the new main page doesn't have that option. We'll need more bars left to right listing them. Make sure the new design works for my 1440px by 900px on Firefox on Windows XP SP3. What the bar may look like is shown below. This will go on the bottom side of the banner.
| Continents | North America ¤ Central America ¤ South America ¤ Africa ¤ Europe ¤ Asia ¤ Australia ¤ Oceania |
Itineraries ¤ Phrasebooks ¤ Travel topics ¤ Other destinations |
107.3.117.228 (talk) 13:27 17 November 2013 (UTC) 8:27am 11/17/2013 EST.
- Thanks for your feedback! We did until very recently have such a bar on this new page. If enough people feel that direct links to continents is important then we will of course add them. If you do want to go through the geographical hierarchy, you can still click on 'Travel Destinations' which will give you links to al the continents and other articles as well. :) --Nick talk 13:40, 17 November 2013 (UTC)
- Or we can have another image on the slider for the continents instead of the bar for the continents. You know the blurb for the destinations of the month right? We'll put the "Click on a continent" as the destination, Other destinations, phrasebooks,etc as the blurb. It should look something like this, this may or may not the format it is supposed to be. 107.3.117.228 (talk) 2:10 19 November 2013 (UTC) 9:10pm 11/18/2013 EST.
- I don't understand the emphasis on continents as destinations. Don't people usually fly to a city?
- If you are sitting in a third-world country that has 3 IP's for the whole country, and your page load time is 20 minutes, you are not going to appreciate having to click through a bunch of stuff. In fact, you're not going to do it, you're going to leave the website. With google searches, if most people don't find something on the first page, they move on. A few go to the second page as well, but almost no google users go the third page. The travelers need to find their initial destination through the main page.
- The search function does not need to be so predominant. At least ninety percent of travelers use touch screens, usually small ones--8 or 10 inches. There are still a few who use netbooks, mostly the Asus EeePc, and one or two dinosaurs like me who travel with a full laptop and laser mouse. Travelers just do not use keyboards...or type in letters. --Neotarf (talk) 11:33, 19 November 2013 (UTC)
- I don't see how we can accommodate both of those bottom two bullet points, Neotarf. How can we get users to city-level articles via the main page without using either a) a search function or b) a browse-by-geography function? I also think you're unfairly discounting our many users who use our web site to plan while at home, rather than on the road, on the fly. LtPowers (talk) 18:22, 20 November 2013 (UTC)
World map
I still like the world map. I have a long a narrow screen set up so 2/3rd of my screen is white with this setup. I do realize that I am a minority. Travel Doc James (talk · contribs · email) 09:53, 26 November 2013 (UTC)
Bump
Is this dead? I've been really busy lately, so haven't had as much time to spend on Wikivoyage unfortunately. Is there any interest in a new Main Page or is the prevailing view that the current incarnation is fine? --Nick talk 15:31, 16 December 2013 (UTC)
- Hi Nick, I would suggest creating a table, where the editors tabulate the votes. I'm sure this is a good way to record everyone's choice as we used to follow this procedure here lately. --Saqib (talk) 16:17, 16 December 2013 (UTC)
- If we choose to go forward, I would argue for us to delay implementation until at least April 2014. I have made DotM banners for each scheduled feature article through March, and I'd hate for us to have to go back and find and remake a scad of Main Page images in the new full-screen format. -- AndreCarrotflower (talk) 01:12, 19 December 2013 (UTC)
- For time being, what about changing "Welcome to Wikivoyage" to "Happy Holidays, from Wikivoyage"? Holiday season is ahead, lets celebrate it. --Saqib (talk) 20:18, 19 December 2013 (UTC)
- If we choose to go forward, I would argue for us to delay implementation until at least April 2014. I have made DotM banners for each scheduled feature article through March, and I'd hate for us to have to go back and find and remake a scad of Main Page images in the new full-screen format. -- AndreCarrotflower (talk) 01:12, 19 December 2013 (UTC)